如何使用Git客户端图形化进行文件(代码)上传
Posted 姬世霆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Git客户端图形化进行文件(代码)上传相关的知识,希望对你有一定的参考价值。
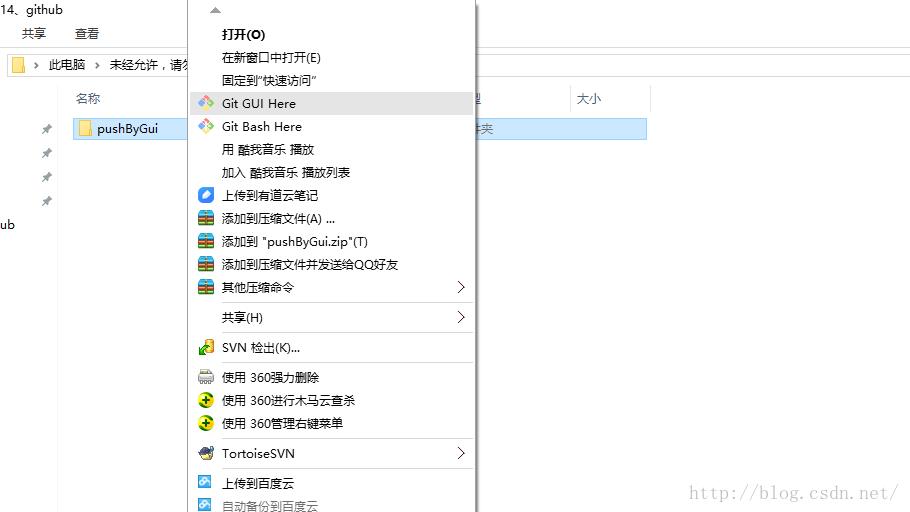
<pre name="code" class="plain">上次说到用命令行,对一些没有接触过命令行来说可能有点不适用,下面我介绍一下如何利用图形化界面来进行上传。在我们需要上传的文件夹中点击右键,然后选择git Gui here
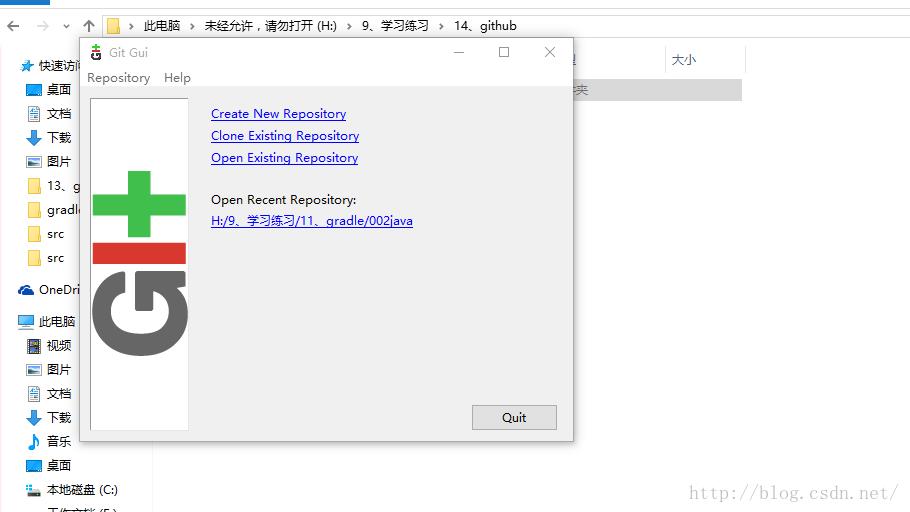
我们选择第一个:create new respository

