5-3 Vue3数据绑定显示列表数据
Posted 孤注一掷 、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5-3 Vue3数据绑定显示列表数据相关的知识,希望对你有一定的参考价值。
Vue的核心功能:数据双向绑定。
前端拿到后端的数据,将它显示到页面上。
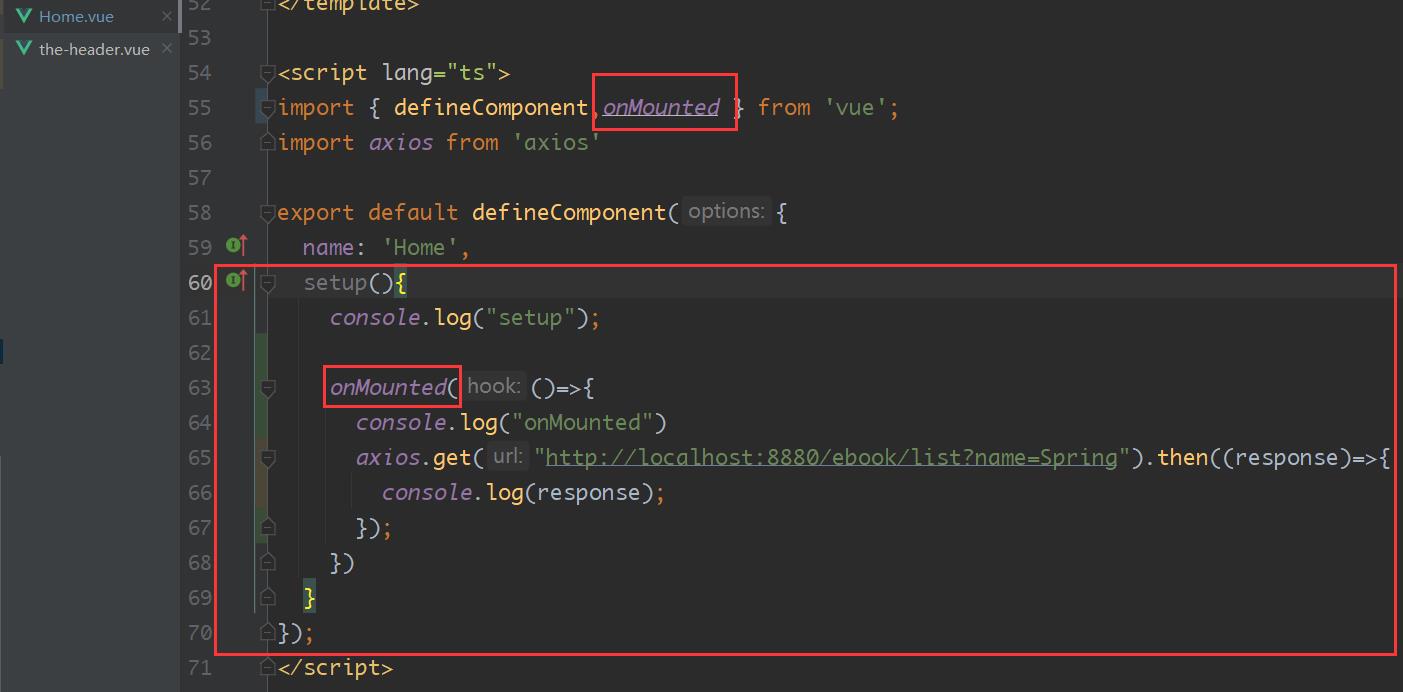
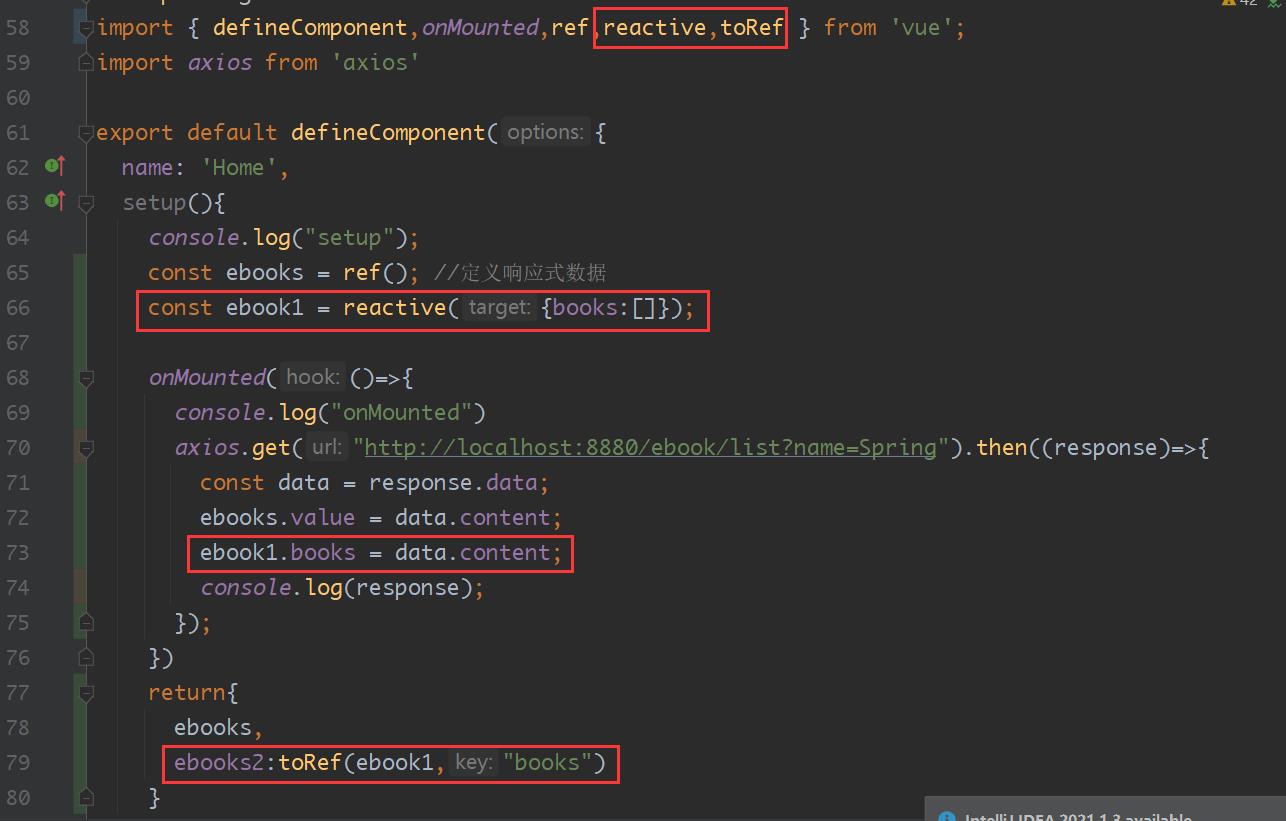
初始化的一些逻辑,建议都写到生命周期函数如:onMounted里面。
setup就放一些参数定义,方法定义。
