HTML网页中video的autoplay属性无效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML网页中video的autoplay属性无效相关的知识,希望对你有一定的参考价值。
网页中单独只有一个video的时候autoplay可能有效,其他时候基本都无效,是只有我一个人遇到这个问题么。。。
代码如下 <video width="1920px" height="1080px" autoplay controls width="90%"><source src="test.mp4"></video>,求大哥哥大姐姐们解答啊TUT
1.首先,我们将vedio标记<video> </ video>添加到页面,然后向其添加内容。

2,必须添加视频路径,添加视频,<source src =“”>,这样的视频介绍。在这里,我们需要定义视频的格式。 TYPE = “视频/ MP4”。

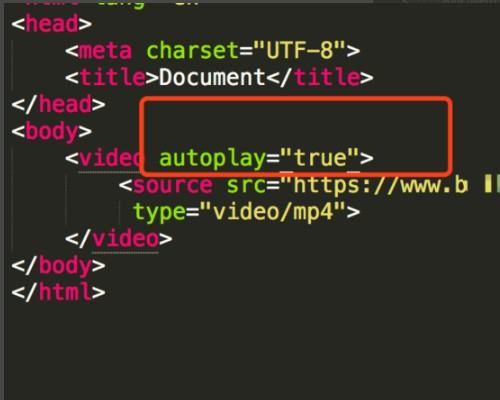
3,默认情况下,直接放视频,无法在浏览器中播放,我们需要添加参数进行播放,自动播放参数为自动播放,可以直接添加自动播放,或者将其设置为true。

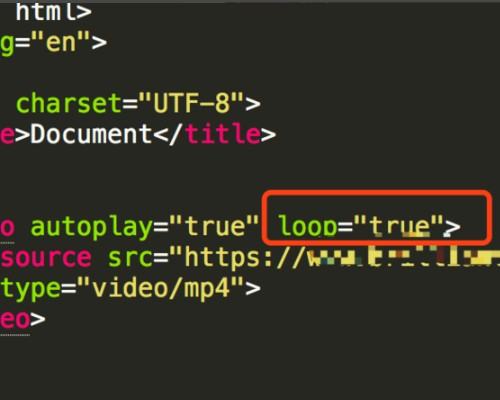
4,视频自动播放后,播放将停止一次,我们需要为它添加循环参数,循环,还可以设置loop =“true”以具有相同的功能。这样,视频可以无限播放。

5,我们还需要根据网页的实时需求定义网页视频的大小。

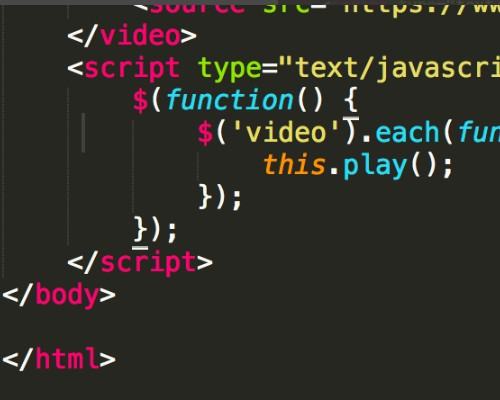
6.有时,视频嵌入网站后,无法在Chrome浏览器中播放。它可以是firefox。此时,可以通过添加js函数来改进它。

1、首先,我们在页面中添加vedio标签,<video></video>,然后在其中添加内容。

2、必须要添加的是视频的路径,在video里面添加,<source src="">,这样一个视频就被引入进来了。这里需要我们定义好视频的格式。type="video/mp4"。

3、默认,直接放上视频,在浏览器里面是无法播放的,我们需要为其添加播放的参数,自动播放的参数是autoplay,可以直接添加autoplay,或者将其设置为true。

4、视频自动播放后,播放一次就会停止,我们需要为其添加循环播放的参数,loop,也可以设置loop="true"二者功能相同。这样视频就可以无限次循环播放了。

5、我们还需要根据网页的实时需求,来给网页定义视频的大小。

6、有时候,视频嵌入到网站中后,在chrome浏览器中无法播放,在firefox中可以,这时候,可以通过添加一个js函数来改进。

可以这样写:
<video controls="controls" autoplay="autoplay"><source src="test.mp4" type="video/mp4" />
文字说明
</video>
具体样例参考这里:
http://www.w3school.com.cn/tiy/t.asp?f=html5_video_all
追问还是没有用啊TUT,是什么原因啊……
追答我这边测试是可以的,你的MP4文件有问题么?还能正常播放,可以换个chrome浏览器测试下。
追问看来应该是我电脑的问题了…………MP4没有问题的呐,用的是chrome浏览器……但是就是没法自动播放T_T
追答把下面代码复制到html里测试下,路径是对的,能正常播放,我这边测试没问题。如果还有问题,应该就是你的电脑或浏览器出了问题。下面代码可以自动播放。
<html>
<body>
<video width="320" height="240" controls="controls" autoplay="autoplay">
<source src="
动物世界
</video>
</body>
</html>追问
嗯哪……应该是电脑的问题了。。。好无奈啊,不过谢谢你了呢~
追答不客气,找到原因就好,想法解决吧。
本回答被提问者采纳 参考技术C 你加一个muted属性就可以了哦chorme浏览器不支持audio/video中的autoplay属性的解决方法
在chrome 浏览器中输入:chrome://flags
再搜索audio,找到Autoplay policy
再在右侧的选项中设置为 no user gesture is required 即可
(这貌似有点坑呀,用户哪里会这样玩?)
http://www.cnblogs.com/aniu-caili/p/9474563.html
以上是关于HTML网页中video的autoplay属性无效的主要内容,如果未能解决你的问题,请参考以下文章
手机浏览器自动播放视频video(设置autoplay无效)的解决方案
jQuery如何操作video标签里面的autoplay属性
jQuery如何操作video标签里面的autoplay属性