主动型页面性能利器:Page Status
Posted 王乐平
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了主动型页面性能利器:Page Status相关的知识,希望对你有一定的参考价值。
1. 背景
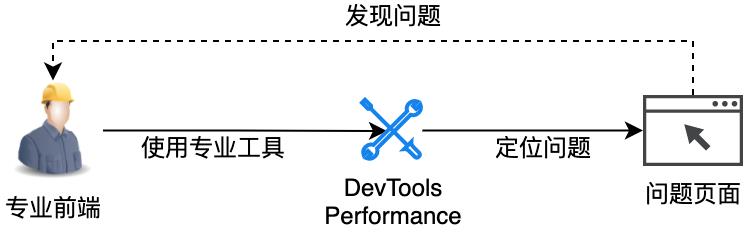
当页面出现性能问题,如加载慢、页面卡顿等现象时,大多是用户主观上的感受。而要真正客观的去评测性能和定位问题原因,通常需要专业的前端同学通过 DevTools 中的 Performance 等工具来查看(如图 1 所示),这无疑增加了客观看问题的成本。

当然,目前也是有一些不错的工具来评测分析页面,但这些工具都存在一些问题。下面主要说一下 PageSpeed Insights、Lighthouse 。
1.1. PageSpeed Insights(Lighthouse)
PageSpeed Insights 和 Lighthouse 两个比较类似,就一起讲了。
这两个工具是比较强大的,对页面的分析也比较到位,但存在以下问题:
- 被动型。需要用户去主动执行工具才能看到分析结果。
- 无法保留现场。使用工具都需要重载页面才能对页面进行评测,所以当页面有一些偶发性的问题时,现场丢失,增加排错成本。
- 工具都是 online 版本的。内网产品无法进行评测。
- 插件版需要在 Devtools 中使用。增加使用成本。
