自动表单生成工具说明(后端桌面web移动端)
Posted henreash
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动表单生成工具说明(后端桌面web移动端)相关的知识,希望对你有一定的参考价值。
功能描述:
- 使用模型编辑工具编辑模型,每个模型对应数据库一张表,内含多个字段。
- 从模型生成数据库(现支持sqlite)。
- 从模型生成golang微服务代码,并自动进行编译。
- 从模型生成winform dll项目,并可自动编译、拷贝dll到模型工具同目录下、生成模型工具菜单配置文件,重启模型即可看到新的表单菜单,打开对应表单,编辑数据。
- 从模型生成vue项目,并可自动安装依赖,启动开发测试环境,build发布程序。
- 从模型生成flutter项目表单,并可自动安装依赖,生成模型json序列化代码,build apk安装包
当前状况:
- 本工具目前是1.0版本,功能非常简单,后面有大量功能需要完善、扩展。
- 还有部分技术问题需要解决,为了快速出一个版本,暂时绕过,后续需要跟进。
- 代码已经上传github并开源(https://github.com/henreash/AutoCodeToolChain),希望有兴趣的同仁加入。
- angular的自动表单工具还没有开发,暂时延后。
- 为了简化,当前字段类型仅支持bool、string、number类型,后续增加对datetime、image类型的支持。
- 目前数据库仅支持sqlite的自动生成,需要扩展到MsSql、mysql、Oracle等主流数据库,也可引入mongodb...
一、模型编辑工具

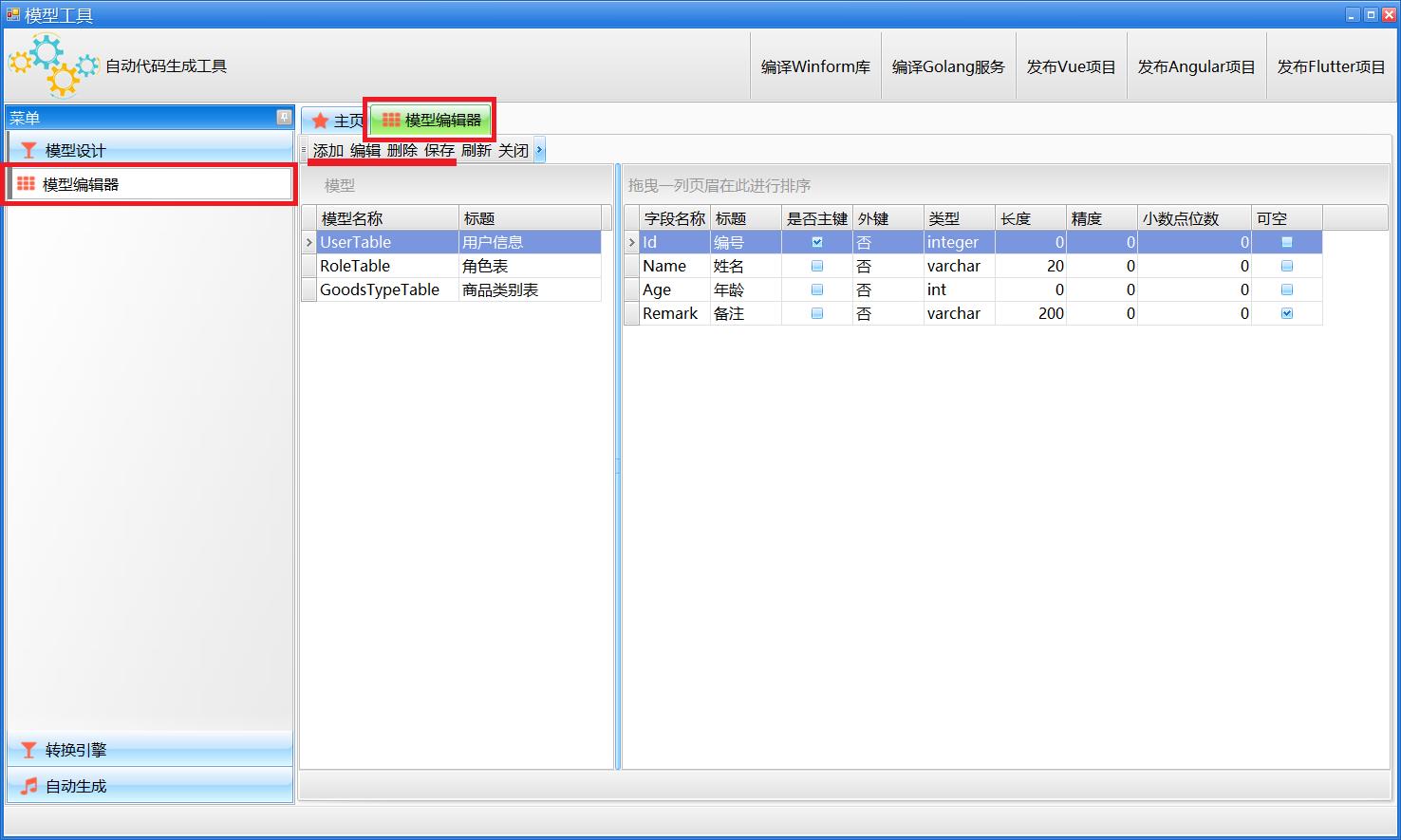
点击模型编辑器界面的添加、修改、删除按钮,编辑模型,最后点击保存按钮,将模型保存到本地的json文件。
模型编辑界面如下图:

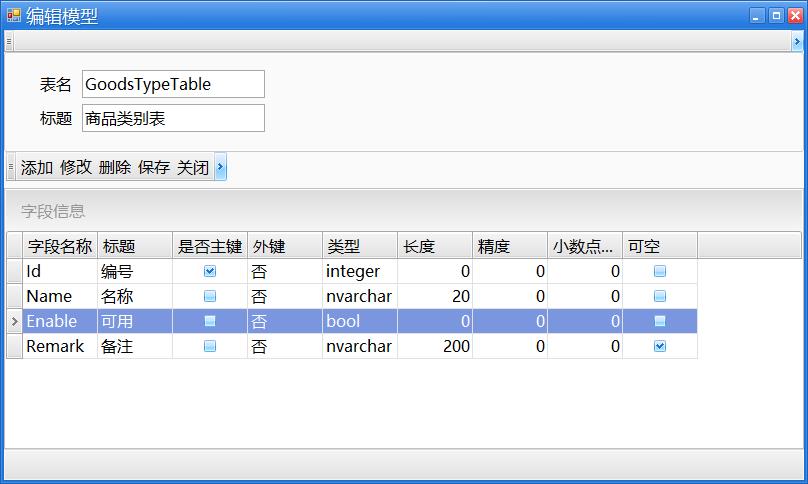
字段编辑界面如下图:

