新鲜出炉的canvas~
Posted 她还会来吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新鲜出炉的canvas~相关的知识,希望对你有一定的参考价值。
canvas概述
canvas元素用于图形的绘制,通过脚本 (通常是javascript)来完成.canvas标签只是图形容器,您必须使用脚本来绘制图形。你可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。
canvas的基本使用
MDN文档
canvas只有两个标签属性,width和height;如果不写这两个属性的话,默认宽高为300px*150px
<canvas>当前浏览器版本不支持,请升级浏览器</canvas>
注意:canvas的宽高不要用css样式设置,如果使用css样式设置,画布会失真,会变形
兼容替换
由于某些较老的浏览器(尤其是IE9之前的IE浏览器)或者浏览器不支持html元素canvas在这些浏览器上你应该总是能展示替代内容。支持canvas的浏览器会只渲染canvas标签,而忽略其中的替代内容。不支持 canvas 的浏览器则 会直接渲染替代内容。
绘制图形
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成
绘制矩形
-
fillRect:表示在页面中绘制矩形,共有四个属性,前两个分别表示x和y的坐标,后两个则表示宽度和高度。

-
fillStyle:设置矩形的背景色
var canvas = document.querySelector('canvas');
// 得到画布上下文,上下文有两个,2d的上下文和3d的上下文
var ctx = canvas.getContext("2d");
// 设置颜色
ctx.fillStyle = 'green';
// 设置矩形前,应该先设置颜色
ctx.fillRect(100,100,200,50);
console.log(ctx);

绘制矩形边框
strokeStyle:设置矩形边框颜色strokeRect表示在页面中绘制矩形边框,共有四个属性,前两个分别表示x和y的坐标,后两个则表示宽度和高度。
var canvas = document.querySelector('canvas');
// 得到画布上下文,上下文有两个,2d的上下文和3d的上下文
var ctx = canvas.getContext("2d");
// 设置颜色
ctx.strokeStyle = 'green';
// 设置矩形边框
ctx.strokeRect(100,100,50,50);
console.log(ctx);

绘制路径
绘制路径作用是为了设置一个不规则的多边形状态,路径是闭合的,使用了警进行绘制的时候需要既定的步骤。
- 设置路径的起点
- 使用绘制命令画出路径
- 封闭路径
- 填充或者绘制已经封闭路径的形状
var canvas = document.querySelector('canvas');
// 得到画布上下文,上下文有两个,2d的上下文和3d的上下文
var ctx = canvas.getContext("2d");
// 创建路径
ctx.beginPath()
// 移动绘制点
ctx.moveTo(100,100)
// 描述行进路径
ctx.lineTo(300,100)
ctx.lineTo(130,200)
ctx.lineTo(200,50)
ctx.lineTo(270,200)
ctx.lineTo(100,100)
// 封闭路径
ctx.closePath();
// 绘制图形
ctx.strokeStyle = 'red';
ctx.stroke();
// 填充
ctx.fillStyle='red'
ctx.fill()
console.log(ctx);

stroke()通过线条来绘制图形轮廓。
fill()通过填充路径的内容区域生成实心的图形
我们在绘制路径的事后可以选择不关闭路径,这个时候会实现自封闭现象(只有fii())
绘制圆弧
arc(x, y, radius, startAngle, endAngle, anticlockwise)
画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,按照anticlockwise给定的方向(默认为顺时针)来生成。
这里详细介绍一下arc方法,该方法有六个参数:x,y为绘制圆弧所在圆上的圆心坐标。radius为半径。startAngle以及endAngle参数用弧度定义了开始以及结束的弧度。这些都是以x轴为基准。参数anticlockwise为一个布尔值。为true时,是逆时针方向,否则顺时针方向。
var canvas = document.querySelector('canvas');
// 得到画布上下文,上下文有两个,2d的上下文和3d的上下文
var ctx = canvas.getContext("2d");
// 绘制圆形
ctx.arc(200,200,50,0,2*3.14)
// 填充圆形边框
ctx.stroke()
console.log(ctx);

