标签不规则排布之飞跃
Posted iOS的美丽岁月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了标签不规则排布之飞跃相关的知识,希望对你有一定的参考价值。
1、App的开发日新月异,新的设计,新的视觉,新的体验。在电商App或者阅读类App中,不可缺少的一项功能,就是出现各种长度不一的标签让你选择,举个例子

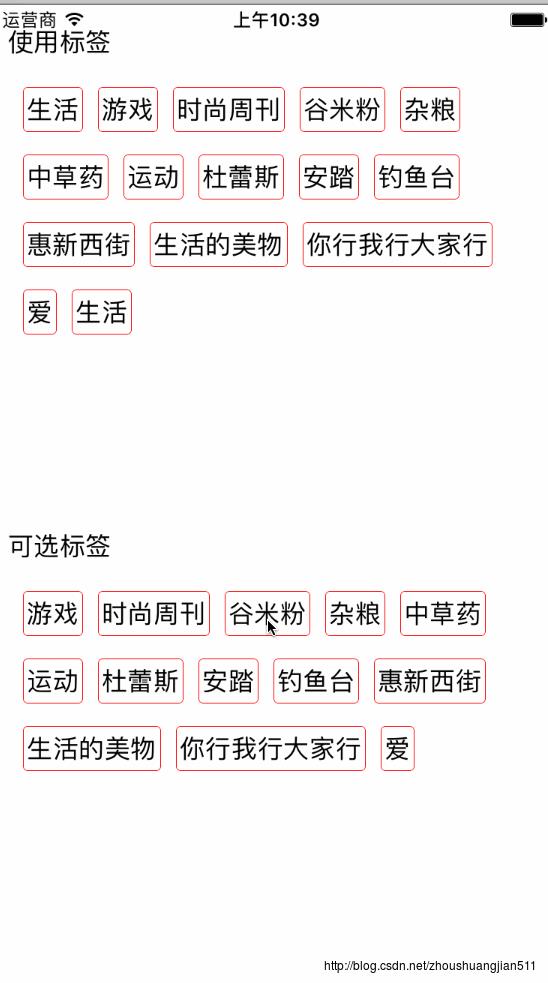
2、本篇博客的demo展示

3、知识扩略(下面各个都是重点)
1》我们要实现标签上出现一个关闭按钮。
2》我们要考虑上下便签的点击手势和长按手势的生效情况。
3》我们要考虑便签的长度不一,我们怎么排布
4》我们在考虑,如果便签个数很多,我们怎么让他如何滑动
5》我们如何获取你点击下面标签的位置
6》获取去点击的标签在屏幕上的位置
7》点击下方标签,下面的布局如何从新排布
8》如何实现下面的标签,向飞的一样添加到上面便签内
9》如何获取添加便签要落地的位置
10》删除便签,如何从新布局,并把便签添加到下方等
4、部分代码展示
1》从构便签
/**
添加对象
*/
-(instancetype)initWithFrame:(CGRect)frame
if (self == [super initWithFrame:frame])
self.userInteractionEnabled = YES;
[self createUI];
return self;
#pragma mark 布局
-(void)createUI
sonLable = [[UILabel alloc]init];
sonLable.userInteractionEnabled = YES;
[self addSubview:sonLable];
/**
是否圆角
*/
sonLable.layer.masksToBounds = YES;
sonLable.layer.cornerRadius = CornerRadius;
/**
背景颜色
*/
sonLable.backgroundColor = BgColor;
/**
*/
sonLable.layer.borderWidth = 0.5f;
sonLable.layer.borderColor = [UIColor redColor].CGColor;
/**
文字布局
*/
sonLable.textAlignment = NSTextAlignmentCenter;
#pragma mark 定位
-(void)layoutSubviews
float height = self.bounds.size.height;
float weight = self.bounds.size.width;
sonLable.frame = CGRectMake(0, height-30, weight, 30);
#pragma mark 重写setter 方法
-(void)setIsTapPress:(BOOL)isTapPress
if (isTapPress)
UITapGestureRecognizer * tapPress = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapPress:)];
[sonLable addGestureRecognizer:tapPress];
-(void)setIsLongPress:(BOOL)isLongPress
if (isLongPress)
UILongPressGestureRecognizer * longPress = [[UILongPressGestureRecognizer alloc]initWithTarget:self action:@selector(longPress)];
[sonLable addGestureRecognizer:longPress];
3》便签排布
-(void)insertUpData:(NSArray*)array addObject:(id)scrollView
/**
判断设置什么手势
*/
BOOL isLongPress=YES,isTapPress= YES;
if (scrollView == DownScrollView)
isLongPress = NO;
else
isTapPress= NO;
float weight = 10.0;
int height = 0;
for (unsigned int i =0; i<array.count; i++)
float weight_i = [self getTagWeight:array[i]]+5;
if ((weight + weight_i+10)<=(self.frame.size.width-20))
FlytagButton * tLable = [[FlytagButton alloc]initWithFrame:CGRectMake(weight, height * 45, weight_i, 40)];
tLable.delegate = self;
tLable->sonLable.text = array[i];
tLable.isLongPress = isLongPress;
tLable.isTapPress = isTapPress;
[scrollView addSubview:tLable];
else
height++;
weight = 10.0f;
FlytagButton * tLable = [[FlytagButton alloc]initWithFrame:CGRectMake(weight, height * 45, weight_i, 40)];
tLable.delegate = self;
tLable->sonLable.text = array[i];
tLable.isLongPress = isLongPress;
tLable.isTapPress = isTapPress;
[scrollView addSubview:tLable];
weight = weight_i+weight+10;
-(void)addTagToUpScrollView:(FlytagButton *)tager gestureRecognizer:(UIGestureRecognizer *)tapGestureRecognizer
if (isAnimation)return;
/**
获取下便签点击的屏幕位置
*/
CGPoint screenTapPoint = [tapGestureRecognizer locationInView:self];
/**
在获取对象在父类中的位置
*/
CGPoint superPoint = [tapGestureRecognizer locationInView:tager];
/**
设置新的对象的坐标
*/
CGPoint newPoint = CGPointMake(screenTapPoint.x-superPoint.x, screenTapPoint.y-superPoint.y);
#pragma mark 从新布局底部ScrollView
-(void)layoutDownScrollView:(FlytagButton*)tager addObject:(UIScrollView*)scrollView
/**
获取ScrollView上的所有对象
*/
NSMutableArray * tagArray = [NSMutableArray arrayWithCapacity:0];
for (id temp in scrollView.subviews)
if ([temp isKindOfClass:[FlytagButton class]])
FlytagButton * flyBtn = temp;
[tagArray addObject:flyBtn->sonLable.text];
[temp removeFromSuperview];
[tagArray removeObject:tager->sonLable.text];
[self insertUpData:tagArray addObject:scrollView];
5、呼朋唤友
加入QQ:185341804 或者 QQ:1542100658 ,可以学习,交流App开发上的问题,让我们一起创造一个蓝天。6、代码下载
以上是关于标签不规则排布之飞跃的主要内容,如果未能解决你的问题,请参考以下文章