说明:在这个界面中指定字段名称、标题、类型、长度等信息,内容与数据库中相应概念一致。后面基于这些字段属性自动生成各种平台代码。
模型编辑完毕,在图一界面点击保存按钮,将模型存储在ModelDefine.json文件中。json格式如下所示:
"ModelList": [
"ModelName": "UserTable",
"Title": "用户信息",
"FieldList": [
"FieldName": "Id",
"Title": "编号",
"IsPrimaryKey": true,
"ForeignKey":
"IsForeignKey": false,
"ModelName": null,
"PrimaryKeyName": null
,
"Type": "integer",
"Length": 0,
"Precision": 0,
"Scale": 0,
"IsNullable": false
,
"FieldName": "Name",
"Title": "姓名",
"IsPrimaryKey": false,
"ForeignKey":
"IsForeignKey": false,
"ModelName": null,
"PrimaryKeyName": null
,
"Type": "varchar",
"Length": 20,
"Precision": 0,
"Scale": 0,
"IsNullable": false
,
"FieldName": "Age",
"Title": "年龄",
"IsPrimaryKey": false,
"ForeignKey":
"IsForeignKey": false,
"ModelName": null,
"PrimaryKeyName": null
,
"Type": "int",
"Length": 0,
"Precision": 0,
"Scale": 0,
"IsNullable": false
,
"FieldName": "Remark",
"Title": "备注",
"IsPrimaryKey": false,
"ForeignKey":
"IsForeignKey": false,
"ModelName": null,
"PrimaryKeyName": null
,
"Type": "varchar",
"Length": 200,
"Precision": 0,
"Scale": 0,
"IsNullable": true
]
,
......
]
二、生成golang微服务代码
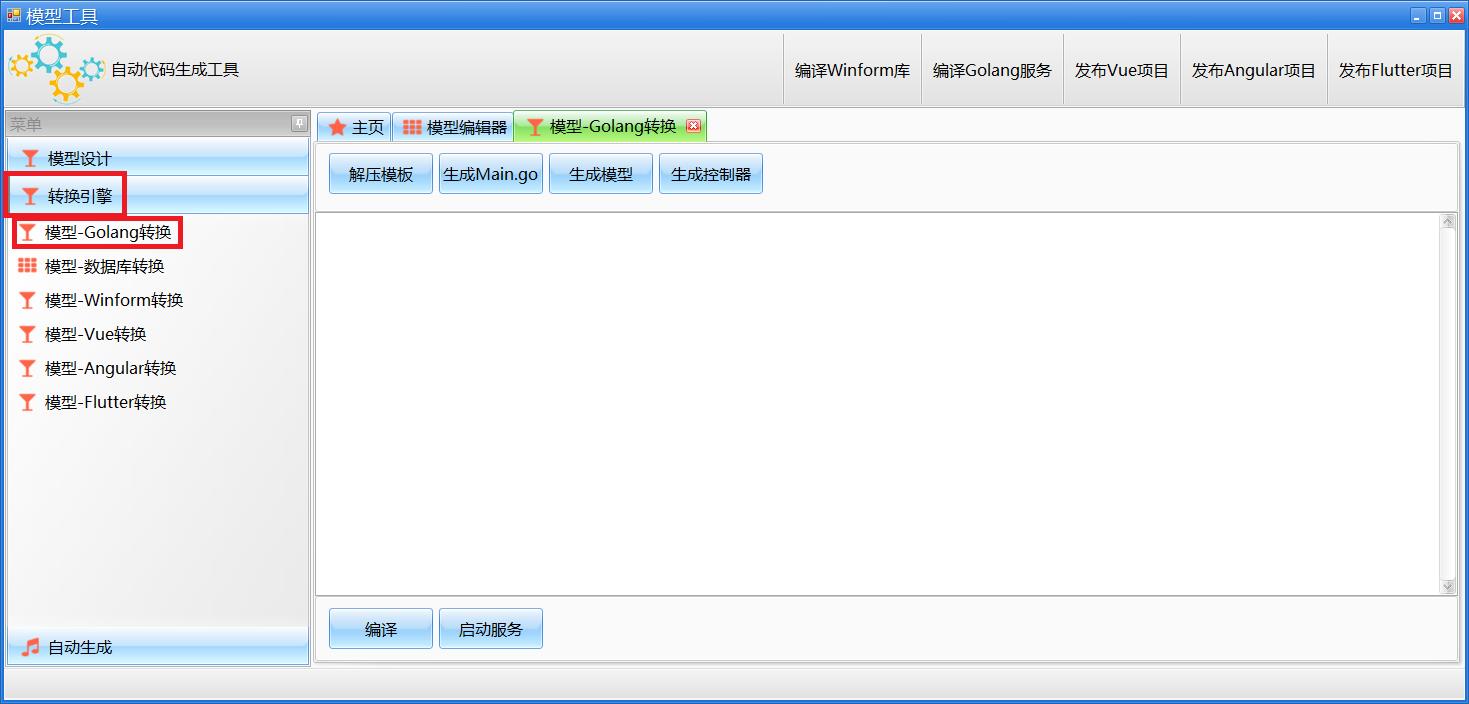
在转换引擎菜单命令中,点击模型-Golang转换,打开如下图界面:

分别点击解压模板按钮、生成Main.go按钮、生成模型按钮、生成控制器按钮、编译按钮。将会自动生成Golang可执行微服务程序。如下图:

注意:如果编译失败,错误信息中将提示缺少依赖,请go get安装。
这时点击启动服务按钮,提示:

因为还没有生成数据库文件,这时运行自动生成的golang程序,会报错,因此需要生成sqlite数据库(见下一步),在启动服务。
三、创建sqlite数据库
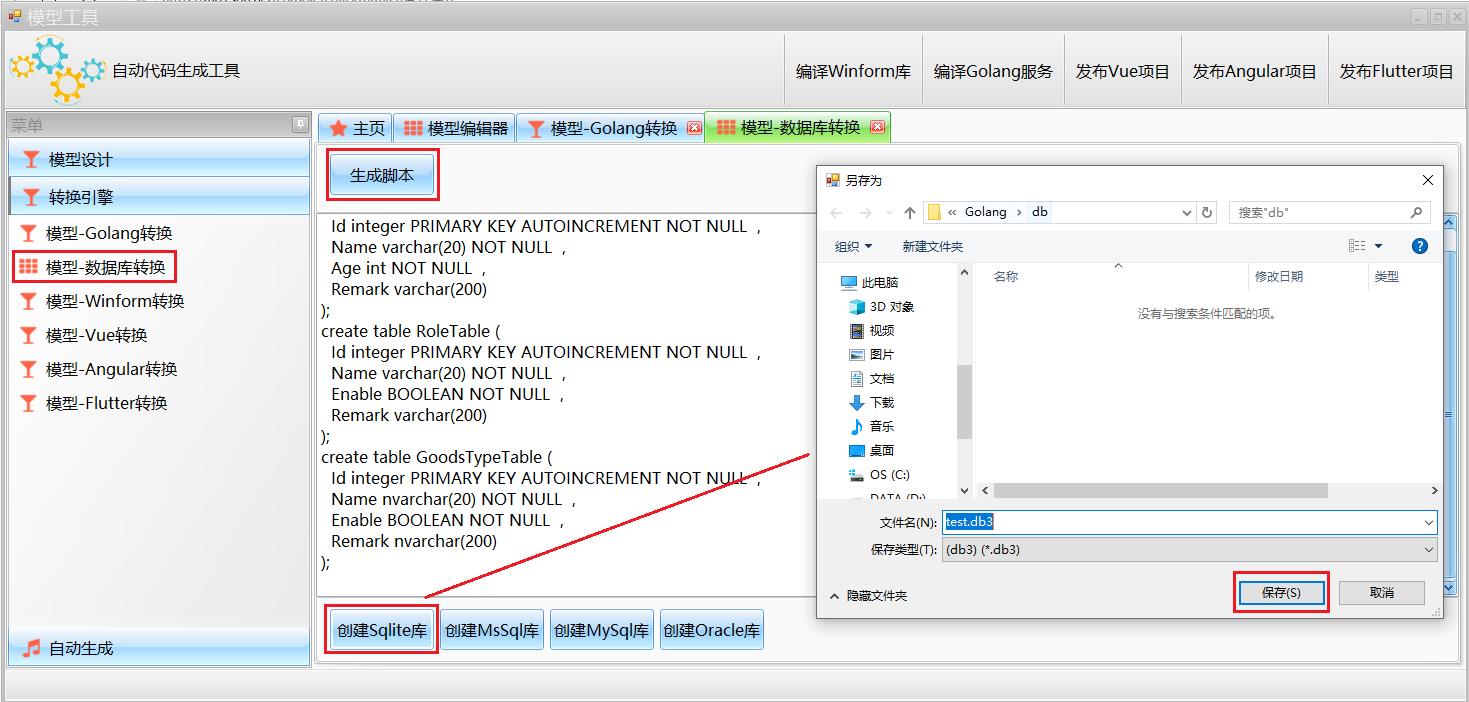
在转换引擎菜单命令中,点击模型-数据库转换,打开如下图界面:

点击生成脚本按钮,再点击创建Sqlite库,弹出对话框,直接点保存按钮,即可创建数据库(目录和文件名都不用改,程序已经自动做了默认设置)。再到第二步中的最后一小步,启动golang服务。
注意:在工具程序同目录下,有个SysConfig.json文件:
"Application":
"Name": "模型工具",
"Version": "1.0.0",
"Culture": "zh-cn",
"LogoPicFile": "pic/logo.png",
"IconPicFile": "pic/app.icon"
,
"Server":
"ServerUrl": "http://94.191.85.82:8081"
,
"AutoGen":
"Devenv": "C:\\\\Program Files (x86)\\\\Microsoft Visual Studio\\\\2019\\\\Community\\\\Common7\\\\IDE\\\\devenv.com"
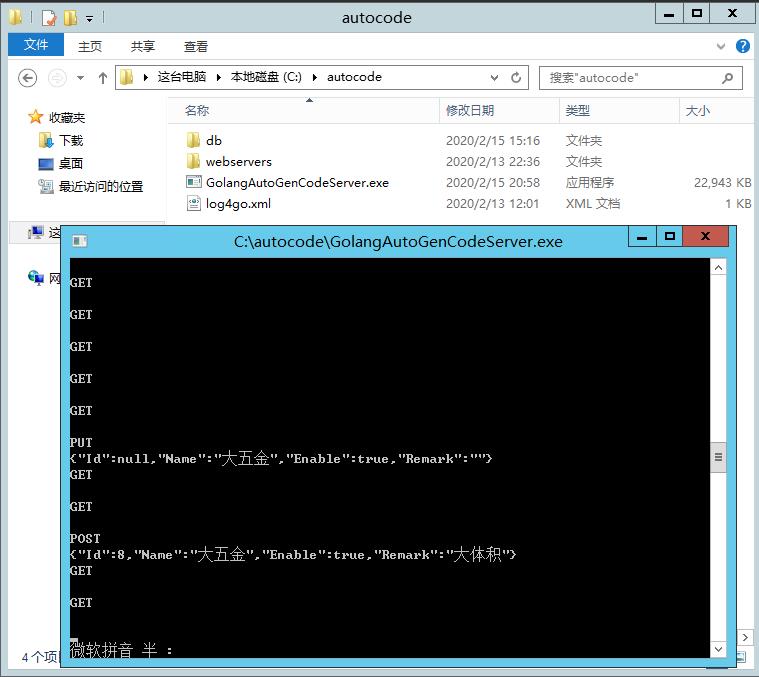
其中ServerUrl就是golang微服务的url地址,请把db文件及golang可执行程序拷贝到此服务器并启动。如下图:

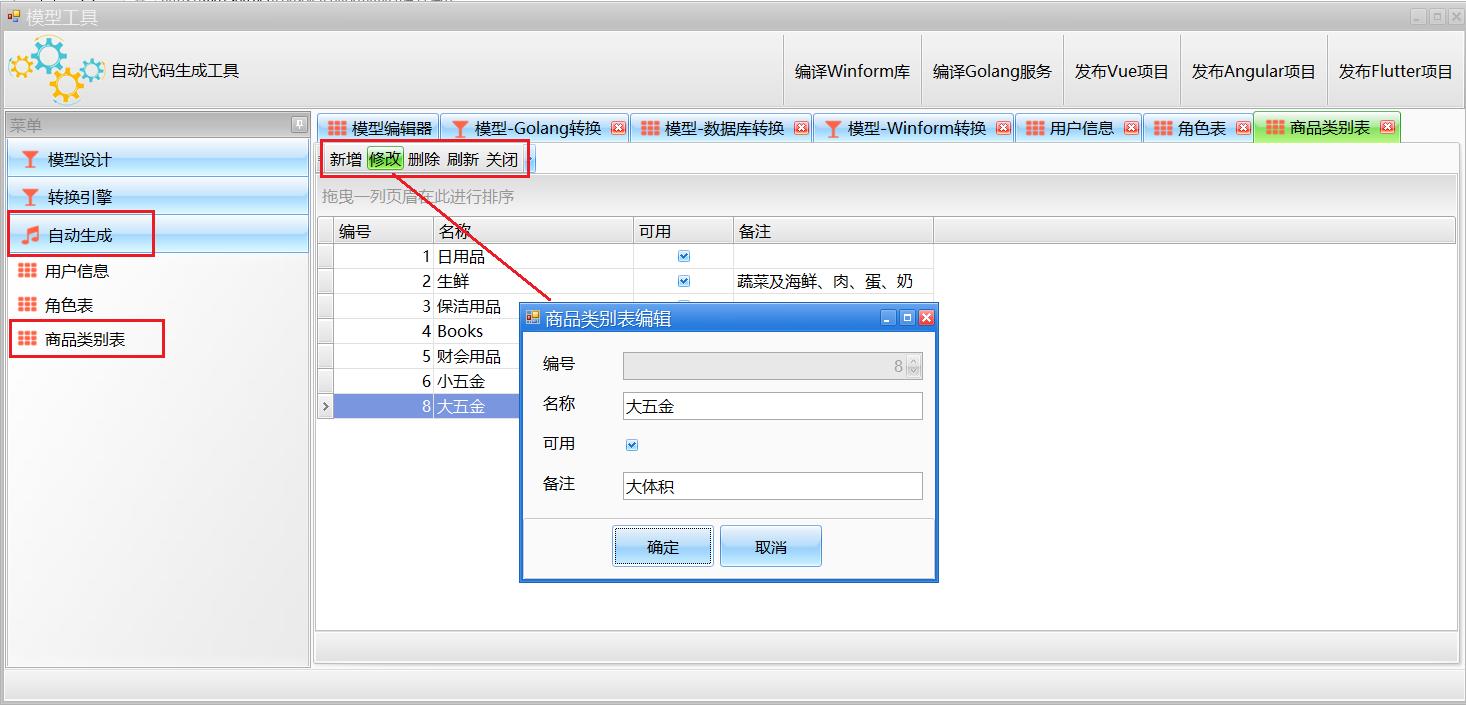
四、自动生成Winform表单代码
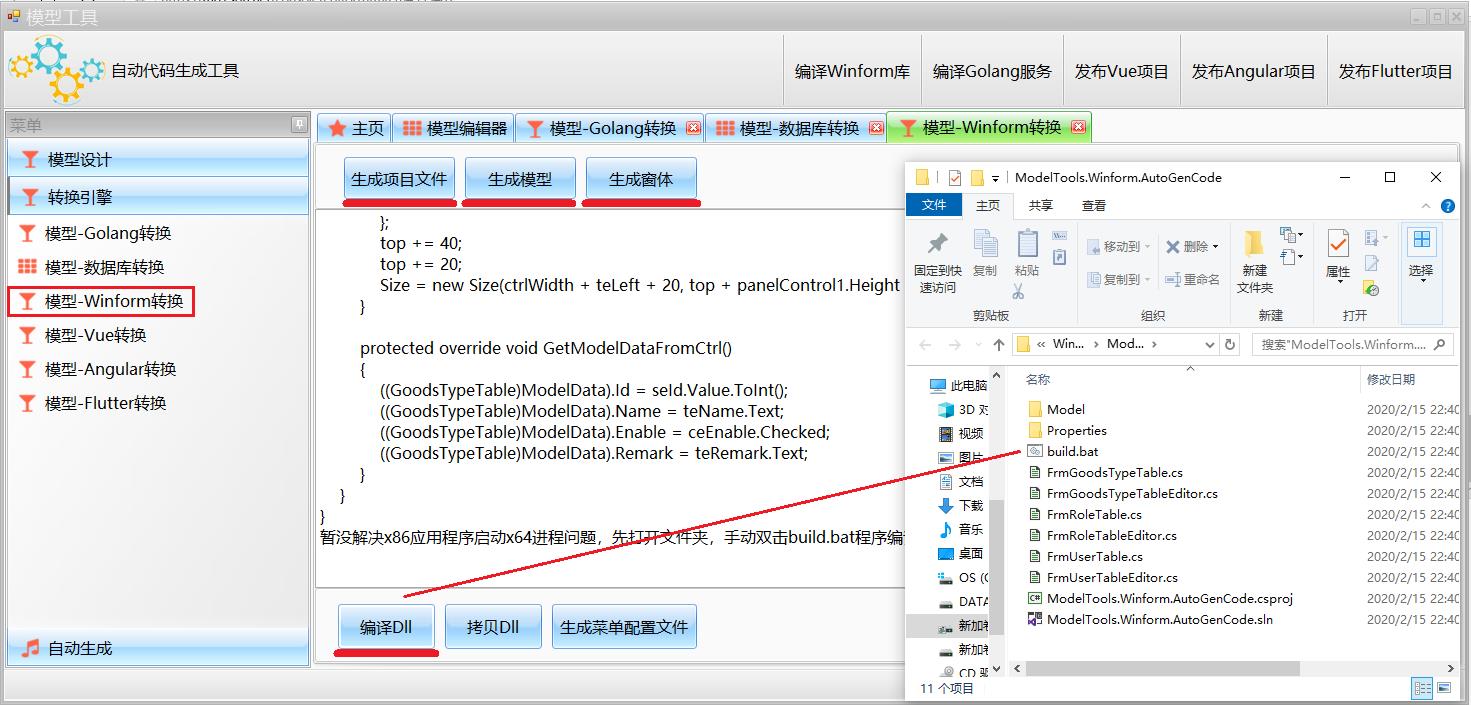
在转换引擎菜单命令中,点击模型-Winform转换,打开如下图界面:

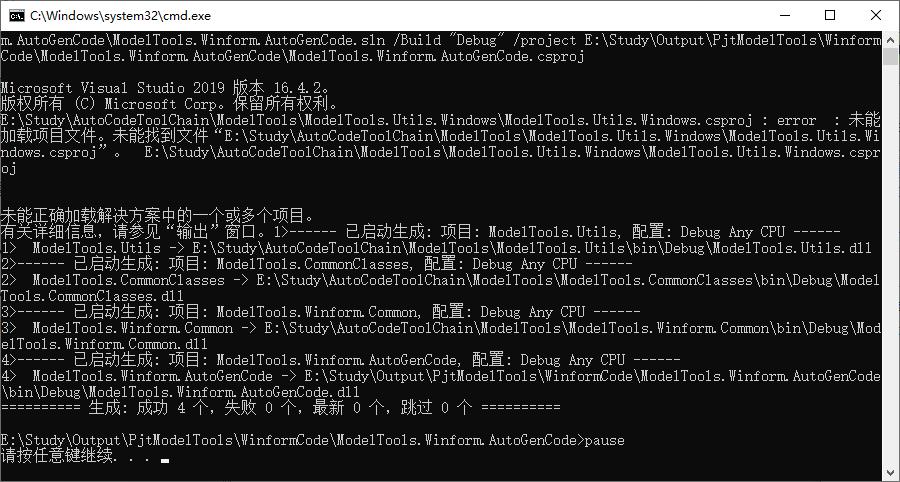
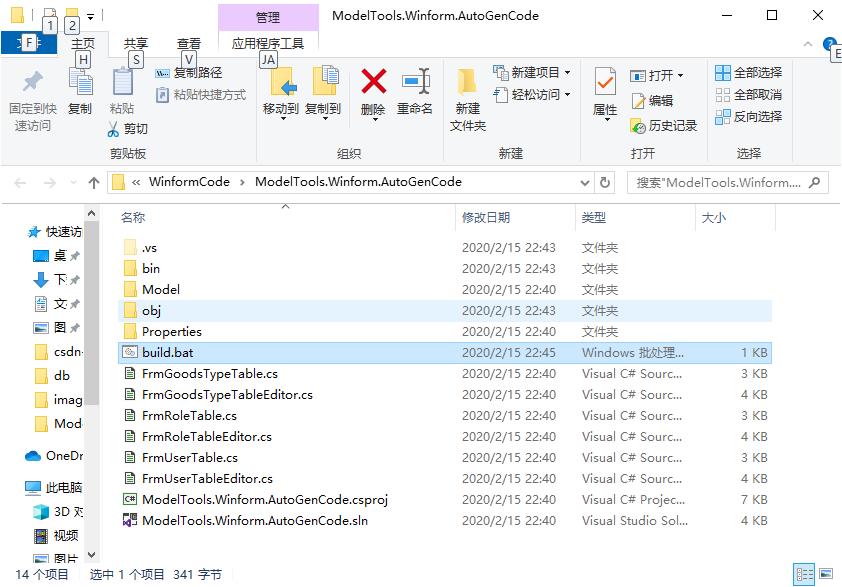
分别点击上图界面的生成项目文件按钮、生成模型按钮、生成窗体按钮、编译dll按钮。在弹出的目录中找到build.bat,双击这个批处理文件,编译出dll:

