html5 css3样式图标怎么做
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 css3样式图标怎么做相关的知识,希望对你有一定的参考价值。
html5 css3样式图标制作方法:
1、html代码:
<div id="boxes">
<div id="boxShortcode">border-radius: 40px (shortcode)</div>
<div id="box1">border-top-right-radius: 40px (same on both axis)</div>
<div id="box2">border-top-right-radius: 20px 40px (x < y) </div>
<div id="box3">border-top-right-radius: 40px 20px (x > y) </div>
</div>
2、css样式代码:
#boxes div margin-bottom: 20px; height: 50px; padding-left: 20px
#boxShortcode
background: cyan;
border-radius: 40px;
#box1
background: red;
border-top-right-radius: 40px;
#box2
background: yellow;
border-top-right-radius: 20px 40px;
#box3
background: lime;
border-top-right-radius: 40px 20px;
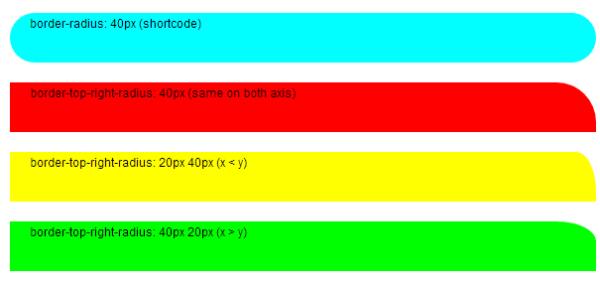
3、运行结果:

如何使用CSS设置标签的背景小图标 简单
需要把图标换成字体图标,阿里巴巴图标库可以把图标转成字体图标,自定义的图标需要用svg然后转换。
下载出来引用字体图标样式。在样式表中引用字体图标
font-family: "aui_iconfont";
src: url('aui-iconfont.2.0.ttf') format('truetype');
//字体引用方式
arrow-left:before content: "\\e6eb"; //字体图标的命名和生成的字体
把字体图标的命名引用到对应的div即可<div class="aui-iconfont aui-icon-left"></div>生成如下效果图。
可以使用背景图设置,使用背景精灵图 把图标放在一张图片上面,通过定位位移来找到图片。
切成小图标 一个位置对应一个图标。
可以用background属性,假设需要给 a 标签加一个背景小图标,则有:
a background: url(小图标路径.png) left center no-repeat;以上是关于html5 css3样式图标怎么做的主要内容,如果未能解决你的问题,请参考以下文章