Element Select 回显
Posted wenhandi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element Select 回显相关的知识,希望对你有一定的参考价值。
有思考有痛点的朋友可以聊聊(要求:认真看过Element相关文档,对该场景有过自己多角度的探索)
下拉框回显的关键点:要回显的值包含于下拉列表的数组中
最近遇到一个需求抽象下:循环中下拉框回显的需求(下拉框的数组和回显的值都来自服务端接口,由于服务端接口根据不同的参数返回不同结果)
三个注意点:
需要下拉回显的值循环发接口请求数据
下拉框用于回显的变量为了互不影响(定义多个不同变量,数量不定),声明一个数组变量把循环的索引绑在一起。
选择下拉框后,一般传label对应的key给,某些场景服务端急需要key也要label(会稍微麻烦点)
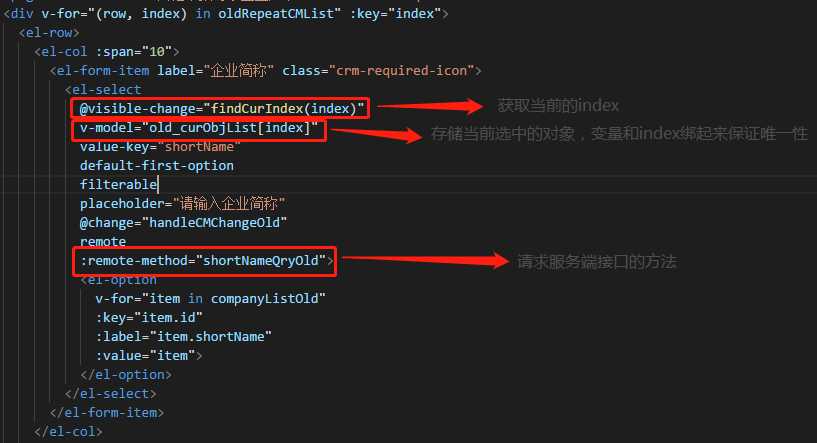
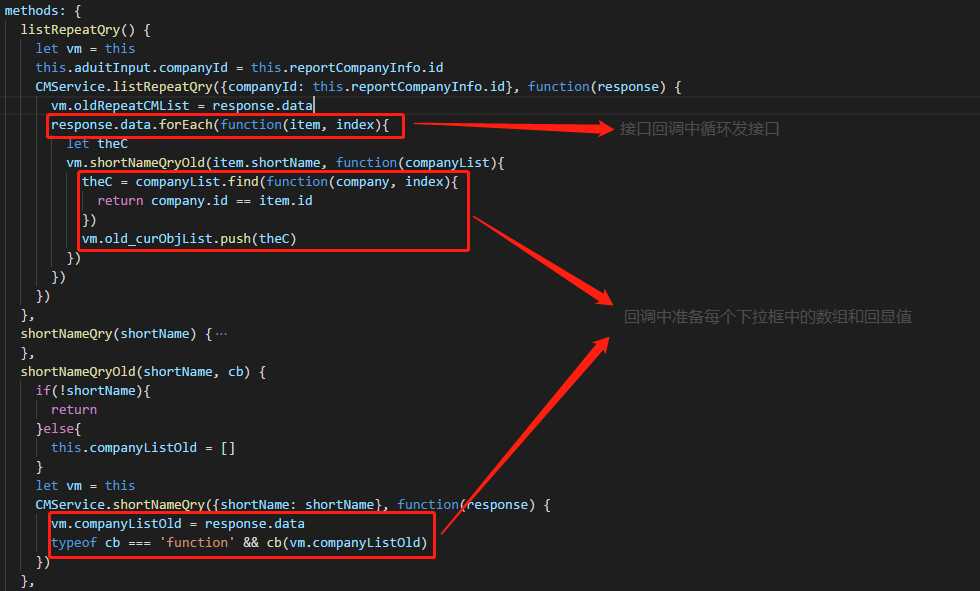
实现用了Element的Select,实现细节如下:


以上是关于Element Select 回显的主要内容,如果未能解决你的问题,请参考以下文章