canvas的像素化
-
我们使用canvas绘制了一些图形,一旦绘制成功,canvas就像素化了他们.
canvas没有能力,从画布上再次得到这个图形,也就是说我们没有能力去修改已经在画布上的内容,这个就是canvas比较轻量的原因. -
如果我们想要让这个canvas图形移动,必须按照
清屏-更新-渲染的逻辑进行编程,总之就是再画一次。
clearRect:清除画布,有四个属性,前两个表示从什么位置开始消除,后两个则表示清除的宽度和高度.
ctx.clearRect(100,100,600,600)
线型
line-styles
可以通过一系列属性来设置线的样式。
lineWidth = value:设置线条宽度lineCap = type:设置线条末端样式
ctx.lineCap = "butt"; // 线段末端以方形结束。
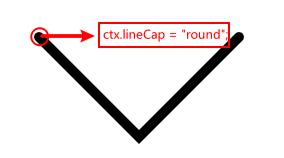
ctx.lineCap = "round"; // 线段末端以圆形结束。
ctx.lineCap = "square"; // 线段末端以方形结束,但是增加了一个宽度和线段相同,高度是线段厚度一半的矩形区域。
lineJoin = type:设置线条与线条间接合处的样式。
ctx.lineJoin = "bevel";// 通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。
ctx.lineJoin = "round";// 在相连部分的末端填充一个额外的以三角形为底的区域, 每个部分都有各自独立的矩形拐角。
ctx.lineJoin = "miter";// 通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。这个设置可以通过 miterLimit 属性看到效果。
setLineDash(segments):设置当前虚线样式,内部接受一个数组(数组内部是虚线的交替状态)
ctx.setLineDash([10,20]);

·数组内部可以是为一组的状态,最少接收两个参数,也可以传多个,比如·
ctx.setLineDash([10,20,30,40,50]);

提示:如果要切换回至实线模式,将segments设置为一个空数组即可。
var canvas = document.querySelector('canvas');
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.lineTo(300,100);
// 设置线的宽度
ctx.lineWidth = 10;
// 设置线条末端样式
ctx.lineCap = "round";
ctx.stroke();

文本
fillText(text, x, y,[maxWidth]):在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的.
填充文本
ctx.fillText(text, x, y, [maxWidth]);
text:使用当前的 font, textAlign, textBaseline 和 direction 值对文本进行渲染。
x:文本起点的 x 轴坐标。
y:文本起点的 y 轴坐标。
maxWidth(可选): 绘制的最大宽度。如果指定了值,并且经过计算字符串的值比最大宽度还要宽,字体为了适应会水平缩放(如果通过水平缩放当前字体,可以进行有效的或者合理可读的处理)或者使用小号的字体。
ctx.font = "30px 宋体"
ctx.fillText("你好,我是宋体",100,100)

textAlign = value:文本对齐选项. 可选的值包括:start, end, left, right or center. 默认值是 start。
文本对齐选项
ctx.textAlign = "left" || "right" || "center" || "start" || "end";
left
文本左对齐。
right
文本右对齐。
center
文本居中对齐。
start
文本对齐界线开始的地方 (左对齐指本地从左向右,右对齐指本地从右向左)。
end
文本对齐界线结束的地方 (左对齐指本地从左向右,右对齐指本地从右向左)。
渐变
线性渐变
ctx.createLinearGradient(x0, y0, x1, y1):方法创建一个沿参数坐标指定的直线的渐变。
x0:起点的 x 轴坐标。
y0:起点的 y 轴坐标。
x1:终点的 x 轴坐标。
y1:终点的 y 轴坐标。
addColorStop:内部接收两个参数,第一个参数是当前渐变的位置(0~1),第二个参数是颜色
var linear = ctx.createLinearGradient(0,0,200,200);
linear.addColorStop(0,"red");
linear.addColorStop(0.3,"blue");
linear.addColorStop(0.5,"yellow");
linear.addColorStop(1,"purple");
ctx.fillStyle = linear;
ctx.fillRect(10,10,200,100);

径向渐变
ctx.createRadialGradient(x0, y0, r0, x1, y1, r1):根据参数确定两个圆的坐标,绘制放射性渐变的方法
x0:开始圆形的 x 轴坐标。
y0:开始圆形的 y 轴坐标。
r0:开始圆形的半径。
x1:结束圆形的 x 轴坐标。
y1:结束圆形的 y 轴坐标。
r1:结束圆形的半径。
var linear = ctx.createRadialGradient(50,100,10,50,100,50);
linear.addColorStop(0,"red");
linear.addColorStop(0.5,"yellow");
linear.addColorStop(1,"purple");
ctx.fillStyle = linear;
ctx.fillRect(0,0,400,300);