编译成功后,按任意键关闭命令行界面。
继续点击拷贝dll按钮、生成菜单配置文件按钮,弹出提示框,重启工具后,可以启动自动生成的winform表单界面。


在工具同目录的Winform子目录下,可查看自动生成的winform代码,用vs2019打开既可查看、编辑、编译:

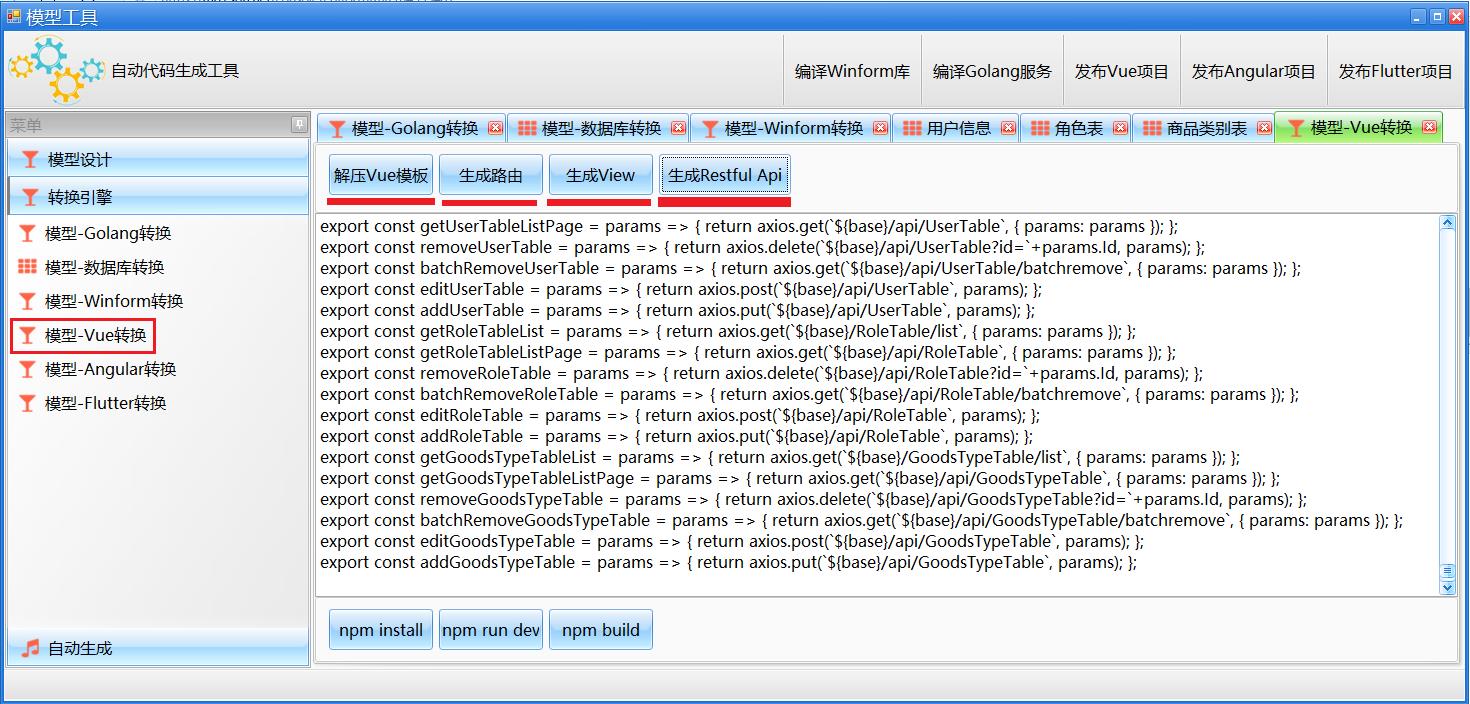
五、自动生成vue表单代码:
请安装好vue开发环境(nodejs、vue脚手架)。
在转换引擎菜单命令中,点击模型-Vue转换,打开如下图界面:

依次点击解压Vue模板按钮、生成路由按钮、生成View按钮、生成Restful Api按钮,界面如上图。
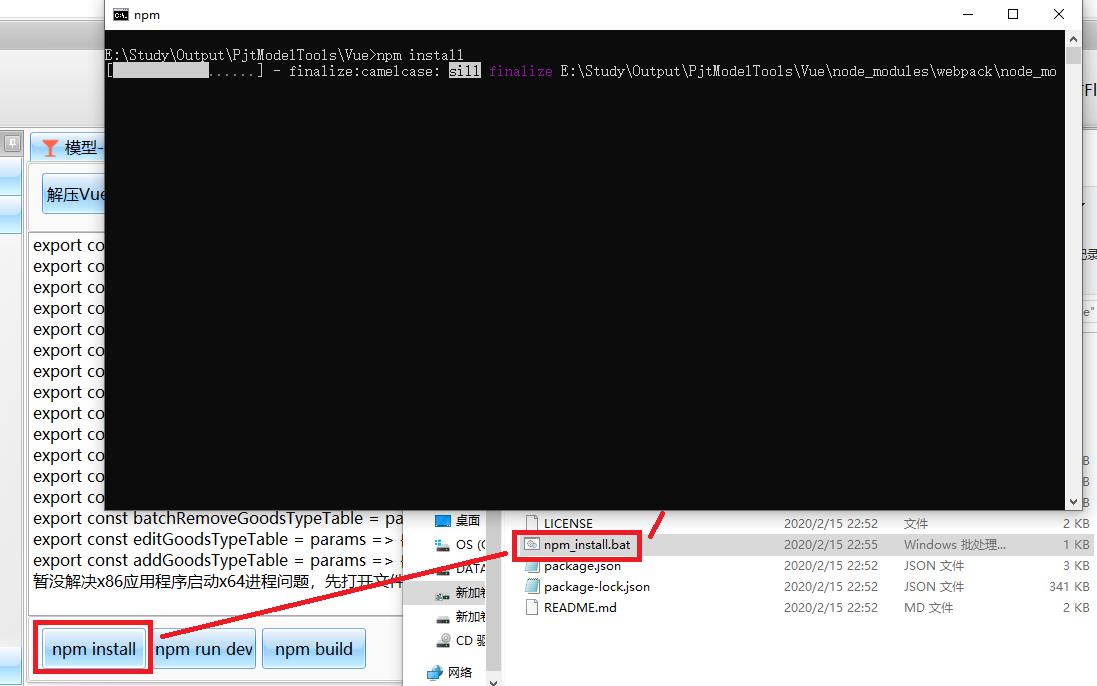
接着点击npm install按钮,生成批处理,双击启动后下载Vue依赖程序。