setup执行的时候界面还没渲染好,这时候如果去操作界面元素会报错。因此要多利用生命周期钩子函数。
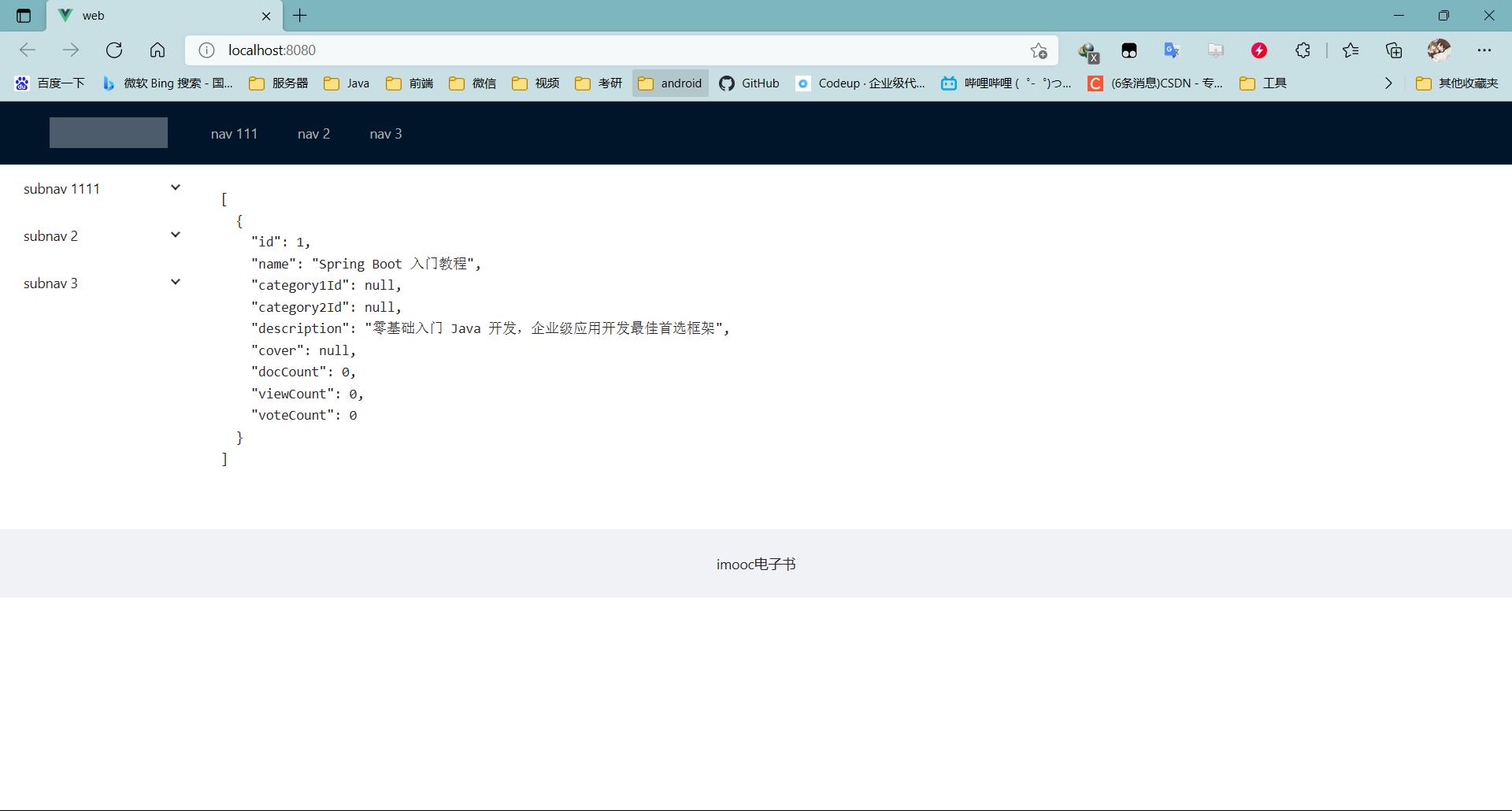
页面改动如下:

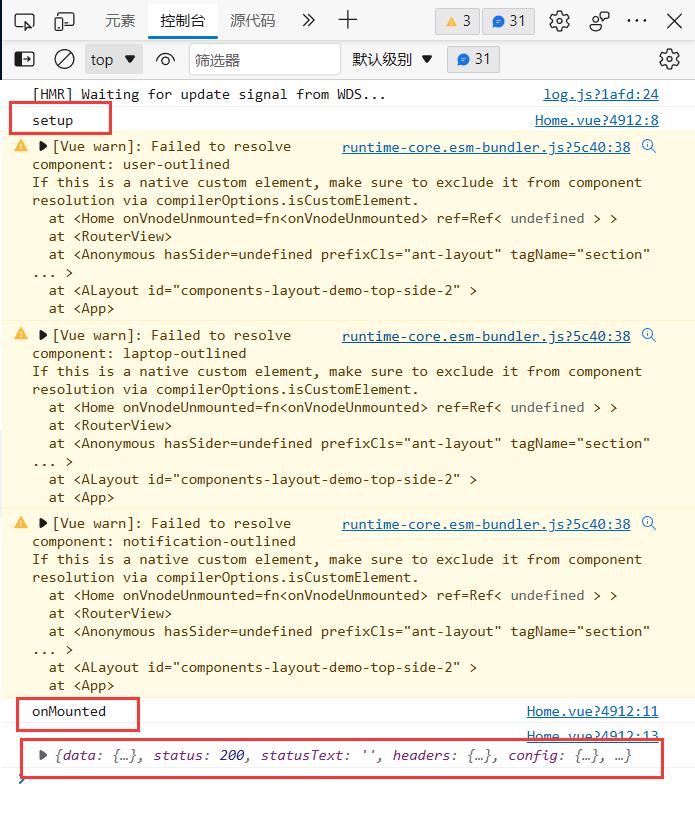
