响应式图片(基于宽度百分比的图像缩放)
Posted baby-lijun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式图片(基于宽度百分比的图像缩放)相关的知识,希望对你有一定的参考价值。
html的代码如下:
<p class="text">我是段落</p> <div class="img-wrap"> <img class="responsive" src="./images/y1.jpg"> <p>图片描述</p> </div>
然后有下面这样的css代码:
p.text{
float: left;
width: 60%;
}
div.img-wrap{
float: right;
width: 40%;
}
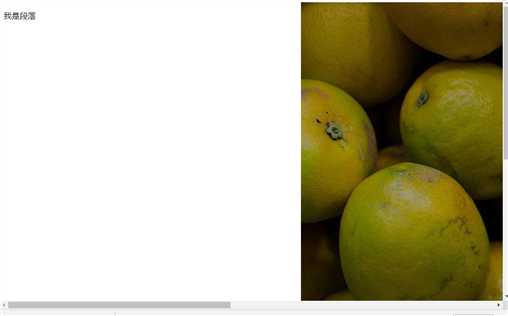
现在的方式是流式布局,但是响应式的图像效果并没有出来,下面还出现了滚动条:

为了让我们的图片变成响应式的,我们还需要添加如下的css代码:
img.responsive{
width: 100%;
height: auto;
}
这样我们的效果就变成这样啦:

以上是关于响应式图片(基于宽度百分比的图像缩放)的主要内容,如果未能解决你的问题,请参考以下文章