会发光的,一个就够了
--- 亡 者 农 药
使用图片
使用图片
canvas中使用drawImage来绘制图片,主要是把外部的图片导入进来绘制到画布上。
drawImage(image, x, y):如果我们设置的参数一共是两个(不包含第一个image参数),表示的是图片的加载位置drawImage(image, x, y, width, height):如果有四个参数不包含第一个image参数),则分别表示位置和宽高drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight):如果有八个参数(不包含第一个image参数),前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。

var canvas = document.querySelector('canvas');
var ctx = canvas.getContext("2d");
// 创建一个image元素
var image = new Image();
// 用src设置图片的地址
image.src = "./image/1.jpeg";
// 必须要在onload之后在进行绘制图片,否则不会渲染
image.onload = function()
ctx.drawImage(image,300,200,200,100);

状态的保存与恢复
状态的保存与恢复
canvas是可以变形的,但是变形的不是元素,而是ctx,ctx就是整个画布的渲染区域,整个画布在变形.
我们需要在变形前,进行保存和恢复:
save()保存画布的所有状态(没有参数)restore()恢复画布状态(没有参数)
示例
function draw()
var canvas = document.querySelector('canvas');
var ctx = canvas.getContext('2d');
ctx.fillRect(0,0,150,150); // 使用默认设置绘制一个矩形
ctx.save(); // 保存默认状态
ctx.fillStyle = '#09F' // 在原有配置基础上对颜色做改变
ctx.fillRect(15,15,120,120); // 使用新的设置绘制一个矩形
ctx.save(); // 保存当前状态
ctx.fillStyle = '#FFF' // 再次改变颜色配置
ctx.globalAlpha = 0.5;
ctx.fillRect(30,30,90,90); // 使用新的配置绘制一个矩形
ctx.restore(); // 重新加载之前的颜色状态
ctx.fillRect(45,45,60,60); // 使用上一次的配置绘制一个矩形
ctx.restore(); // 加载默认颜色配置
ctx.fillRect(60,60,30,30); // 使用加载的配置绘制一个矩形
draw();

canvas状态存储在栈中,每当save()方法被调用后,当前的状态就被推送到栈中保存。你可以调用任意多次 save方法。每一次调用 restore 方法,上一个保存的状态就从栈中弹出,所有设定都恢复
变形
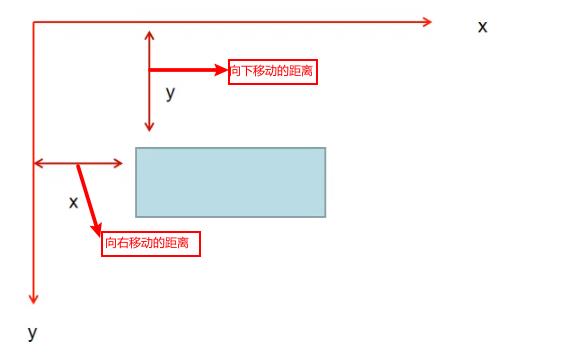
translate(x, y):translate 方法接受两个参数。x 是左右偏移量,y 是上下偏移量
// 保存
ctx.save();
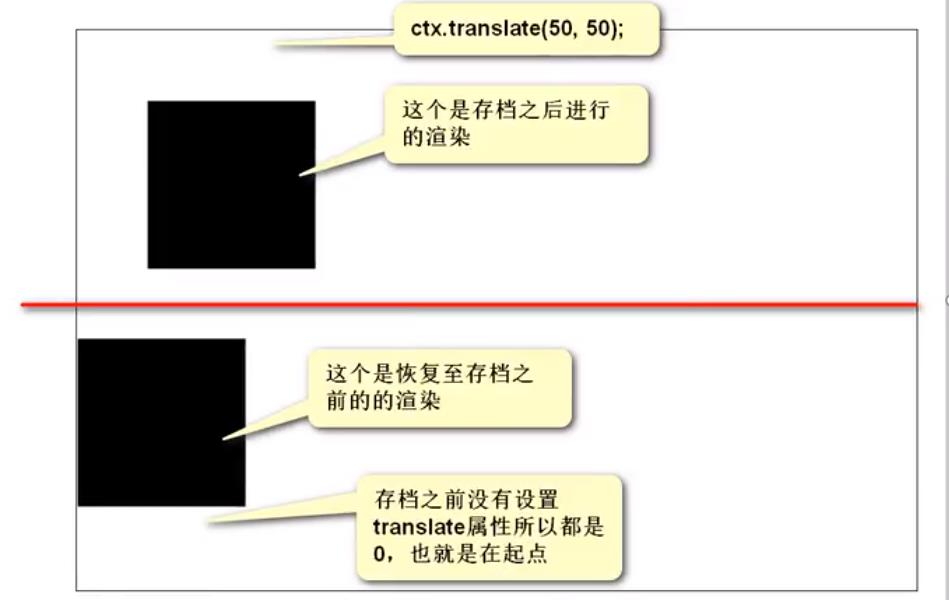
ctx.translate(50,50);
ctx.fillRect(0,0,120,120);
// 恢复
ctx.restore();
// 渲染位置是没有存档之前的位置
ctx.fillRect(0,220,120,120);

