swiper实现翻页,页面高度超出可滚动
Posted onlycare
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swiper实现翻页,页面高度超出可滚动相关的知识,希望对你有一定的参考价值。
1.引入Swiper插件js脚本和css样式文件。
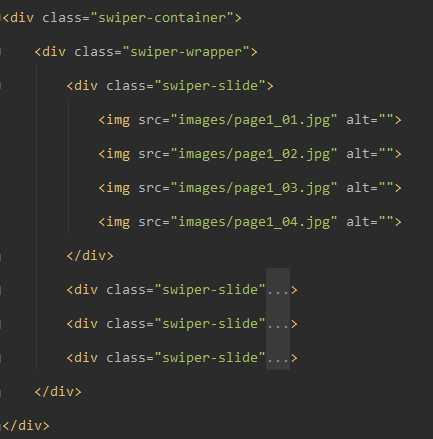
2.按照swiper-container/swiper-wapper/swiper-slide的固定结构搭建页面。

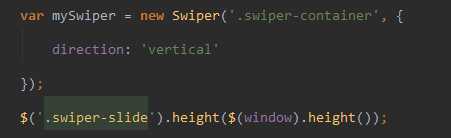
3.Swiper初始化。

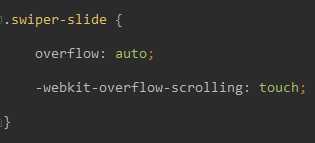
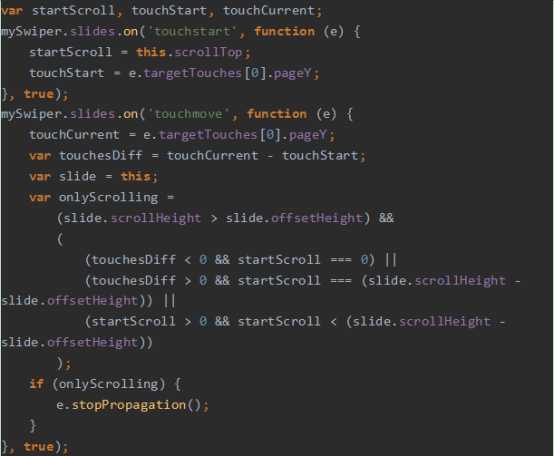
4.利用Swiper方法实现每个单独页面可滚动。


以上是关于swiper实现翻页,页面高度超出可滚动的主要内容,如果未能解决你的问题,请参考以下文章