webpack多页面解决方案
Posted 穷少年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack多页面解决方案相关的知识,希望对你有一定的参考价值。
webpack多页面解决方案
1.问题
一般的应用都是多页面,那么在webpack之中如何配置多页面呢
2.解决方案
2.1入口配置
webpack配置打包的入口允许我们可以打包多个文件,而且允许一个模块下面,可以有多个文件入口
module.exports =
entry:
index: ['./src/index.js', './src/utils/load.js'],
aboutUs: ['./src/aboutus.js'],
contactUs: ['./src/contactus.js','./src/utils/load.js'],
vendors: ['lodash']
2.2出口配置
我们既然配置了多入口,那么我们的出口,也不能配置单一,否则会出错的

webpack允许我们使用占位符的形式配置多个出口文件,这个出口文件[name]会根据打包的入口文件的名称来生成

2.3页面引用
不同的页面需要使用不同的js文件,所以我们需要安装html-webpack-plugin插件,用html-webpack-plugin插件来配置
html-webpack-plugin对象的chunks属性来指定对应页面的输出模块,对应这entry模块名,不同的页面对应这不同的模块文件
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports =
//入口
entry:
main: path.join(__dirname, "./src/main.js"),
login:path.join(__dirname, "./src/js/login.js")
,
......
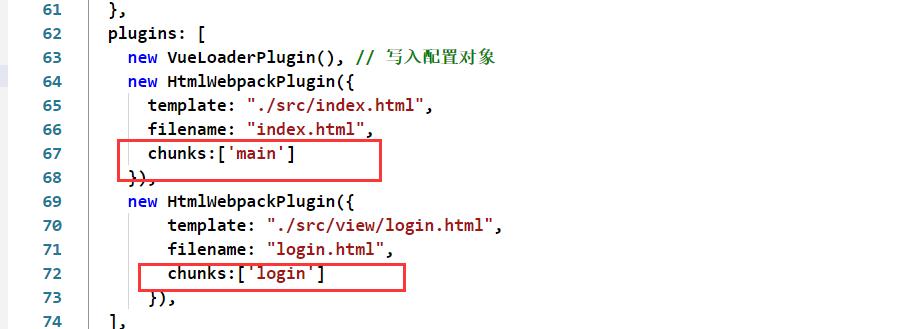
plugins: [
new HtmlWebpackPlugin(
template: "./src/index.html",
filename: "index.html",
chunks:['main'] // 通过chunks属性来指定对应页面的输出模块,对应这entry模块名
),
new HtmlWebpackPlugin(
template: "./src/view/login.html",
filename: "login.html",
chunks:['login'] // 通过chunks属性来指定对应页面的输出模块,对应这entry模块名
),
],
;
2.4案例
webpack.config.js文件相关配置


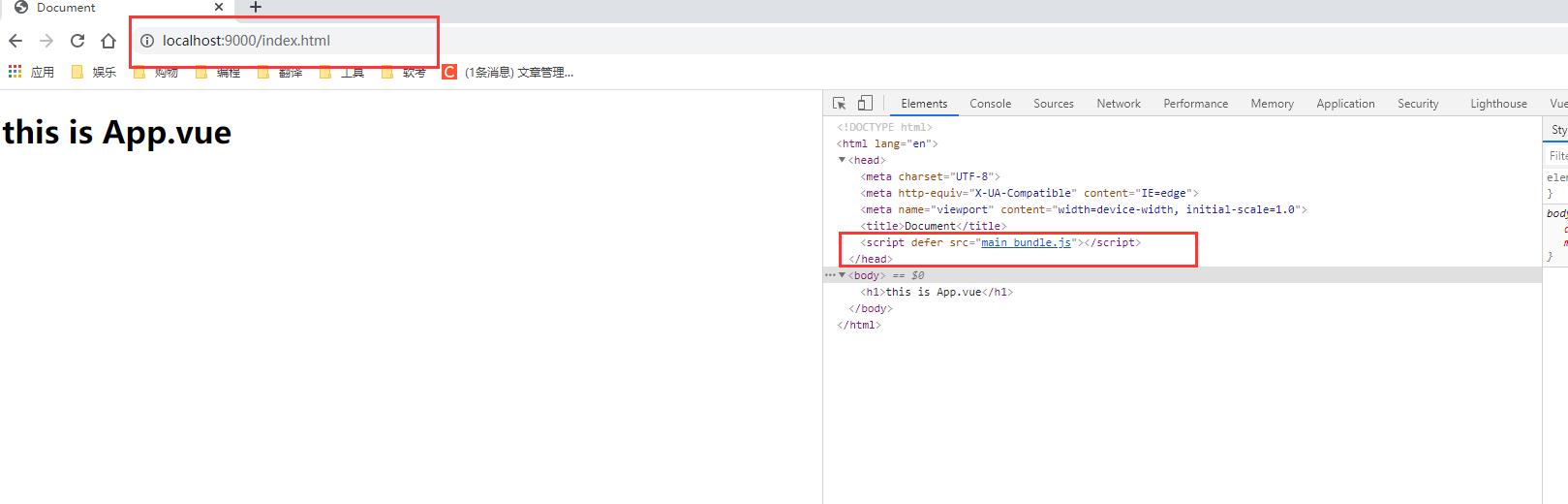
访问不同的页面


以上是关于webpack多页面解决方案的主要内容,如果未能解决你的问题,请参考以下文章