变形实际上就是将整个画布进行的变形,所以一旦我们的变形操作多了,画布将变的不可控,所以如果我们要使用变形,变形之前一定要备注,变形完毕后,恢复原始状态
rotate(angle):这个方法只接受一个参数:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。
ctx.save();
// 先移动
ctx.translate(150,150);
// 旋转
ctx.rotate(0.1);
ctx.fillRect(0,0,120,120);

scale(x, y):scale 方法可以缩放画布的水平和垂直的单位。两个参数都是实数,可以为负数,x 为水平缩放因子,y 为垂直缩放因子,如果比1小,会缩小图形, 如果比1大会放大图形。默认值为1, 为实际大小。
ctx.save();
ctx.translate(350,200);
// 宽高都缩小为原来的0.5倍
ctx.scale(0.5,0.5)
ctx.fillRect(0,0,120,120);

注意:和css3中的scale不同的是,canvas中的scale两个参数必须都写,不能省略,否则没有效果
transform(a, b, c, d, e, f):
a (m11):水平方向的缩放
b(m12):竖直方向的倾斜偏移
c(m21):水平方向的倾斜偏移
d(m22):竖直方向的缩放
e(dx):水平方向的移动
f(dy):竖直方向的移动
合成
globalCompositeOperation
合成其实就是我们常见的蒙版状态,本质就是如何进行压盖,如何进行显示.我们可以利用globalCompositeOperation来设置压盖顺序:
ctx.fillStyle = 'pink';
ctx.fillRect(100,100,100,100);
ctx.fillStyle = 'purple';
ctx.arc(200,200,60,0,2*Math.PI);
ctx.fill();

-
globalCompositeOperation = type:这个属性设定了在画新图形时采用的遮盖策略,其值是一个标识12种遮盖方式的字符串。 -
source-over:这是默认设置,并在现有画布上下文之上绘制新图.

-
source-in:新图形只在新图形和目标画布重叠的地方绘制。其他的都是透明的。

-
source-out:在不与现有画布内容重叠的地方绘制新图形。

-
source-atop:新图形只在与现有画布内容重叠的地方绘制

-
destination-over:在现有的画布内容后面绘制新的图形。

-
destination-in:现有的画布内容保持在新图形和现有画布内容重叠的位置。其他的都是透明的。

-
destination-out:现有内容保持在新图形不重叠的地方。

-
destination-atop:现有的画布只保留与新图形重叠的部分,新的图形是在画布内容后面绘制的。

-
lighter:两个重叠图形的颜色是通过颜色值相加来确定的。

-
copy:只显示新图形。

-
xor:图像中,那些重叠和正常绘制之外的其他地方是透明的

-
multiply:将顶层像素与底层相应像素相乘,结果是一幅更黑暗的图片。

-
screen:像素被倒转,相乘,再倒转,结果是一幅更明亮的图片。

-
overlay:multiply和screen的结合,原本暗的地方更暗,原本亮的地方更亮。

由于剩下的都不是很常用,我在这里就不一一赘述了,如果有兴趣的同学,可以去MDN合成案例查询哦 -
darken:保留两个图层中最暗的像素。 -
lighten:保留两个图层中最亮的像素。 -
color-dodge:将底层除以顶层的反置。 -
color-burn:将反置的底层除以顶层,然后将结果反过来。 -
hard-light:屏幕相乘(A combination of multiply and screen)类似于叠加,但上下图层互换了 -
soft-light:用顶层减去底层或者相反来得到一个正值。 -
difference:一个柔和版本的强光(hard-light)。纯黑或纯白不会导致纯黑或纯白。 -
exclusion:和difference相似,但对比度较低。 -
hue:保留了底层的亮度(luma)和色度(chroma),同时采用了顶层的色调(hue)。 -
saturation:保留底层的亮度(luma)和色调(hue),同时采用顶层的色度(chroma)。 -
color:保留了底层的亮度(luma),同时采用了顶层的色调(hue)和色度(chroma)。 -
luminosity:保持底层的色调(hue)和色度(chroma),同时采用顶层的亮度(luma)。
以上是关于新鲜出炉的canvas~的主要内容,如果未能解决你的问题,请参考以下文章