3天学会Vue之基本知识(第二天:组件):结合项目开发经验,总结最关键的内容
Posted 瀚岳-诸葛弩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3天学会Vue之基本知识(第二天:组件):结合项目开发经验,总结最关键的内容相关的知识,希望对你有一定的参考价值。
前置知识:
1、VUE的基本语法知识;
2、javascript(基本js语法)
3、css(知道语法规则即可,无需全部掌握)
4、html(知道标签规则即可)
组件的基本知识
1、单根节点,即:template所有的html标签对象都要包含在 一个容器对象中,如:div,不能够有两个根节点;
2、与vue的基本概念相同,组件的对象结构类似,但data要通过function返回(这点很奇怪,不知道为什么不做成和vue一样的,但规范就是这么个规范,遵守就好,后续在研究一下,暂且理解为是为了实现闭包);
3、全局组件并不常用,作为掌握组件编程的练习。单文件组件(vue-cli中的.vue)才是真正要掌握的内容;
4、组件就是自定义一个控件,方便调用。
组件的关键知识点:掌握组件的取值、赋值、传值
1、命名:组件的命名不支持大小写,不知识"_"。"sayhello"和“say-hello”是正确的,而"sayHello" 和"say_hello"都是错误的。这点需要特别注意
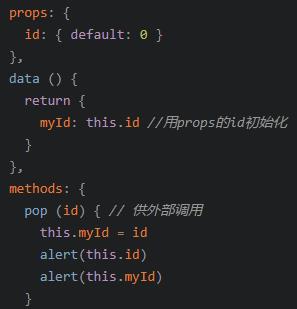
2、属性:props。是一个数组或对象,定义了组件在被调用时能够接收的参数名。个人推荐使用对象。避免修改后,调用处的二次修改。可以和data连用,调用的时候都是通过this.变量名方式。

2、模板:template。组件的外观。全局组件编写时应为字符串拼接比较难,可以先在body中实现代码功能后,copy到template中,简化调试过程。
3、自定义方法接口:this.$emit('事件名称', 参数)。其中参数可以是多个,个人认为最好是以object方式提供,避免修改后,调用处的二次修改。
上面这个例子包括了基本的component语法和我个人推荐的参数方式,是vue中全局组件注册的例子。
3、局部注册:在new Vue()内,通过compents属性注册。好处:避免全局组件过多,导致打包后资源太大,影响程序执行效率。这块内容了解了即可,实际开发过程中并不会用到。都是通过vue-cli的方式用的文本组件实现功能。
相关代码可在下面链接下载:
以上是关于3天学会Vue之基本知识(第二天:组件):结合项目开发经验,总结最关键的内容的主要内容,如果未能解决你的问题,请参考以下文章