点击npm run dev按钮,编译服务并启动测试页面(由于测试过程需要跨域,请采用chrome浏览器(安装Access-Control-Allow-Origin插件)) :

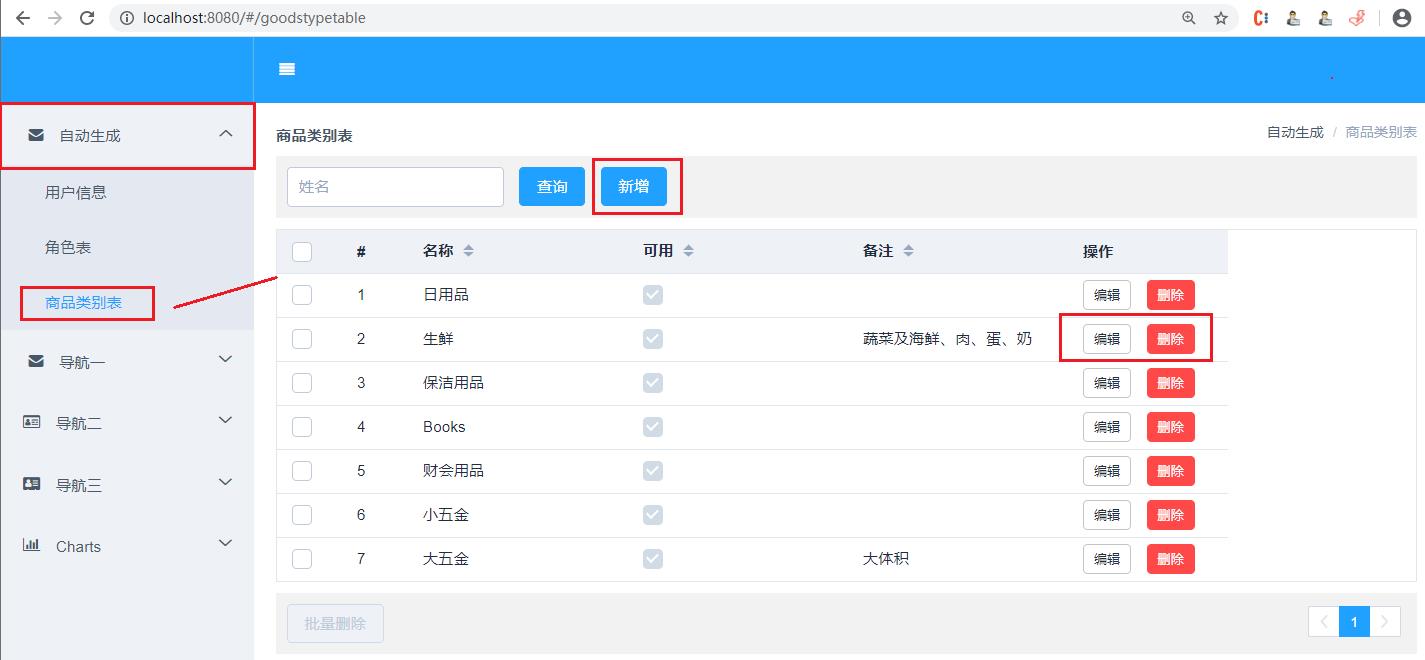
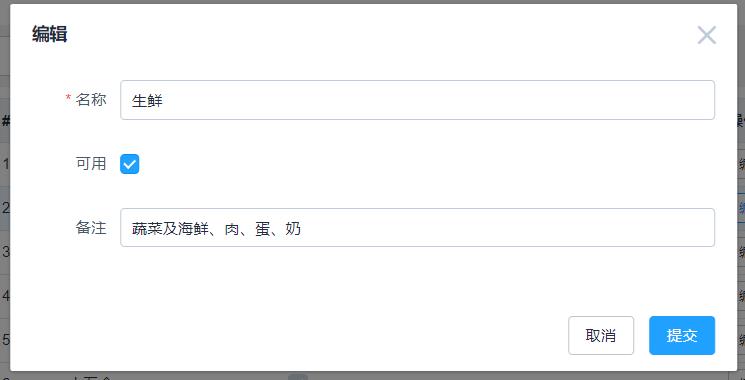
在chrome浏览器打开http://localhost:8080地址:


点击npm build按钮,打开目录,找到npm_run_build.bat文件,双击启动build过程。build后生成dist目录。

注意:生成发布文件后,在dist目录,打开index.html文件,需将css、js引用目录进行手动调整(build指定的目录有误)。
至此,vue自动生成代码结束。可在工具同目录下找到Vue子目录,使用vs code打开查看、编辑代码。
六、自动生成flutter表单代码
请安装好flutter开发环境(flutter环境、android studio及插件)。
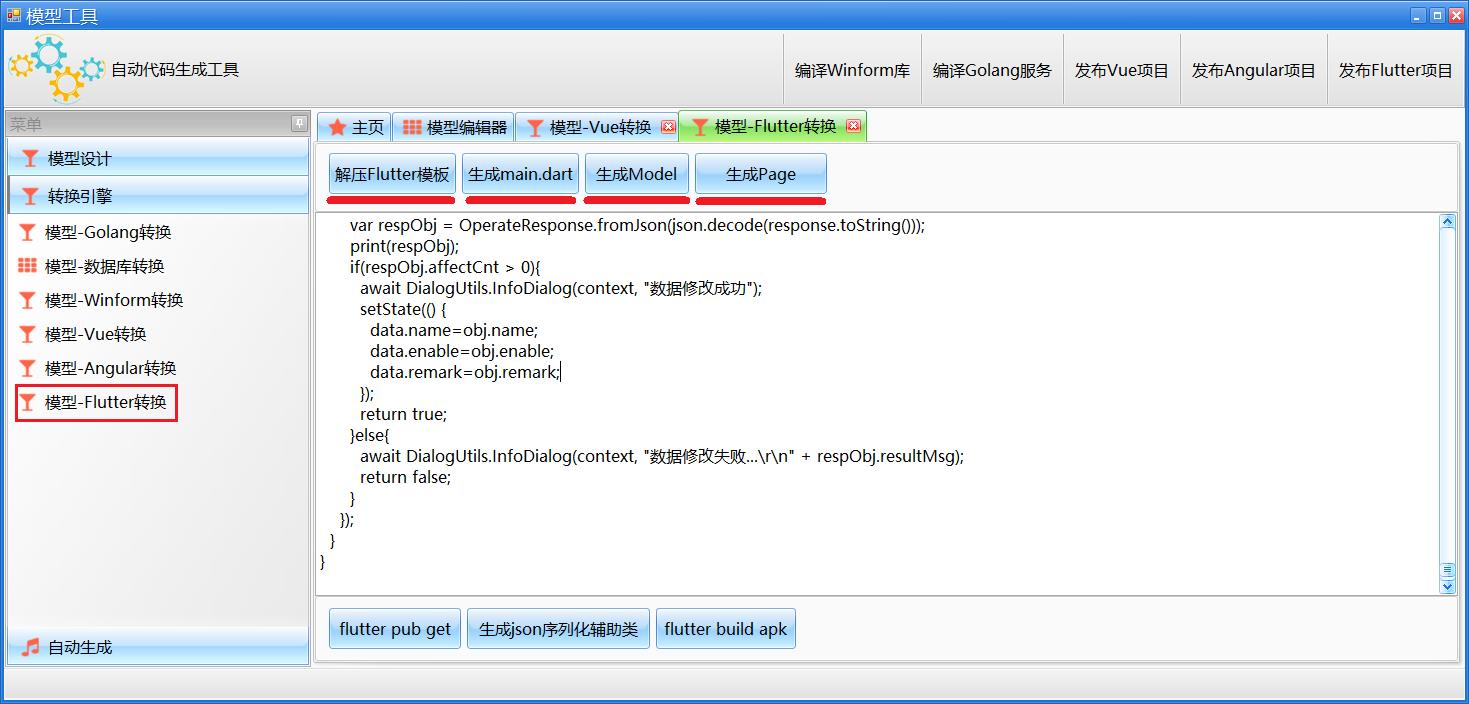
在转换引擎菜单命令中,点击模型-flutter转换,打开如下图界面:

分别点击解压Flutter模板按钮、生成main.dart按钮、生成Model按钮、生成Page按钮,如上图。
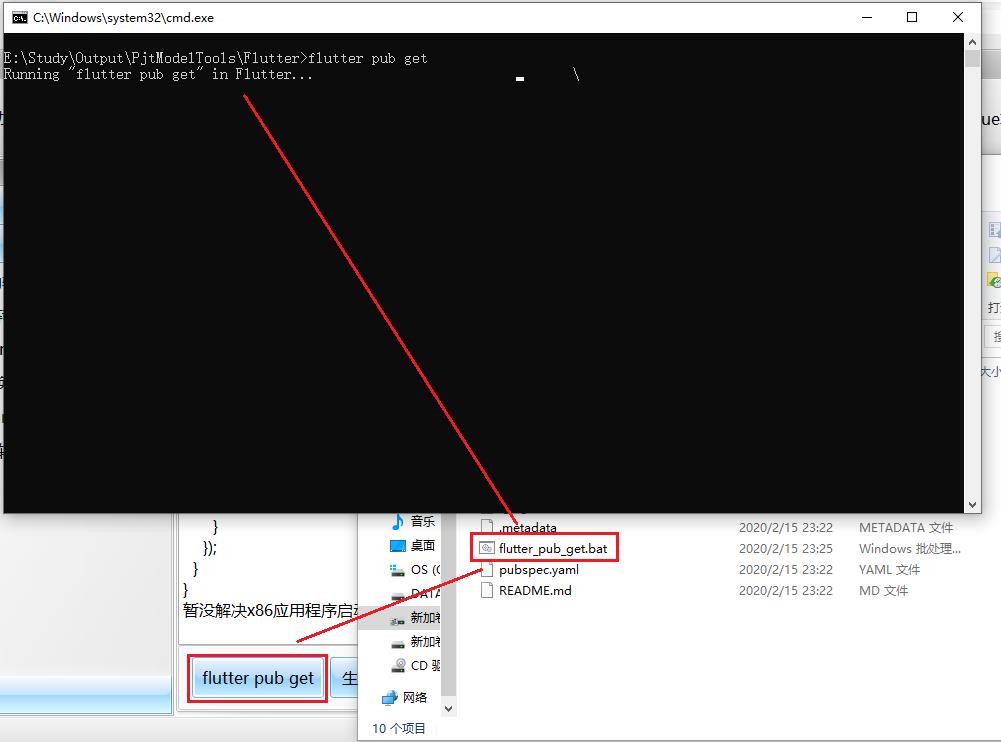
代码生成完毕后,点击flutter pub get按钮,生成flutter_pub_get.bat批处理文件,双击后下载依赖包:

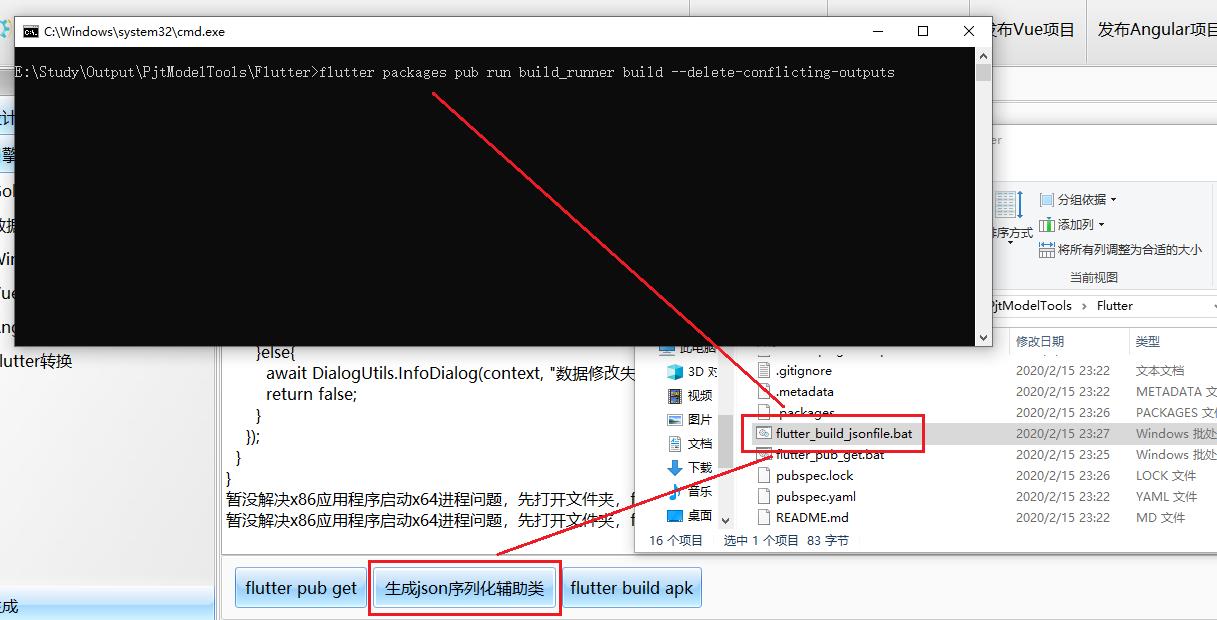
接着点击生成json序列号辅助类按钮,生成json序列号支持代码:

