开始启程, 你的第一行前端代码
Posted 北漂周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开始启程, 你的第一行前端代码相关的知识,希望对你有一定的参考价值。
Vue.js杀敌须知
人生最大的敌人,就是没有明确的目标 —— 罗曼罗兰
选择自己的人生坐标,是对自己对生命的负责,没有认识目标,会变得慵懒,只能听天由命叹息茫然。学习前端开发亦是同理,我们开始学习之前我们必须要弄清楚
- 前端开发的职业前景怎么样?
- Vue.js是什么?为什么选择它?
- 学完Vue.js我们能够干什么?
如果自身对以上三个问题的答案都不感兴趣,那么劝诫大家不要再自己不喜欢的道路上花费太多的时间。
1.1 前端开发的职业前景怎么样?
最近两年,尤其是过去的2016年,前端开始引爆市场,随着html5、JS的流行,前端开始走进人们的视野中心,同时也有一批小伙伴乘风而起踏入前端的大军中。当然了任何时候任何机会面前总会有徘徊不前的人在犹豫,他们不清楚未来的方向,不明白前端未来的前途,今天就给大家做一个简单的2017年前端开发就业前景趋势分析。
web前端工程师:主要职责是利用HTML、CSS、JavaScript等各种Web技术进行产品的界面开发。制作标准优化的代码,并增加交互动态功能,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。
前端工程师的行业需求
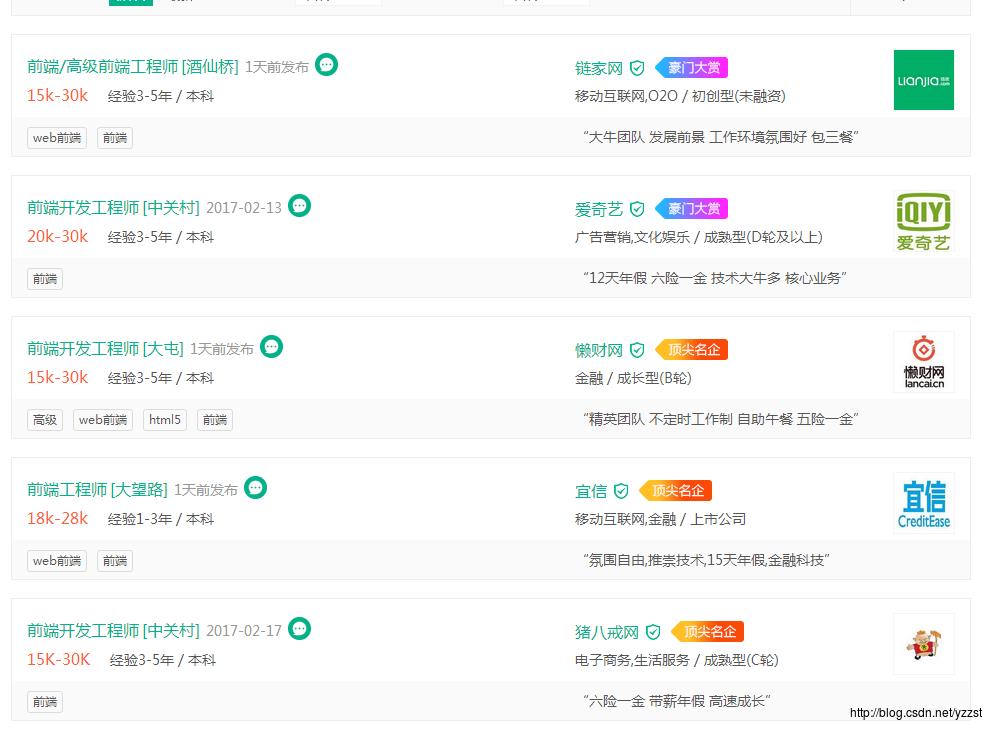
IT行业对前端工程师的需求量非常的大这个事实是大家都知道的,但是今时今日需求量怎么样呢?到了怎样的一种程度呢?我们先来看图。

