Echarts——上手Demo
Posted 杨晨光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts——上手Demo相关的知识,希望对你有一定的参考价值。
1、首先,新建一个echaets.html文件,为Echarts准备一个具备大小(宽高)的Dom。
<span style="font-family:Microsoft YaHei;font-size:14px;"><!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
</body></span>2、新建<script>标签引入模块化单文件echarts.js
<span style="font-family:Microsoft YaHei;font-size:14px;"><!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
</body></span>
<span style="font-family:Microsoft YaHei;font-size:14px;"><!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config(
paths:
echarts: 'http://echarts.baidu.com/build/dist'
);
</script>
</body></span>4、<script>标签内动态加载echarts和所需图表,回调函数中可以初始化图表并驱动图表的生成,option见API & Doc
<span style="font-family:Microsoft YaHei;font-size:14px;"><!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config(
paths:
echarts: 'http://echarts.baidu.com/build/dist'
);
// 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec)
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option =
tooltip:
show: true
,
legend:
data:['销量']
,
xAxis : [
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
],
yAxis : [
type : 'value'
],
series : [
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
]
;
// 为echarts对象加载数据
myChart.setOption(option);
);
</script>
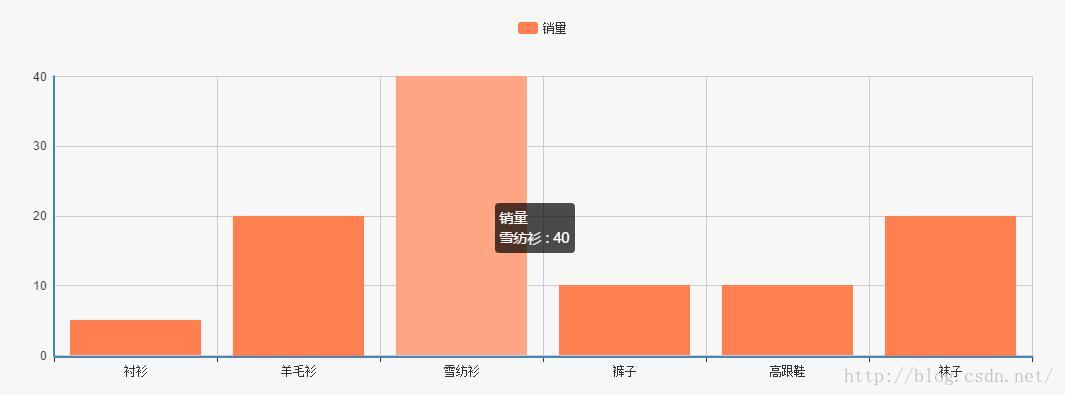
</body></span>5、浏览器中打开echarts.html,就可看到以下效果

以上是关于Echarts——上手Demo的主要内容,如果未能解决你的问题,请参考以下文章