最后,点击flutter build apk按钮,编译安卓apk安装包:

build完毕后,生成apk安装包,安装到安卓手机即可。

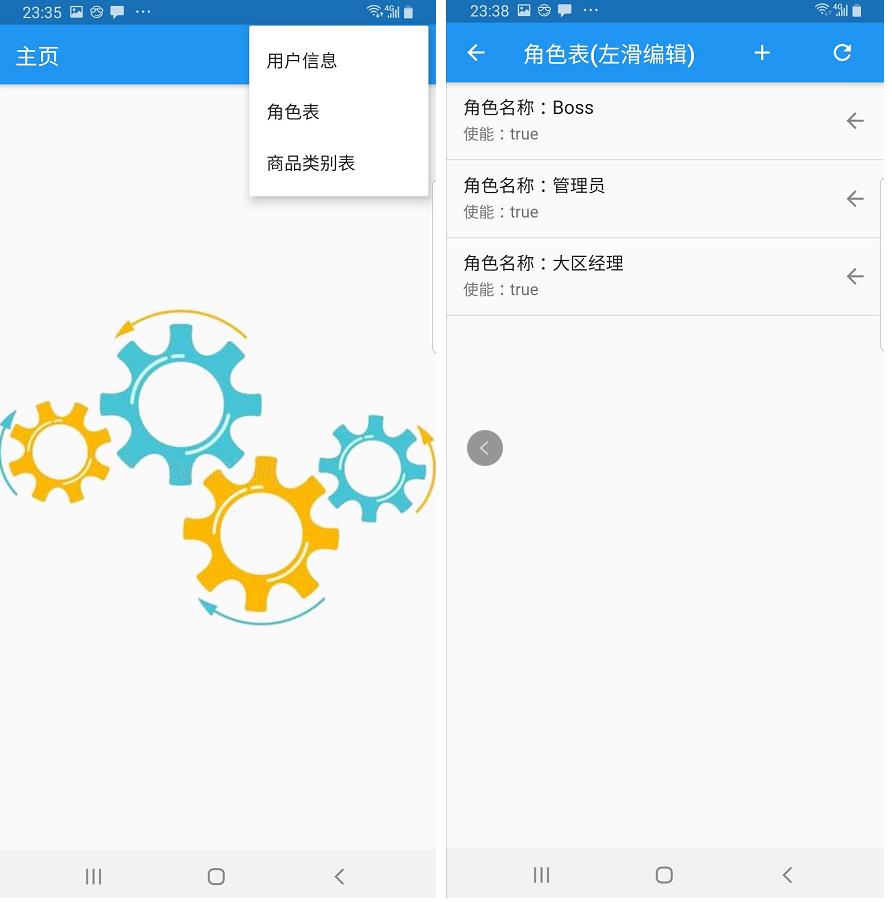
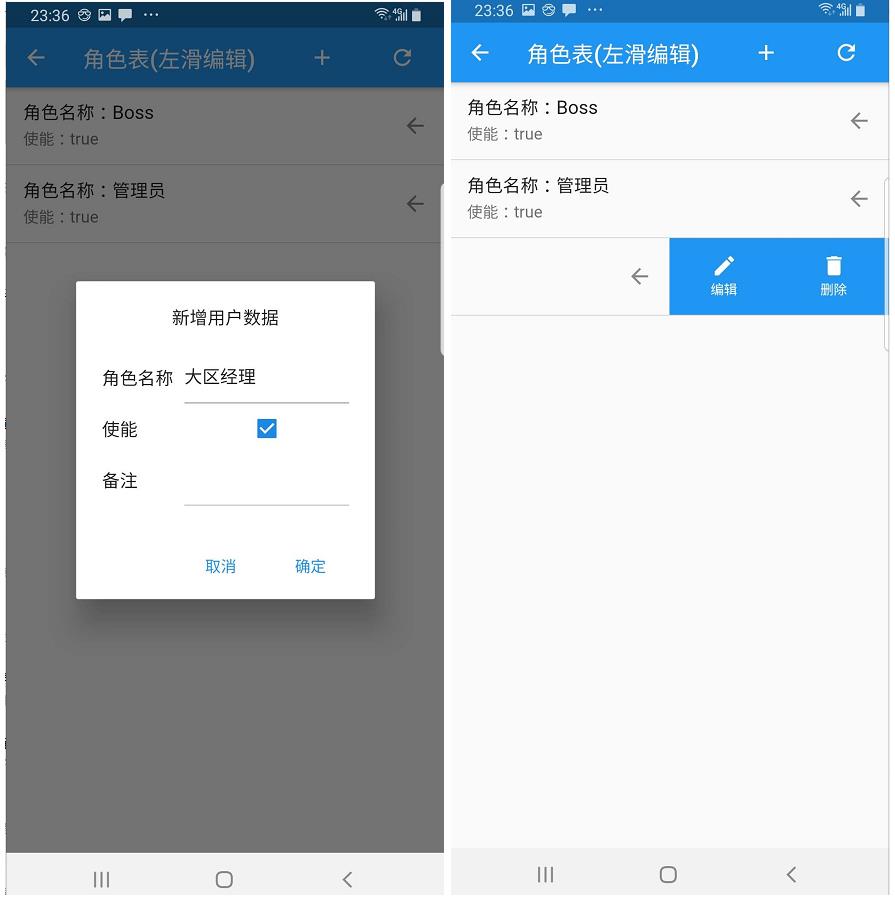
安卓运行界面如下图:

打开页面默认显示前20条记录,向上滑动到底部,自动加载下一页。向左滑动记录,显示编辑、删除操作按钮。新建、刷新按钮在页面标题栏。


页面没有做美化,后续完成...
在工具程序同目录下,找到flutter子目录,使用android studio查看、编译代码。
以上是关于自动表单生成工具说明(后端桌面web移动端)的主要内容,如果未能解决你的问题,请参考以下文章