这是拉勾上今天北京地区的前端招聘信息图,从图中我们可以看到现在市场对前端工程师的需求量仍然是很大的,而且随着前端技术的体系的日益强大,以及小程序等新技术对传统应用领域的入侵,可以预见的是在未来的几年内前端的需求量将持续攀升。
前端工程师定义已经在开头的时候讲过,而前端工程师的工作职责和描述,如下所示:
职责描述:
1.参与公司移动端产品的设计和开发,负责前端功能的开发和优化;
2.开发基于HTML5技术的可灵活定制、可扩展的前端UI组件;
3.优化前端架构,提高系统的灵活性和可扩展性;
4.开发、维护、扩展前端代码框架;
5.跟踪研究前沿的前端技术,并应用到公司的产品开发当中;
6.参与部门技术方案的制定和讨论
职位要求:
1. 精通HTML5/CSS3/JQuery等相关技术,具有HTML5实际项目开发经验;
2. 精通javascript/Ajax等Web开发技术,对页面性能和浏览器兼容有丰富的实践经验;
3. 熟悉HTML/XHTML/CSS等网页制作技术,熟悉页面架构和布局;
4. 熟悉主流WEB服务器之一,如RESIN,WEBLOGIC,TOMCAT,JBOSS等;
5. 具有面向对象分析、设计、开发能力(OOA、OOD、OOP),熟悉UML;
6. 热爱前端技术、有高度的技术敏感度、广阔的技术视野;
7. 具有较强的团队合作精神、进取心和求知欲,热爱学习,勇于挑战前端工程师的薪酬水平
Web前端工程师作为一个需求量大国内紧缺的职位其薪酬水平也是非常的高,目前web前端开发工程师的薪资待遇平均工资早已经突破一万,就各个领域来看这都是一个令人艳羡的薪酬。乔帮主曾经有言,web就是未来,我们作为前端开发工作者也是未来。下面是数据的展示。

虽然是从事互联网研发方向,前端开发可以说是伴随着互联网的成长而成长的,这么多年了,学习门槛也并不高,那么市场需求真的这么大吗?真的有这么高的薪酬待遇吗?
这里我们引用了一位阿里的研发主管在网络上的热门回答:
1、前端是一个比较新的行业,不像C、Java之类的在学校就可以学到(当然能学到多少是另一回事),目前我还没听说哪个学校会专门为CSS、Javascript开一个课程。相比后端或者设计人才,在学校的时候就希望往前端方向发展的人要少的多。这个圈子的人专业都不对口。
2、前端真正高速发展不过几年,相较C、Java,历史积累的技术经验少,很多前端牛人的技术都是自己在项目中锻炼出来的,但他们可能又没有时间和精力去总结升华自己的经验。新入门的同学品尝不到“前辈”的积淀,又没有合适的项目练手,成长缓慢。
3、HTML是一个“一看就懂”的语言,“不需要学习”;会写color:red就号称会CSS(我一直说那是English,不是CSS);会写标签页切换就敢称会Javascript。后端同学用div+span或table就可以把页面拼出来,再加上jquery,效果还不错;设计同学可以方便的把ps转到dw里,代码都不用手写,就可以交给后端继续开发了。都觉得前端“不过如此”,圈子浮躁,愿意持续关注和往深度研究的人少,“精通”更是奢望。
4、对于后端同学,不愿或没时间对Javascript深入研究;设计同学一看到函数、变量就头大;而直接入前端行业,没有其他后端语言基础的同学,又难以更深入的理解Javascript。Javascript是一门“夹缝语言”,能够安心把Javascript学好用好的人更少。
5、本着多快好省的原则,一部分Javascript需求被Flash包揽,另一部分被开发人员告知“无法实现”后夭折。重Javascript、并持续开发的项目少,参与的人自然也少。
6、技术靠谱的人,无论前后端,都是有性格有想法的,不会因为只言片语就被人挖走。在他们看来,人靠谱、事靠谱、钱靠谱的项目也很难找。
是Web前端是近五年才真正开始受到重视的一个新兴职业,Web前端开发技术是一个先易后难的过程,这也导致了外行普遍对Web前端产生“没有技术含”的偏见。其实,Web前端研发中主要包括三个要素:HTML(标准通用标记语言下的一个应用)、CSS(级联样式表)和JavaScript(浏览器脚本语言),这就要求前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等。
1.2 Vue.js是什么?为什么选择它?
Vue.js(读音 /vjuː/,类似于view)是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。

