微信小程序性能优化总结
Posted yw00yw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序性能优化总结相关的知识,希望对你有一定的参考价值。
渲染性能优化
setData优化
不过于频繁调用setData,将多次setData合并成一次调用
// 不要频繁调用setData
this.setData( a: 1 )
this.setData( b: 2 )
// 绝大多数时候可优化为
this.setData( a: 1, b: 2 )
与界面渲染无关的数据最好不要设置在data中,可以考虑设置在page对象的其他字段下
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
// 不要设置不在界面渲染时使用的数据,并将界面无关的数据放在data外
this.setData(
myData:
a: '这个字符串在WXML中用到了',
b: '这个字符串未在WXML中用到,而且它很长…………………………'
)
// 可以优化为
this.setData(
'myData.a': '这个字符串在WXML中用到了'
)
this._myData =
b: '这个字符串未在WXML中用到,而且它很长…………………………'
,
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function ()
console.log(this._myData);
,
长列表性能优化
- 优化前
let list = [...collectList, ...data.list];
this.setData(
list
)
- 可以看到优化后,每次仅set 新增数据,而不是对整个List,然后又每次重新setData()
this.setData(
["collectList[" + (meta.page - 1) + "]"]:
list,
index: meta.page - 1
,
"meta.hasMore": length < total,
"meta.isLoading": length < total,
weakEmpty: false,
loadingOk: true,
loading: false
);
<blcok wx:for="list" wx:key="index1" wx:for-item="list" >
<block wx:for="list.list" wx:key="index2" >
...
</block>
</block>
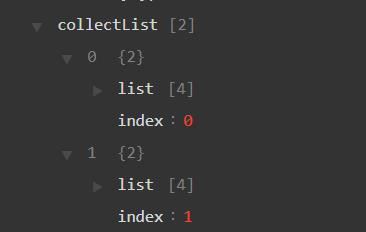
- 数据效果

以上是关于微信小程序性能优化总结的主要内容,如果未能解决你的问题,请参考以下文章