执行后。

可知整个执行的逻辑。
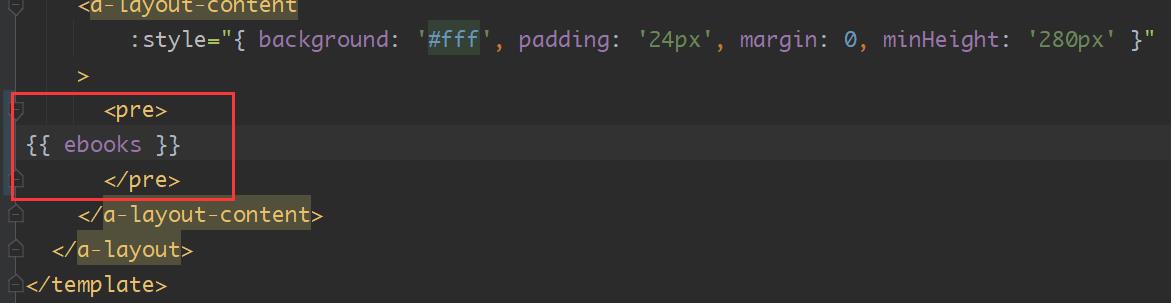
接下来就要把后端拿到的数据放到页面上去。
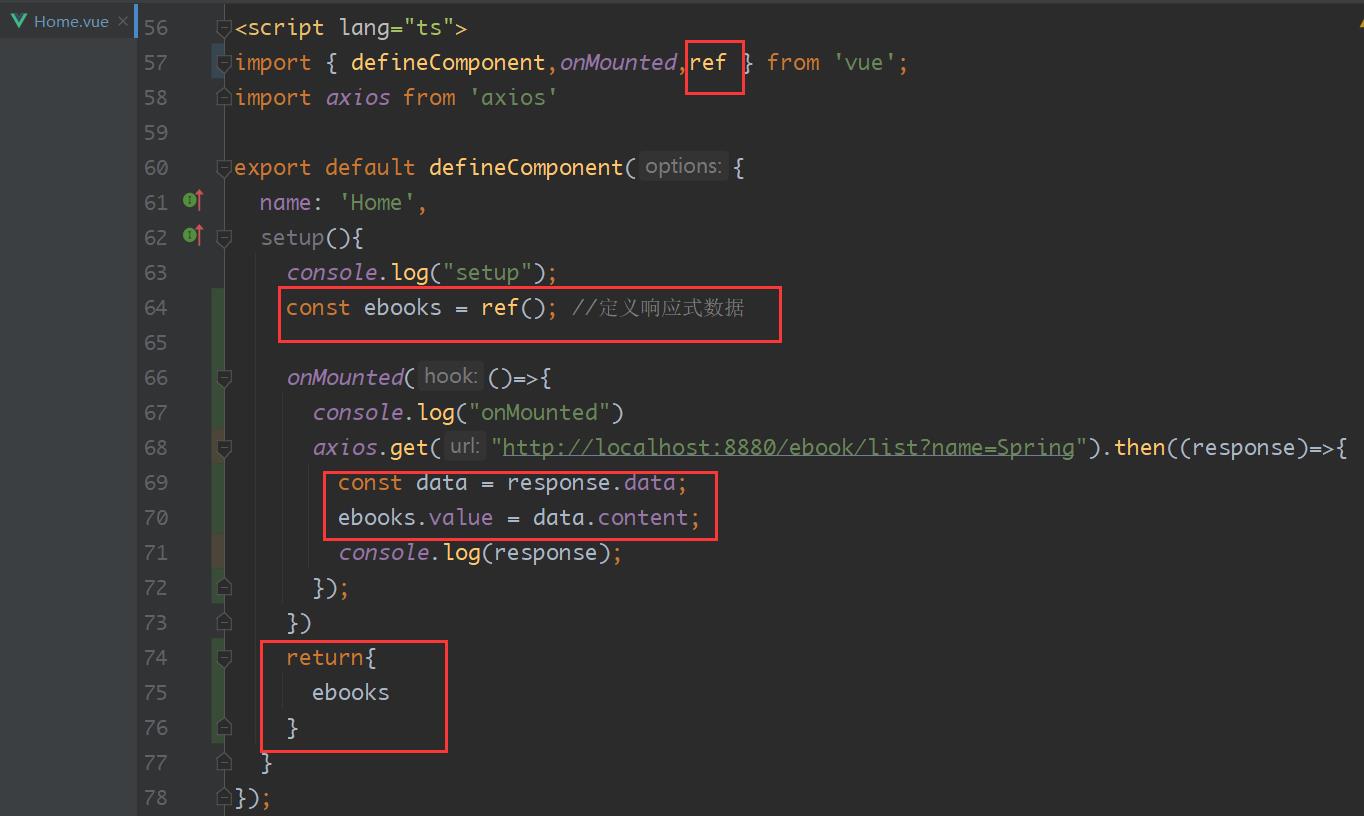
首先从response里面把队一行的电子书列表数据拿出来,