相比于其他同类型的框架,Vue的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。其次,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。最后,Vue.js的作者尤雨溪在2016年正式宣布加盟阿里巴巴团队,Vue.js也得到了阿里巴巴的大力支持,为广大的前端开发者提供良好的文档和开发者社区。
1.2.1Vue.js的优势
Vue.js在可读性、可维护性和趣味性之间做到了很好的平衡。Vue.js处在React和Angular1之间,而且如果你有仔细看Vue的指南,就会发现Vue.js从其它框架借鉴了很多设计理念。
- Vue.js从React那里借鉴了组件化、prop、单向数据流、性能、虚拟渲染,并意识到状态管理的重要性。
- Vue.js从Angular那里借鉴了模板,并赋予了更好的语法,以及双向数据绑定。
Vue.js使用起来很简单。它不强制使用某种编译器,所以你完全可以在遗留代码里使用Vue,并对之前乱糟糟的jQuery代码进行改造。
1.2.2恰到好处的神奇
Vue.js可以很好地与HTML和JS一起协作。你可以开发出非常复杂的模板,而不会影响你对业务的专注,而且这些模板一般都具有很好的可读性。当模板膨胀到很大的时候,说明你在业务实现方面已经取得进展,这个时候你或许想把模板拆分成更小的组件。相比项目启动之初,此时你对应用的整体“映像”会有更好的把握。
从的经验来看,这个跟在React里不太一样:Vue.js帮我节省了很多时间。在React里,在一开始就要把组件拆分成微组件和微函数,否则你会很容易迷失在乱糟糟的代码里。在React里,你需要花很多时间在一次又一次的整理prop和重构微组件(这些组件可能永远都不会被重用)上面,因为如果不这么做,在修改应用逻辑时就看不清方向。
在Vue里面使用表单是件轻而易举的事情。这个时候双向绑定就会派上用场。就算是在复杂的场景里也不会出现问题,不过watcher乍一看会让人想起Angular1。在你拆分组件的时候,会经常用到单向数据流和回调传递。如果你需要用到编译器的一些特性、lint、PostCSS和ES6,你会如愿以偿。在Vue.js2里,Vue的扩展特性将会成为开发公共组件的默认方式。特别是,开箱即用的组件CSS看起来是个好东西,它们可以减少对CSS层级命名和BEM的依赖。
Vue.js的核心具有简单有效的状态和prop管理机制,它的data()和props()方法在实际当中可以有效地工作。通过Vuex可以实现关注点分离,这点它跟React里的Mobx有点类似,都包含了部分可变状态。Vuex的分离本身就降低了Vue.js的学习难度,对于大部分开发者来说,Vue.js场景都不需要Vuex提供的状态管理,不过多一个选择总不是坏事。
1.2.3那么有哪些知名公司在使用Vue.js呢?

1.3 学完Vue.js我们能够干什么?
本文的书写初衷是假设你已有HTML、CSS 和 JavaScript中级前端知识。如果你是全新的前端开发者,将Vue.js框架作为你的前端入门学习并不是最好最好的方案——先去掌握好前端的基础知识再来(这里推荐w3school:http://www.w3school.com.cn/ )。如果之前有其他框架的使用经验,学习Vue.js将会对此有所帮助。
1.3.1前端开发知识路径
程序员常常自嘲自己码农,那是因为面对不断的也无需求变化,每天都作者同样一样的事情。作为一个Web前端开发工程师,面多重复的需求,面对不断变化的技术和理念,就应该巩固自己的知识架构。如下图所示,就是一个选择使用Vue.js作为开发框架的Web前端所需要的知识技能点。

1.3.2常用的Vue.js库
- Vue
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,Vue全家桶的基础。
- Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
- Vue-Router
Vue-Router是Vue.js的页面路由管理器,用Vue.js + Vue-Router 创建单页应用,是非常简单的。使用 Vue.js 时,我们就已经把组件组合成一个应用了,当你要把 Vue-Router 加进来,只需要配置组件和路由映射,然后告诉 Vue-Router 在哪里渲染它们。
- Vue-SSR
Vue-SSR(Vue-Server-Side-Rending)即针对Vue.js的服务端渲染框架。让搜索引擎更容易读取页面内容,首屏渲染速度更快,无需等待js文件下载执行的过程更易于维护。
- Vue-Meta
在Vue.js服务端渲染之中,管理页面的元信息在组件。
- Vue-Cli
Vue-Cli是官方推出的帮助开发者快速搭建Vue.js项目的手脚架框架。
- Vue-Devtools
Vue-Devtools是基于Google Chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。
- Vue-Custom-Element
帮助用户快速的定义自己的自定义组件。
1.4 Hello World Vue
Web前端开发的可以不使用任何开发的IDE,直接在任何一台PC完成。说到这里相信大家已经迫不及待了,废话不多说,我们这里先尝试写第一个Vue页面。
- 新建一个.html文件,命名为hello.html
- 在文件中填写如一下内容
<html>
<head>
<title>我的第一个Vue程序</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
message
</div>
</body>
<script>
var app = new Vue(
el: '#app',
data:
message: 'Hello Vue!'
)
</script>
</html>- 保存,双击使用浏览器打开hello.html
- 浏览器上显示 “Hello Vue!” 字样,则第一个Vue程序运行成功!
本文之中的练习题目都建议去jsFiddle(https://jsfiddle.net)去操作,jsFiddle 是一个Web开发人员的练习场,可在线编辑和测试 HTML、CSS、JavaScript代码片段。在 jsFiddle 编辑的代码,可以保存,也可分享给其他人,还可嵌入到网站中。

以上是关于开始启程, 你的第一行前端代码的主要内容,如果未能解决你的问题,请参考以下文章