iOS+React Native混合开发初探 二
Posted xj_love
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS+React Native混合开发初探 二相关的知识,希望对你有一定的参考价值。
前言
上篇文章已经搭好开发环境,后面根据文档也创建了测试工程,但是编译会报错,也不知从哪里入手,有点麻爪。下面根据我的步骤,一步一步的跑起第一个项目–Hello Wrold!
一 导入 node_modules
1.可以一个文件夹,专门放RN相关文件。不过做好心理准备,因为大部分文章都是放在根路径的,所以方法都依据根路径来的。不过另建文件夹,工程更简洁规整点。

注:打红框的文件一个都不能少。最下面会补上代码。需要demo加群:855808379
2.打开终端,cd到RN文件夹路径下。输入npm install,完成后,你就会看到node_modules文件在你文件下了。
3.各文件代码,记得替换里面的工程名为你自己的工程名
app.js
import React, Component from 'react';
import
AppRegistry,
StyleSheet,
Text,
View
from 'react-native';
export default class RNTest1 extends Component
render()
return (
<View style=styles.container>
<Text style=styles.welcome>
Hello world!
</Text>
</View>
);
const styles = StyleSheet.create(
container:
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
,
welcome:
fontSize: 20,
textAlign: 'center',
margin: 10,
,
);
AppRegistry.registerComponent('RNTest1', () => RNTest1);
app.json
"name": "RNTest1",
"displayName": "RNTest1"
index.js
/** @format */
import AppRegistry from 'react-native';
import App from './App';
import name as appName from './app.json';
AppRegistry.registerComponent(appName, () => App);
package.json
"name": "RNTest1",
"version": "0.0.1",
"private": true,
"scripts":
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
,
"dependencies":
"react": "16.5.0",
"react-native": "0.57.0"
,
"devDependencies":
"babel-jest": "23.6.0",
"jest": "23.6.0",
"metro-react-native-babel-preset": "0.45.3",
"react-test-renderer": "16.5.0"
,
"jest":
"preset": "react-native"
二 Cocoapods导入React Native所必须的文件
1.podfile加入以下代码
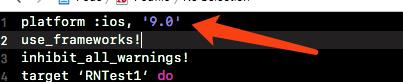
platform :ios, '9.0'
use_frameworks!
inhibit_all_warnings!
target ‘RNTest1’ do
pod 'React', :path => '/Users/xj_love/Desktop/ReactNative/RNTest1/RN/node_modules/react-native', :subspecs => [
'Core',
'CxxBridge', # 如果RN版本 >= 0.47则加入此行
'DevSupport', # 如果RN版本 >= 0.43,则需要加入此行才能开启开发者菜单
'RCTText',
'RCTNetwork',
'RCTWebSocket', # 调试功能需要此模块
'RCTAnimation', # FlatList和原生动画功能需要此模块
# 在这里继续添加你所需要的其他RN模块
]
# 如果你的RN版本 >= 0.42.0,则加入下面这行
pod "yoga", :path => "/Users/xj_love/Desktop/ReactNative/RNTest1/RN/node_modules/react-native/ReactCommon/yoga"
# 如果RN版本 >= 0.45则加入下面三个第三方编译依赖
pod 'DoubleConversion', :podspec => '/Users/xj_love/Desktop/ReactNative/RNTest1/RN/node_modules/react-native/third-party-podspecs/DoubleConversion.podspec'
pod 'glog', :podspec => '/Users/xj_love/Desktop/ReactNative/RNTest1/RN/node_modules/react-native/third-party-podspecs/glog.podspec'
pod 'Folly', :podspec => '/Users/xj_love/Desktop/ReactNative/RNTest1/RN/node_modules/react-native/third-party-podspecs/Folly.podspec'
end
2.第一个坑,报以下错:

不要慌,把这个支持的版本改高点就行。我一开始用的8.0.

3.第二个坑,yoga一定要小写。
4.第三个坑,node_modules路径一定要写对
5.打开终端,pod install就可以了。如果报错,加群联系:855808379
三 在项目中导入RN界面–Hello world!
1.注:记得替换工程名
#import "ViewController.h"
#import <React/RCTRootView.h>
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
[super viewDidLoad];
NSURL *jsCodeLocation;
jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.bundle?platform=ios&dev=true"];
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"RNTest1"
initialProperties:nil
launchOptions:nil];
rootView.frame =CGRectMake(0,0,[UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height);
[self.view addSubview:rootView];
2.启动npm,终端输入:npm start
3.启动RN,终端cd到RN文件夹下,输入:react-native start
4.让项目允许http链接访问,不然会报错

5.Xcode启动项目,ok,大功告成,Hello world!
欢迎大家入群交流学习,高级iOS开发交流群:855808379

以上是关于iOS+React Native混合开发初探 二的主要内容,如果未能解决你的问题,请参考以下文章