react 中 JSX 语法的转化过程
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 中 JSX 语法的转化过程相关的知识,希望对你有一定的参考价值。
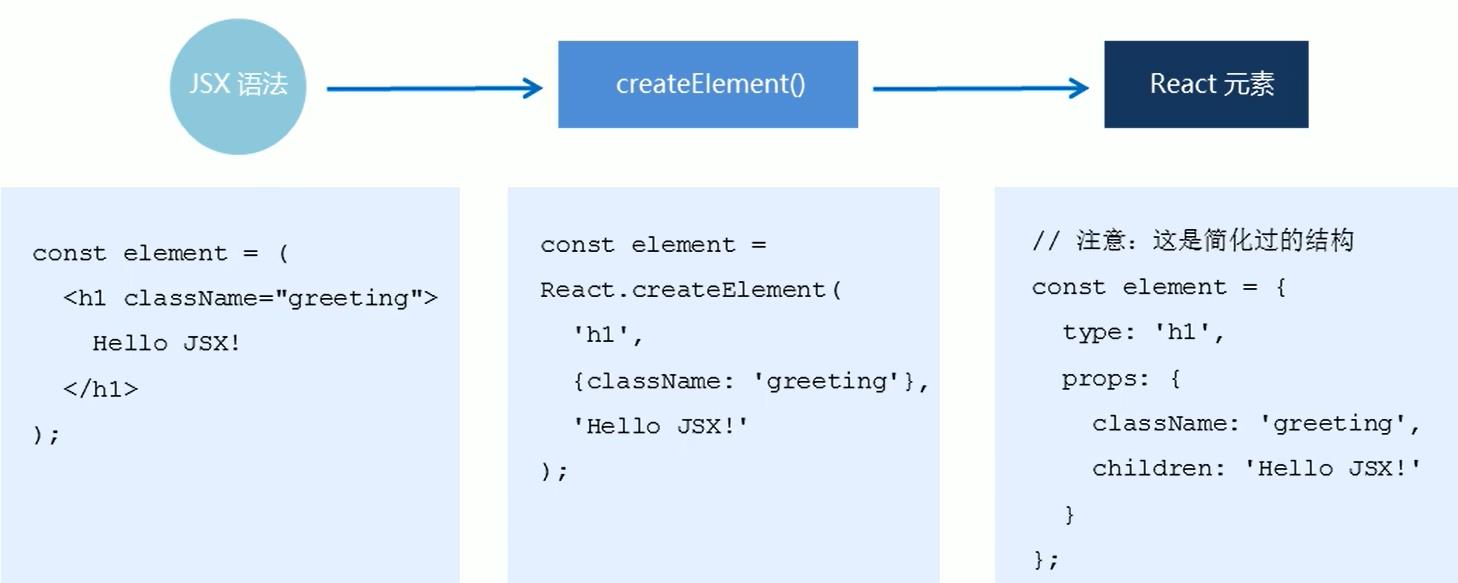
JSX 语法的转化过程
- JSX 仅仅是
createElement()方法的语法糖(简化语法) - JSX 语法被
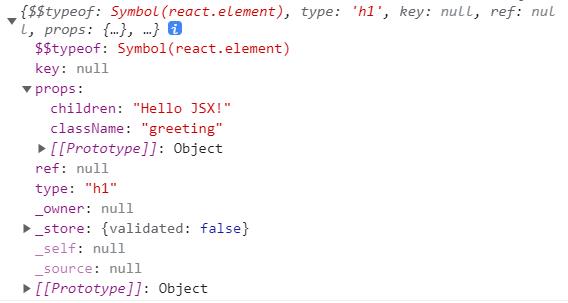
@babel/preset-react插件编译为createElement()方法 - React元素∶是一个对象,用来描述你希望在屏幕上看到的内容

import React from "react";
import ReactDOM from "react-dom";
/*
JSX 语法转化过程
*/
// const element = <h1 className="greeting">Hello JSX!</h1>
const element = React.createElement(
"h1",
className: 'greeting'
,
'Hello JSX!'
)
console.log(element);
// 渲染组件
ReactDOM.render(element, document.getElementById("root"))

以上是关于react 中 JSX 语法的转化过程的主要内容,如果未能解决你的问题,请参考以下文章