所以能不能有一个工具,可以主动性的去获取页面信息,并用几乎为 0 的成本,可以让用户看到客观的页面性能指标及完备的现场数据,可以用来追溯问题及提供解决方案。
2. 解决问题
经过讨论,分了 5 个维度来判断页面的性能,如下:
- 页面加载时间:暂时定位为 load 的时间。
- 加载资源数量:在 load 过程中加载的所有资源信息。
- 大资源数量:超过 1MB 的资源。
- 慢资源数量:超过 500ms 的资源。
- 平均帧率:加载过程中的帧率。
通过这几个指标,大致可以说明页面的性能和问题出现的原因。
3. 实现
目前先使用 Chrome 插件的方式进行了实现,使用 Chrome 插件主要有如下优势:
- ContentScript 内容注入。可以在不改造网站的情况下,对分析脚本进行注入。也可实现一些动态通知等效果。
- Action Badge醒目提醒。可以通过将性能指标写在 Badge 中实现醒目的提醒效果。
- Popup 详细信息。可以将详细的分析报告放在 Popup 中,方便用户查看详情。
- Option 指标配置。可以将需要的指标及指标的阈值进行自定义配置。
- 代码复用性。插件中的采集、分析代码完全可以被复用。
3.1. 实现流程
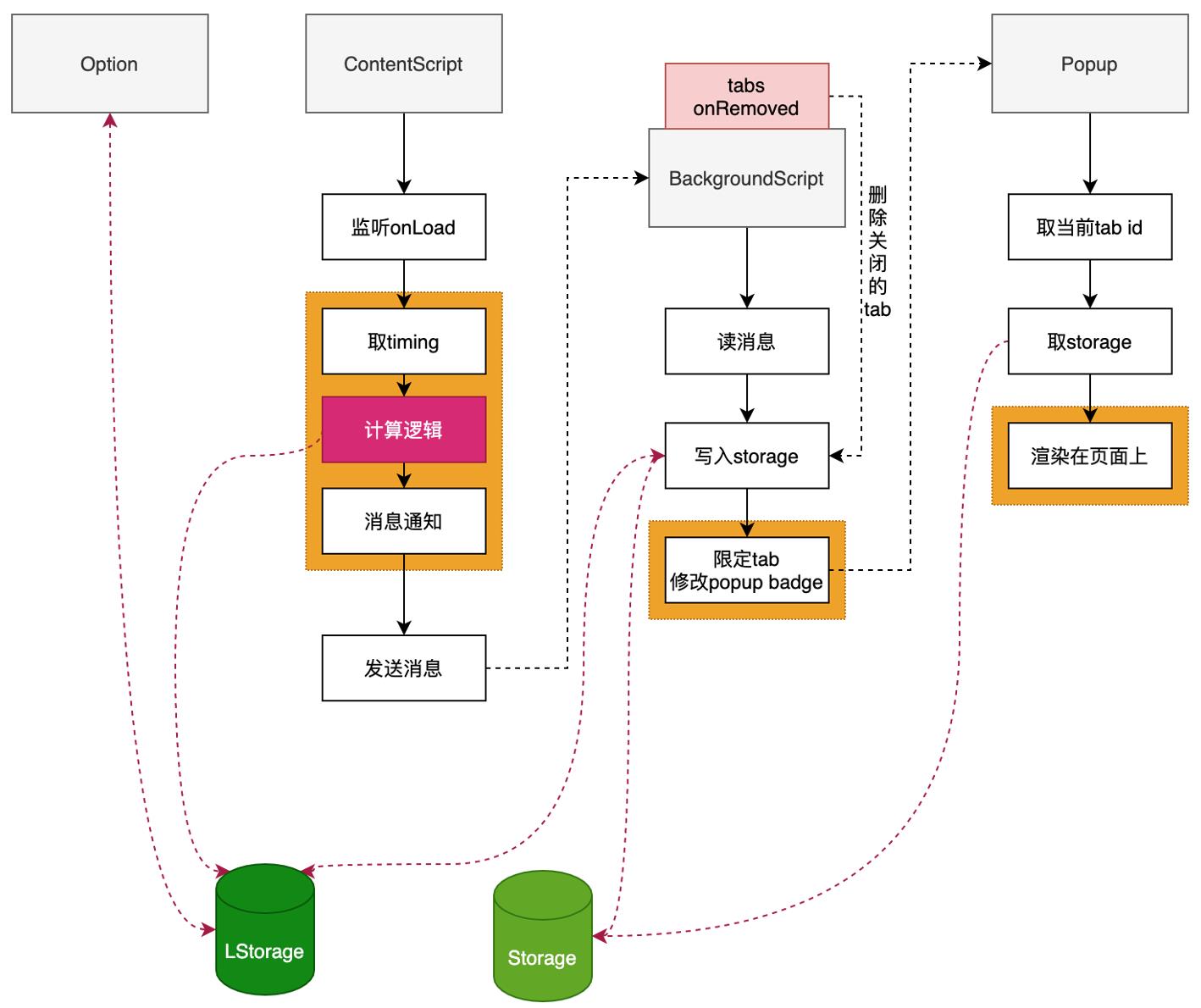
实现流程主要为:收集数据 ➔ 分析数据 ➔ 生成报告。插件流程如下图 2 所示:

4. 插件

PageStatus
应用商店:插件地址
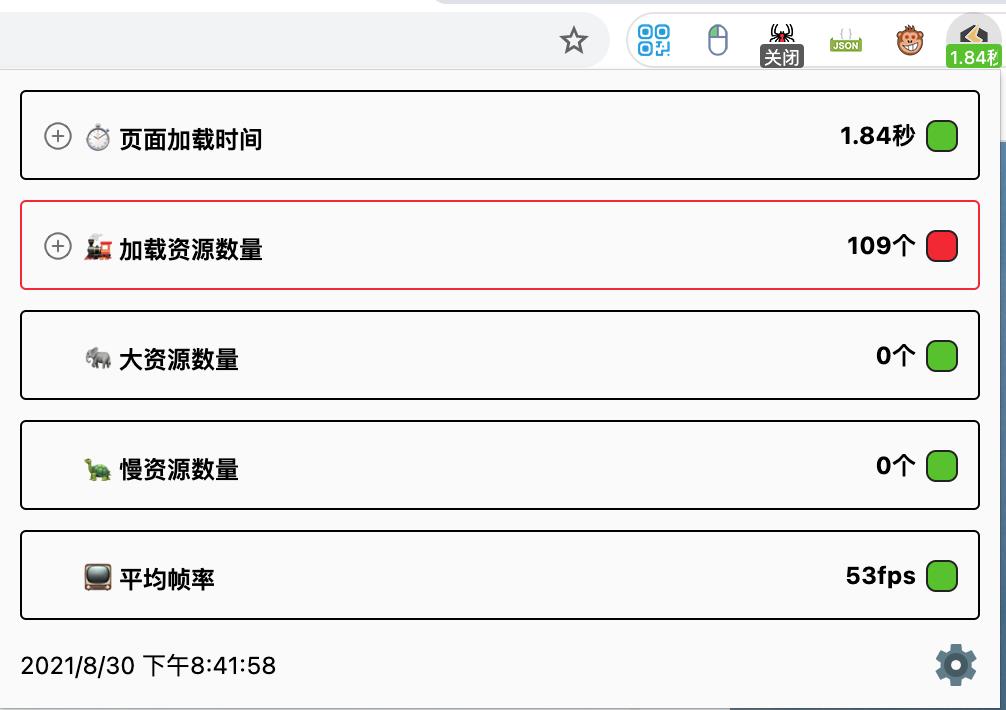
页面加载完成后,插件会自动将页面的加载时间显示在浏览器的工具条中,背景色根据加载时间的快慢 使用“红”“黄”“绿”来标注,实时反映页面健康状况,如图 3 所示:

4.1. 功能
下面对详细的功能进行介绍。
4.1.1. 页面加载时间
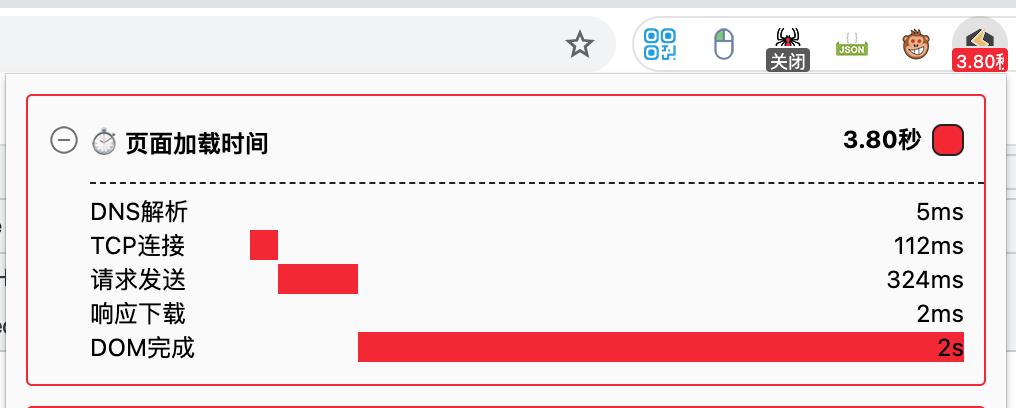
页面加载时间 表示的是页面触发 load 的时间,会同步到浏览器的工具条中,点击插件图标会显示更详细的页面加载信息,如图 4 所示:

4.1.2. 加载资源数量
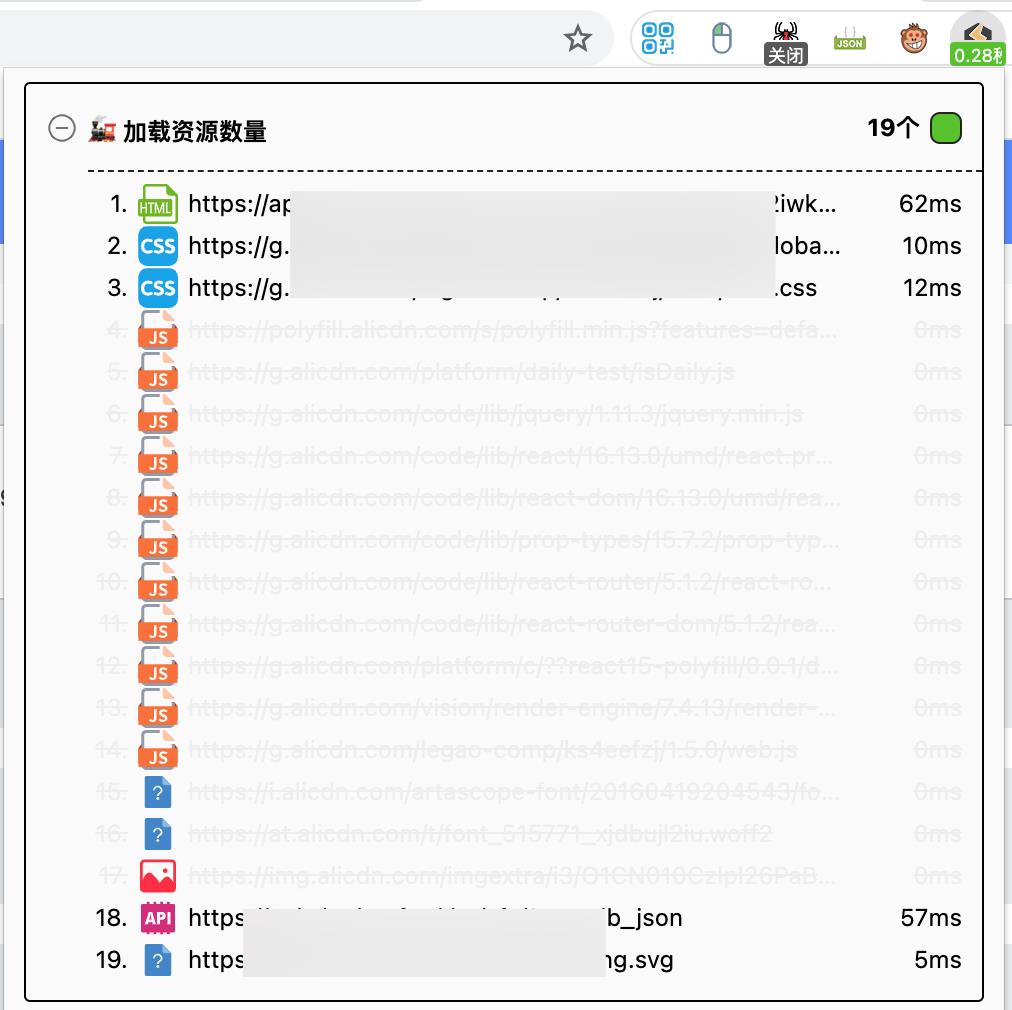
页面加载过程中,所有资源的请求都会在这一项中体现出来。这里会按照请求的时间次序进行排列,超过 1S 的资源进行加红标注,直接从缓存读取的会用浅颜色和删除线标注,如图 5 所示:

4.1.3. 大资源数量
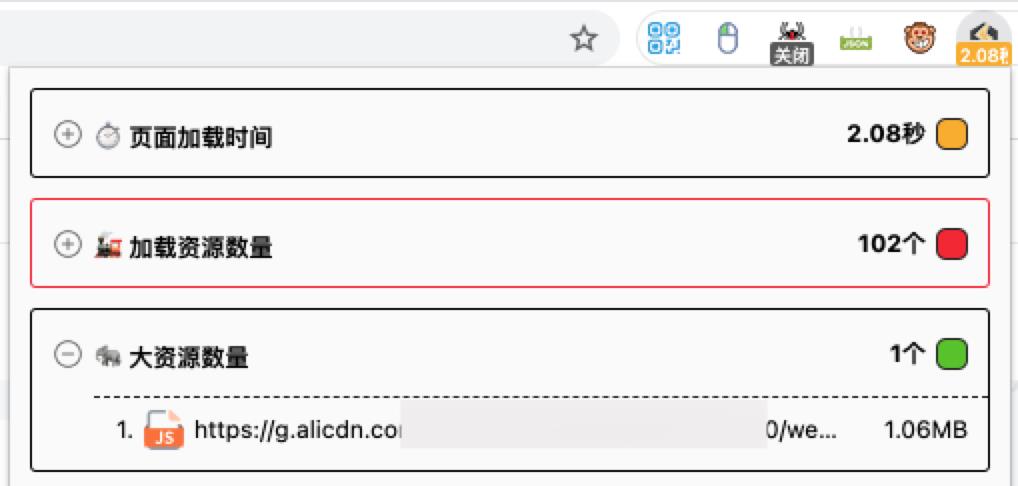
页面加载过程中,默认超过 1MB 的资源会被定义为大资源。如图 6 所示:

