Swift下自定义xib添加到Storyboard
Posted Cocos2der
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swift下自定义xib添加到Storyboard相关的知识,希望对你有一定的参考价值。
猴子原创,欢迎转载。转载请注明: 转载自Cocos2Der-CSDN,谢谢!
原文地址: http://blog.csdn.net/cocos2der/article/details/51657154
我们使用Storyboard布局的时候,很多子单元页面会独立到xib布局中,那么这个xib如何添加到storyboard中呢?下面我们看看Swift下怎么操作。
一、准备工作
- 新建Xcode工程
- 新建一个UIView:MyView.swift 集成自UIView
- 新建一个UIView的xib布局文件:MyView.xib
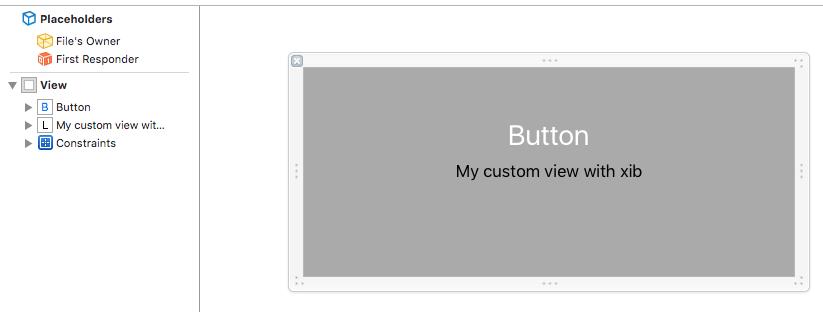
这个是我MyView.xib内容:

二、互相关联MyView.xib与MyView.swift
xib关联到MyView.swift
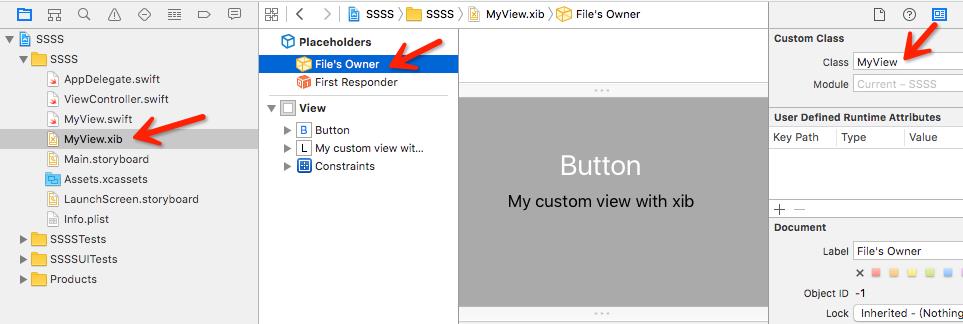
- 设置MyView.xib的File’s Owner 的Custom Class为MyView
- 注意:不要修改MyView.xib下View的Custom Class,保存其为默认的UIView。

MyView.swift设置
- 将MyView.xib下的View拖拽到MyView.swift中关联IBOutlet属性变量:view
@IBOutlet var view: UIView!- 添加初始化代码在MyView.swift中:
override init(frame: CGRect)
super.init(frame: frame)
initViewFromNib()
required init?(coder aDecoder: NSCoder)
super.init(coder: aDecoder)
initViewFromNib()
private func initViewFromNib()
// 需要这句代码,不能直接写UINib(nibName: "MyView", bundle: nil),不然不能在storyboard中显示
let bundle = Bundle(for: type(of: self))
let nib = UINib(nibName: "MyView", bundle: bundle)
self.view = nib.instantiate(withOwner: self, options: nil)[0] as! UIView
self.view.frame = bounds
self.addSubview(view)
// Do any additional setup after loading the view.
三、添加MyView.xib到Main.storyboard
- 拖拽一个UIView到Main.storyboard中,设置该UIView的Custom Class为MyView, 添加一下布局约束。

OK, 现在运行Xcode,是不是看到app运行后,自己的xib已经出来了。
四、让Xcode下Main.storyboard中预览xib
细心的朋友注意到了,Main.storyboard中没有刷新xib视图,只能运行后才能看到,下面我们让Main.storyboard中也能预览xib。
1. 添加@IBDesignable属性
2. 添加Main.storyboard下xib初始化方法
3. 注意:
- Xcode非运行状态下storyboard加载xib使用NSBundle.mainBundle().loadNibNamed会出现找不到xib文件的错误。
- xib加载后,需要设置其frame大小,不然frame会是xib中的大小。
- 每次选中storyboard,都会自动Build一次来刷新其中xib视图,如果过程中出现错误信息可以直接Xcode下查看,如果出现Crash错误,Xcode下不会显示,此时去查看下面的crash文件来帮助你定位问题。
~/Library/Logs/DiagnosticReports/IBDesignablesxxxxxxx.crash
下面是完整MyView.swift
import UIKit
@IBDesignable class MyView: UIView
@IBOutlet var view: UIView!
override init(frame: CGRect)
super.init(frame: frame)
initViewFromNib()
required init?(coder aDecoder: NSCoder)
super.init(coder: aDecoder)
initViewFromNib()
private func initViewFromNib()
// 需要这句代码,不能直接写UINib(nibName: "MyView", bundle: nil),不然不能在storyboard中显示
let bundle = Bundle(for: type(of: self))
let nib = UINib(nibName: "MyView", bundle: bundle)
self.view = nib.instantiate(withOwner: self, options: nil)[0] as! UIView
self.view.frame = bounds
self.addSubview(view)
// Do any additional setup after loading the view.
@IBAction func tapped(sender: AnyObject)
print("tappd")
效果图:

以上是关于Swift下自定义xib添加到Storyboard的主要内容,如果未能解决你的问题,请参考以下文章