简述Android 百分比布局支持库(android-percent-support)
Posted 粪乧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简述Android 百分比布局支持库(android-percent-support)相关的知识,希望对你有一定的参考价值。
一、概述
Google 屏幕适配问题一直是纠结的问题 ,现在好了 官方提供了百分比布局可以完美的解决这样的适配问题. 我今天参考前辈的概述来,简单说一说百分比布局!
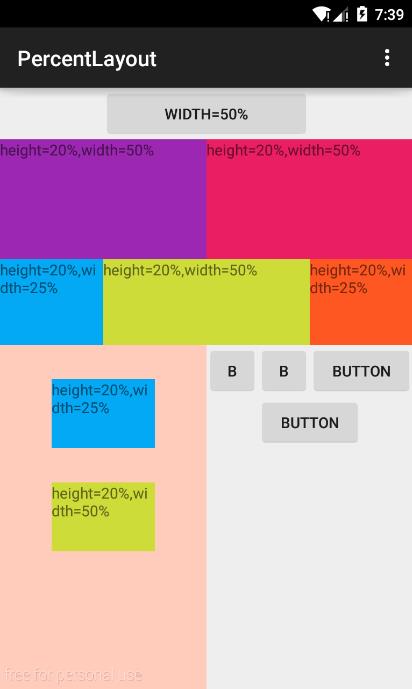
竖屏:

横屏:

从这两个图可以清晰地看出,这的确是适配屏幕的,是按照屏幕的宽高来对控件进行不同比例的设置。
Eclipse:
可以在sdk目录下就可以找到对应的jar包;
android Studio :
在build.gradle添加:
compile 'com.android.support:percent:22.2.0'这个库提供了:
- 两种布局供大家使用:
PercentRelativeLayout、PercentFrameLayout,通过名字就可以看出,这是继承自FrameLayout和RelativeLayout两个容器类;为什么没有LinearLayout呢?因为LinearLayout可以根据weightSum和layout_weight这两个属性来对child进行很方便的布局适配。 - 支持的属性有:
layout_widthPercent、layout_heightPercent、
layout_marginPercent、layout_marginLeftPercent、
layout_marginTopPercent、layout_marginRightPercent、
layout_marginBottomPercent、layout_marginStartPercent、layout_marginEndPercent。
二、使用
关于使用,其实及其简单,并且github上也有例子,android-percent-support-lib-sample。
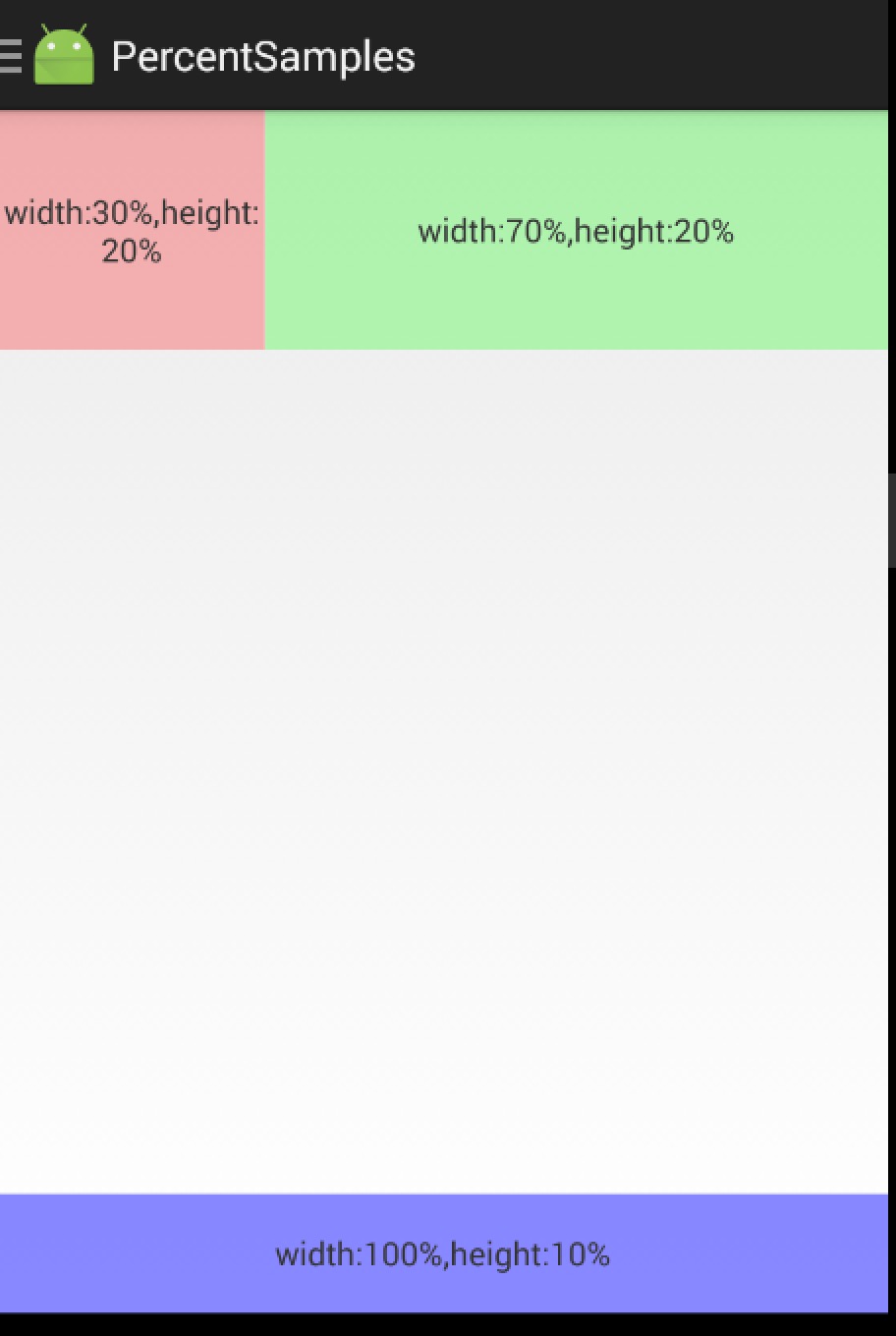
(一)PercentFrameLayout
<android.support.percent.PercentFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="left|top"
android:background="#44ff0000"
android:text="width:30%,height:20%"
app:layout_heightPercent="20%"
android:gravity="center"
app:layout_widthPercent="30%"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="right|top"
android:gravity="center"
android:background="#4400ff00"
android:text="width:70%,height:20%"
app:layout_heightPercent="20%"
app:layout_widthPercent="70%"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="bottom"
android:background="#770000ff"
android:text="width:100%,height:10%"
android:gravity="center"
app:layout_heightPercent="10%"
app:layout_widthPercent="100%"/>
</android.support.percent.PercentFrameLayout>3个TextView,很简单,直接看效果图:

(二) PercentRelativeLayout
<android.support.percent.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true">
<TextView
android:id="@+id/row_one_item_one"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:background="#7700ff00"
android:text="w:70%,h:20%"
android:gravity="center"
app:layout_heightPercent="20%"
app:layout_widthPercent="70%"/>
<TextView
android:id="@+id/row_one_item_two"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_toRightOf="@+id/row_one_item_one"
android:background="#396190"
android:text="w:30%,h:20%"
app:layout_heightPercent="20%"
android:gravity="center"
app:layout_widthPercent="30%"/>
<ImageView
android:id="@+id/row_two_item_one"
android:layout_width="match_parent"
android:layout_height="0dp"
android:src="@drawable/tangyan"
android:scaleType="centerCrop"
android:layout_below="@+id/row_one_item_one"
android:background="#d89695"
app:layout_heightPercent="70%"/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_below="@id/row_two_item_one"
android:background="#770000ff"
android:gravity="center"
android:text="width:100%,height:10%"
app:layout_heightPercent="10%"
app:layout_widthPercent="100%"/>
</android.support.percent.PercentRelativeLayout>ok,依然是直接看效果图:

使用没什么好说的,就是直观的看一下。
更好的体验 还请移步到鸿洋_大神blog :
http://blog.csdn.net/lmj623565791/article/details/46695347
http://blog.csdn.net/lmj623565791/article/details/46767825
大大的福利 感谢大神!
以上是关于简述Android 百分比布局支持库(android-percent-support)的主要内容,如果未能解决你的问题,请参考以下文章