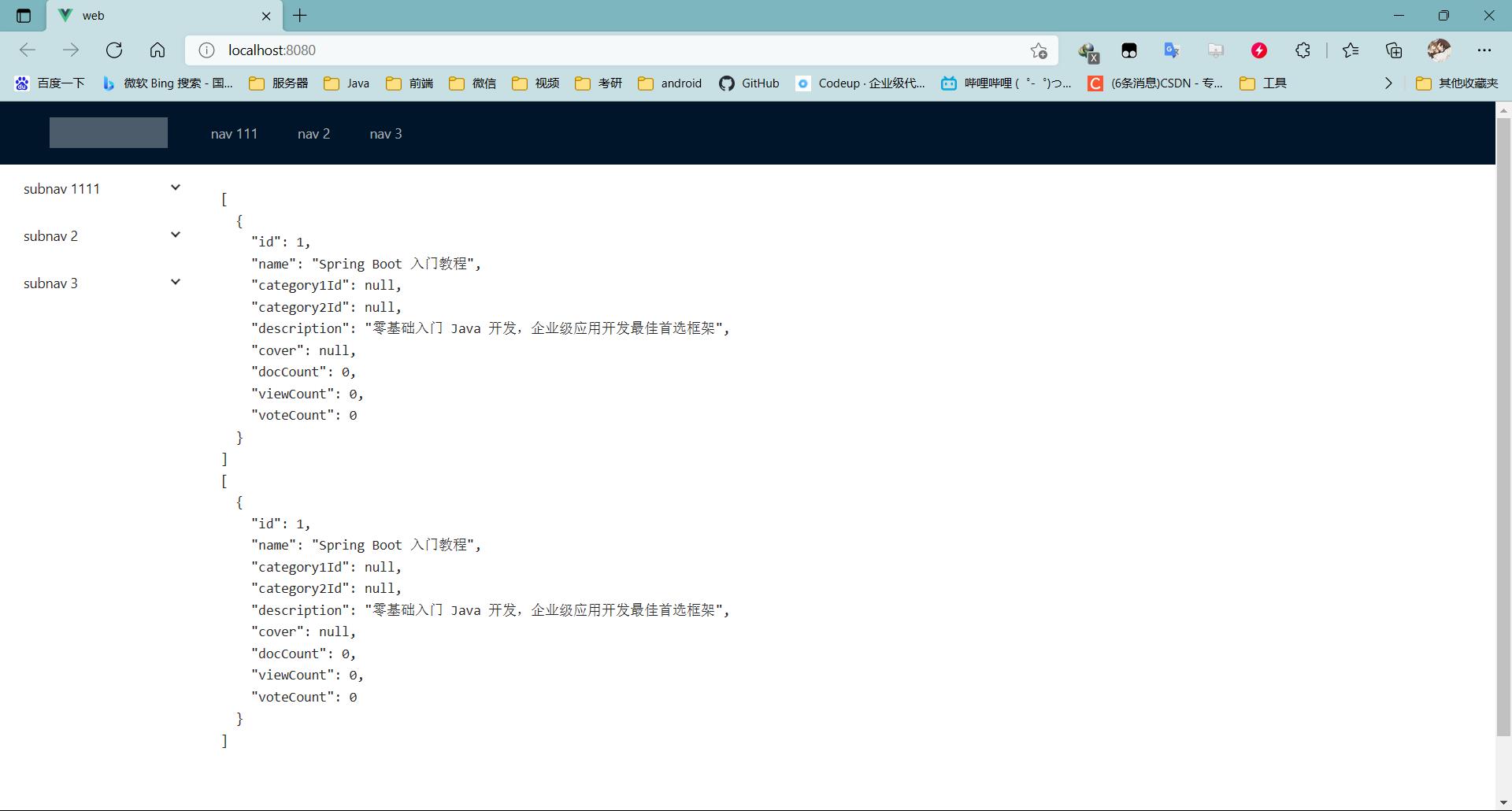
第一种方法:将一个数据变成ref变量。



第二种方法:用到reactive。



以上是关于5-3 Vue3数据绑定显示列表数据的主要内容,如果未能解决你的问题,请参考以下文章