4.1.4. 慢资源数量
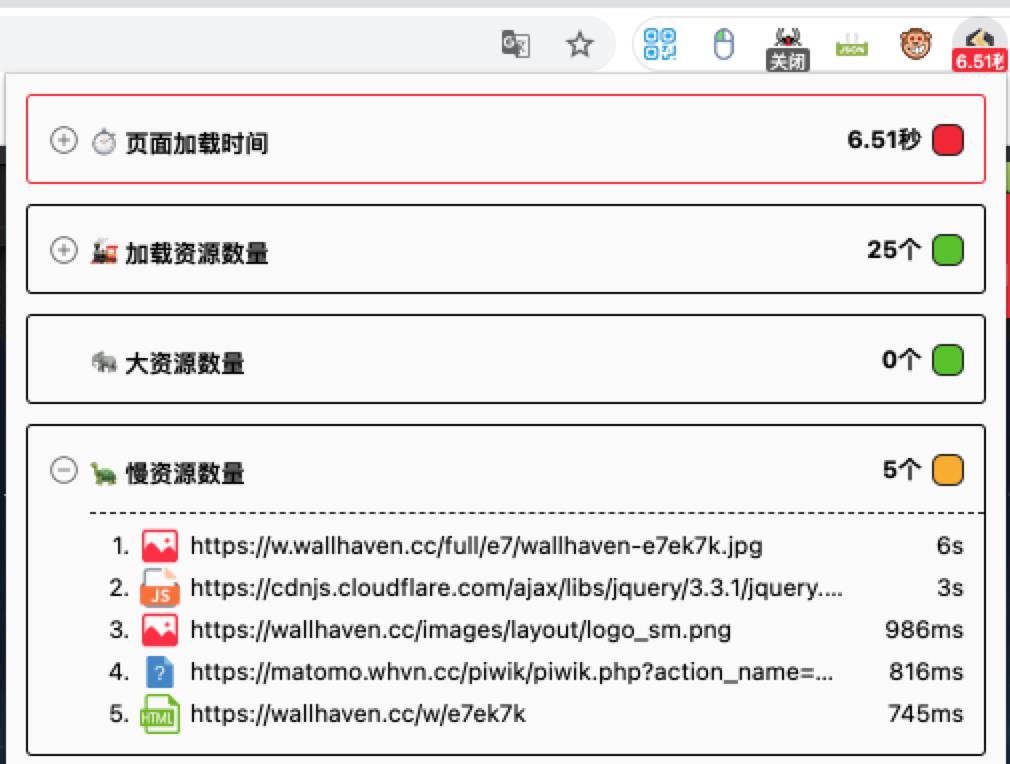
页面加载过程中,默认超过 500ms 的资源会被定义为慢资源。如图 7 所示:

4.1.5. 平均帧率
会计算页面加载过过程中的平均帧率,如图 8 所示:

4.1.6. 页面消息通知
默认开启,对超标的项目进行页面内通知的功能,如图 9 所示:

