Android动画使用
Posted xzj_2013
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android动画使用相关的知识,希望对你有一定的参考价值。
动画的分类和简单介绍
android的动画可以分为三种:
- View动画 :通过对场景里的对象不断做图像变换(平移 缩放 旋转度 透明度)从而产生动画效果,它是一种渐进式动画,并且支持自定义;
- 帧动画:其实也属于View动画,通过顺序播放一系列图像从而产生动画效果,可以理解图片切换动画,显然如果图片过多过大就会产生OOM;
- 属性动画:通过动态的修改对象的属性从而达到动画效果,属性动画是API11的新特性,在低版本使用需要添加兼容库;
View动画
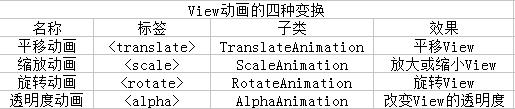
View动画的作用对象是View,支持四种动画效果,分别是平移动画 缩放动画,旋转动画和透明度动画。除了这四种,帧动画也属于View动画,
但是帧动画的表现形式和以上四种变换效果不一样,所以区分开来。
View的四种变换效果对应这Animation的四个子类:TranslateAnimation,ScaleAnimation,RotateAnimation和AlphaAnimation,这四种动画
即可通过代码也可以通过xml实现。建议通过xml来定义动画,因为xml格式的动画可读性更好

- xml定义动画:
实例:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:shareInterpolator="true" >
<alpha
android:fromAlpha="0.1"
android:toAlpha="1" />
<rotate
android:duration="500"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="-1"
android:toDegrees="359" />
<scale
android:fromXScale="0.5"
android:fromYScale="1.0"
android:pivotX="50%p"
android:pivotY="50%p"
android:toXScale="1.0"
android:toYScale="1.0" />
<translate
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="260"
android:toYDelta="600" />
</set>属性说明:
android:interpolator 表示动画集合所采用的插值器,影响动画的速度,可以不指定默认是@android:anim/accelerate_decelerate_interpolator;
android:shareInterpolator 表示集合的动画是否和集合共享同一个插值器,如果集合不指定插值器,那么子动画就需要单独指定所需的插值器或者使用默认的
- translate标签表示平移动画
fromXDelta:表示X的起始值比如0(float)
toXDelta:表示X的结束值 比如100(float)
fromYDelta:表示Y的起始值(float)
toYDelta:表示Y的结束值(float) - scale标签表示缩放动画
fromXScale:水平方向缩放的起始值 比如0.5(float)
toXScale:水平方向缩放的结束值 比如1.2(float)
fromYScale:垂直方向缩放的起始值 比如0.5(float)
toYScale:垂直方向缩放的结束值 比如1.2(float)
pivotX:缩放的轴点的X坐标 它会影响缩放的效果(float)
pivotY:缩放的轴点的Y坐标 它会影响缩放的效果(float)
注意:默认情况下轴点是View的中心,这时候如果水平方向进行缩放的话会导致View向左右两个方向同时缩放,但是如果吧轴点设置为View的右边界,那么View就只会向左边缩放,反之则只向右边缩放 - rotate标签表示旋转动画
fromDegrees:旋转开始的角度 比如0(float)
toDegrees:旋转结束的角度 比如180(float)
pivotX:旋转的轴点的X坐标 (float)
pivotY:旋转的轴点的Y坐标(float) - alpha标签表示透明度动画
fromAlpha:表示透明度的起始值 比如0.1(float)
toAlpha:表示透明度的结束值 比如1(float) 常用属性
durtion 动画持续时间
fillAfter:动画结束以后View是否停留在结束位置用法:
Button mBtn = (Button)findViewById(R.id.menu_arb);
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_imageview_load);
mBtn.startAnimation(animation);2 代码使用动画
AlphaAnimation alphaAnimation = new AlphaAnimation(0, 1);
alphaAnimation.setDuration(3000);
mBtn.startAnimation(alphaAnimation);3 动画状态监听
animation.setAnimationListener(new AnimationListener()
@Override
public void onAnimationStart(Animation animation)
// TODO Auto-generated method stub
@Override
public void onAnimationRepeat(Animation animation)
// TODO Auto-generated method stub
@Override
public void onAnimationEnd(Animation animation)
// TODO Auto-generated method stub
);4 自定义View动画
自定义动画我们只需要继承Animation类然后重写它的initialize和applyTransformation方法。在initialize中初始化工作,在applyTransformation处理相应的矩阵变换即可。
帧动画
帧动画是顺序播放一族先定义好的图片,类似电影播放,系统提供了AnimationDrawable来使用帧动画。
使用用用例如下:
<?xml version="1.0" encoding="utf-8"?>
<animation-list android:oneshot="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:duration="100" android:drawable="@drawable/loading_1" />
<item android:duration="100" android:drawable="@drawable/loading_2" />
<item android:duration="100" android:drawable="@drawable/loading_3" />
<item android:duration="100" android:drawable="@drawable/loading_4" />
<item android:duration="100" android:drawable="@drawable/loading_5" />
<item android:duration="100" android:drawable="@drawable/loading_6" />
<item android:duration="100" android:drawable="@drawable/loading_7" />
<item android:duration="100" android:drawable="@drawable/loading_8" />
<item android:duration="100" android:drawable="@drawable/loading_9" />
<item android:duration="100" android:drawable="@drawable/loading_10" />
<item android:duration="100" android:drawable="@drawable/loading_11" />
<item android:duration="100" android:drawable="@drawable/loading_12" />
</animation-list>然后将上面的Drawable作为View的背景并通过Drawable来播放即可
Button mBtn = (Button)findViewById(R.id.menu_arb);
mBtn.setBackgroundResource(R.anim.loading_animal);
Drawable drawable = getBackground();
if (drawable != null)
AnimationDrawable animationDrawable = (AnimationDrawable)drawable;
animationDrawable.start();
以上是关于Android动画使用的主要内容,如果未能解决你的问题,请参考以下文章