uni-app下使用vant组件
Posted wangmj518
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app下使用vant组件相关的知识,希望对你有一定的参考价值。
1. 创建uni-app
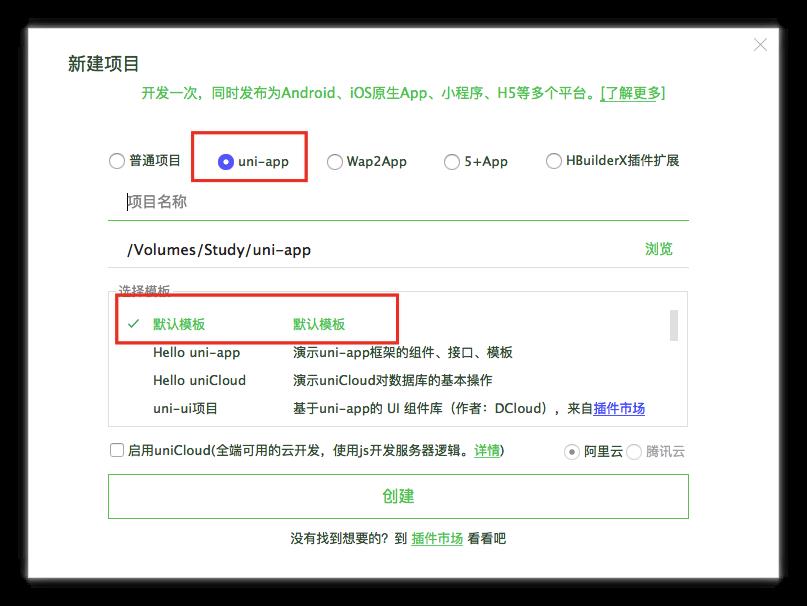
下载打开HbuilderX,注意这里下载app开发版的。然后创建新项目,创建的时候选择uni-app默认模板

2. 下载vant组件
vant的GitHub下载地址下载完成后解压,然后在项目更目录下创建文件夹wxcomponents,注意这里的wxcomponents目录级别和pages在同一级别,然后再该目录下创建vant目录。回到刚才解压的vant目录,找到dist文件夹,把它复制到vant目录下

3. 引用vant组件
3.1 首先在app.vue文件内添加
@import "/wxcomponents/vant/dist/common/index.wxss";

3.2 在pages.json文件内添加组件引用

你可以选择在一个页面的配置文件里面配置,但是只能在这个页面内使用,你也可以选择在globalStyle里面配置,是的所有页面都可以直接使用
"usingComponents":
"van-button": "/wxcomponents/vant/dist/button/index"
4. 使用组件
在你要使用的页面内添加你要使用的组件就可以了


以上是关于uni-app下使用vant组件的主要内容,如果未能解决你的问题,请参考以下文章