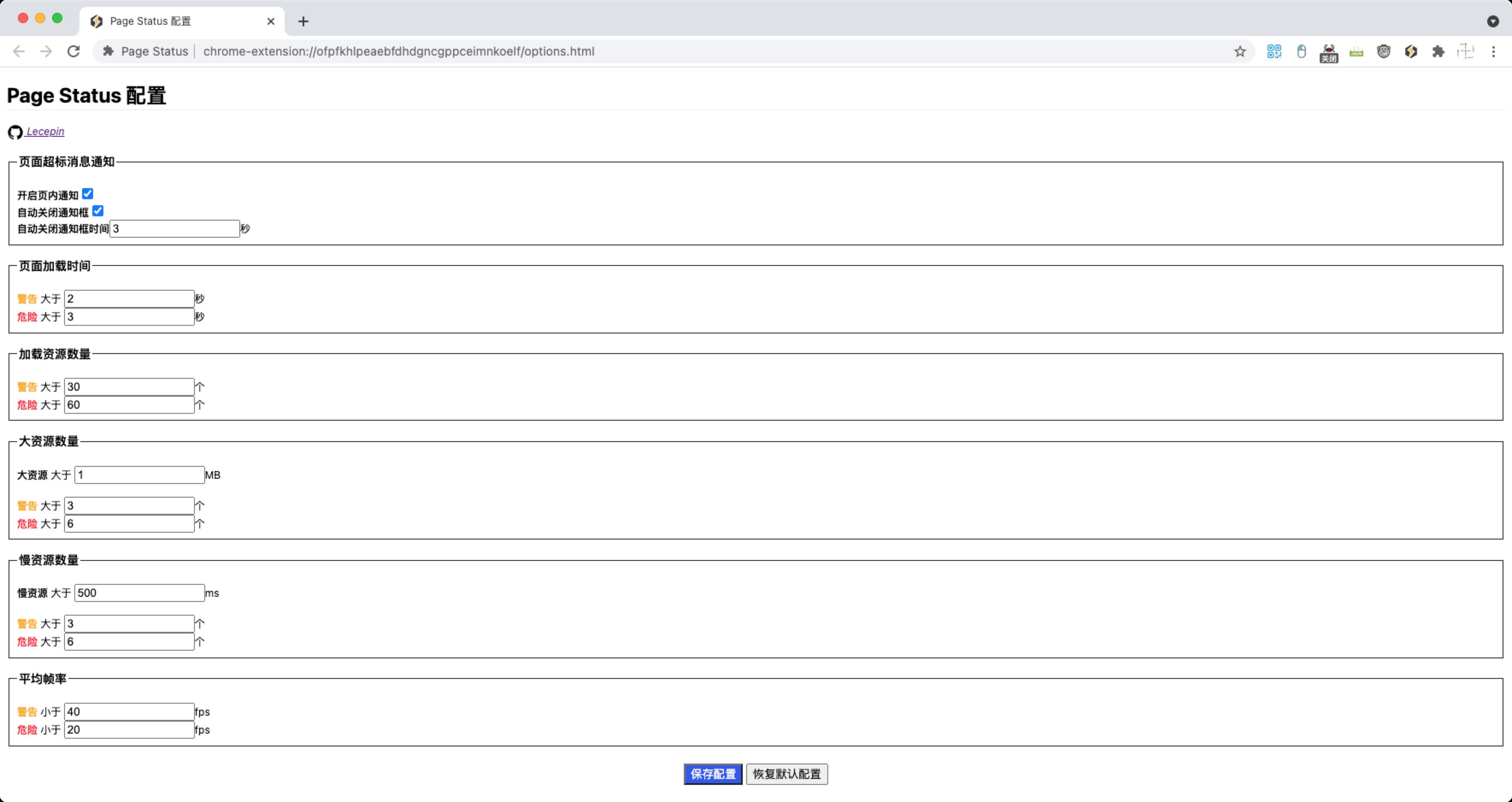
4.1.7. 配置
插件中所有参数都是可以进行配置的,可以点击扩展图标右下角的小齿轮按钮进入配置页面,也可以在扩展图标右键选择选项进入,如图 10 所示:

以上是关于主动型页面性能利器:Page Status的主要内容,如果未能解决你的问题,请参考以下文章