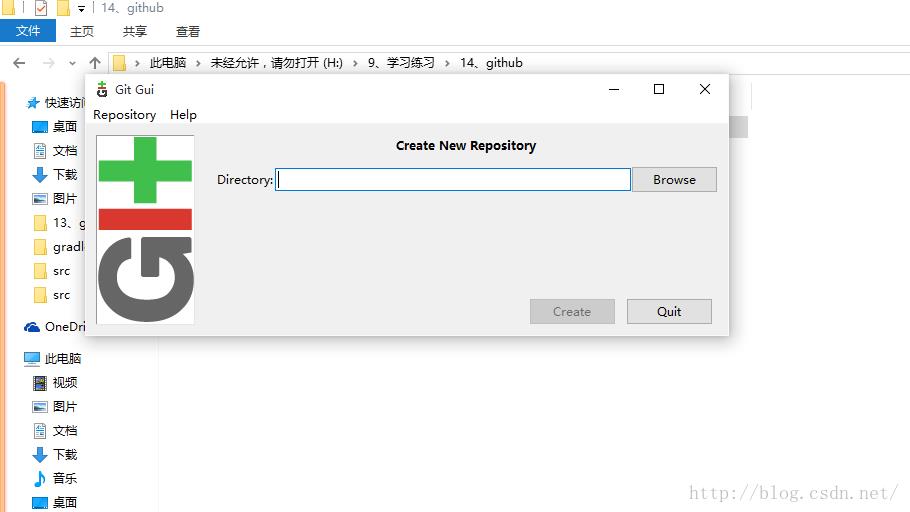
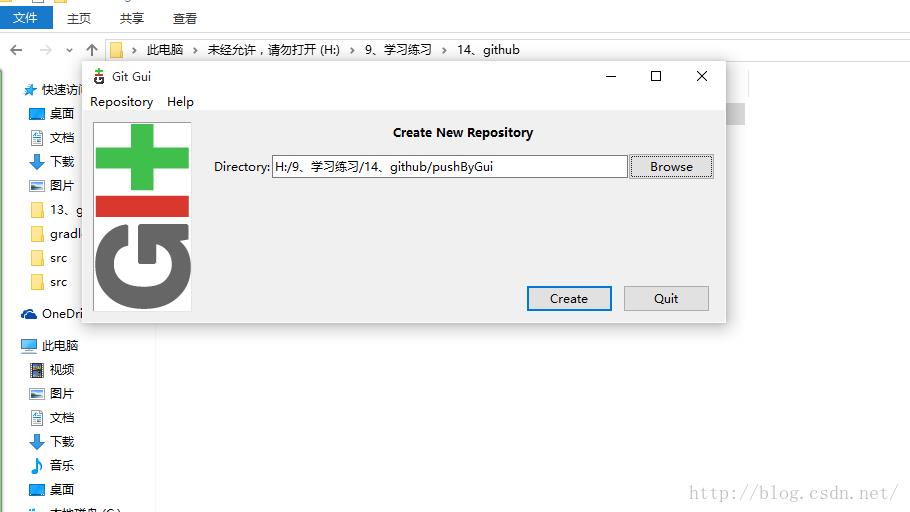
然后弹出下面这个窗口,我们选择Browse,然后选中我们需要提交的文件夹

我们需要将pushByGui进行知识库管理

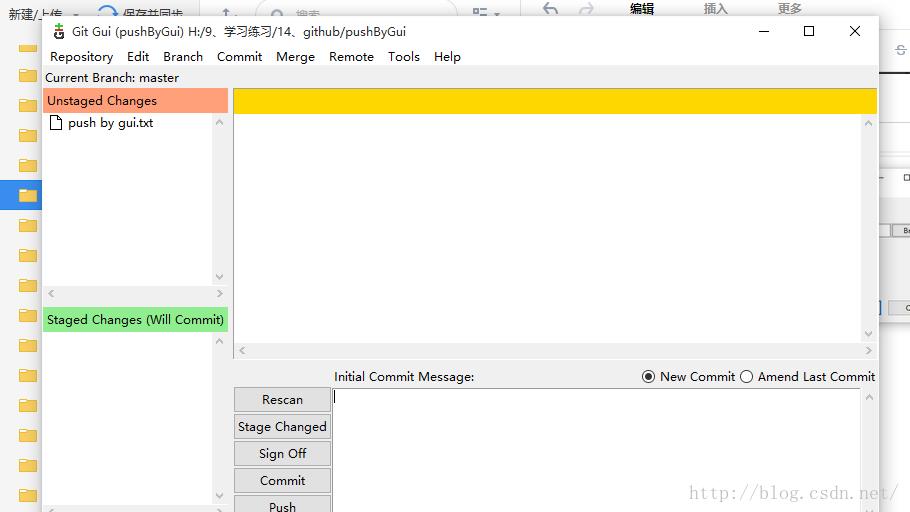
然后我们进入了管理窗口

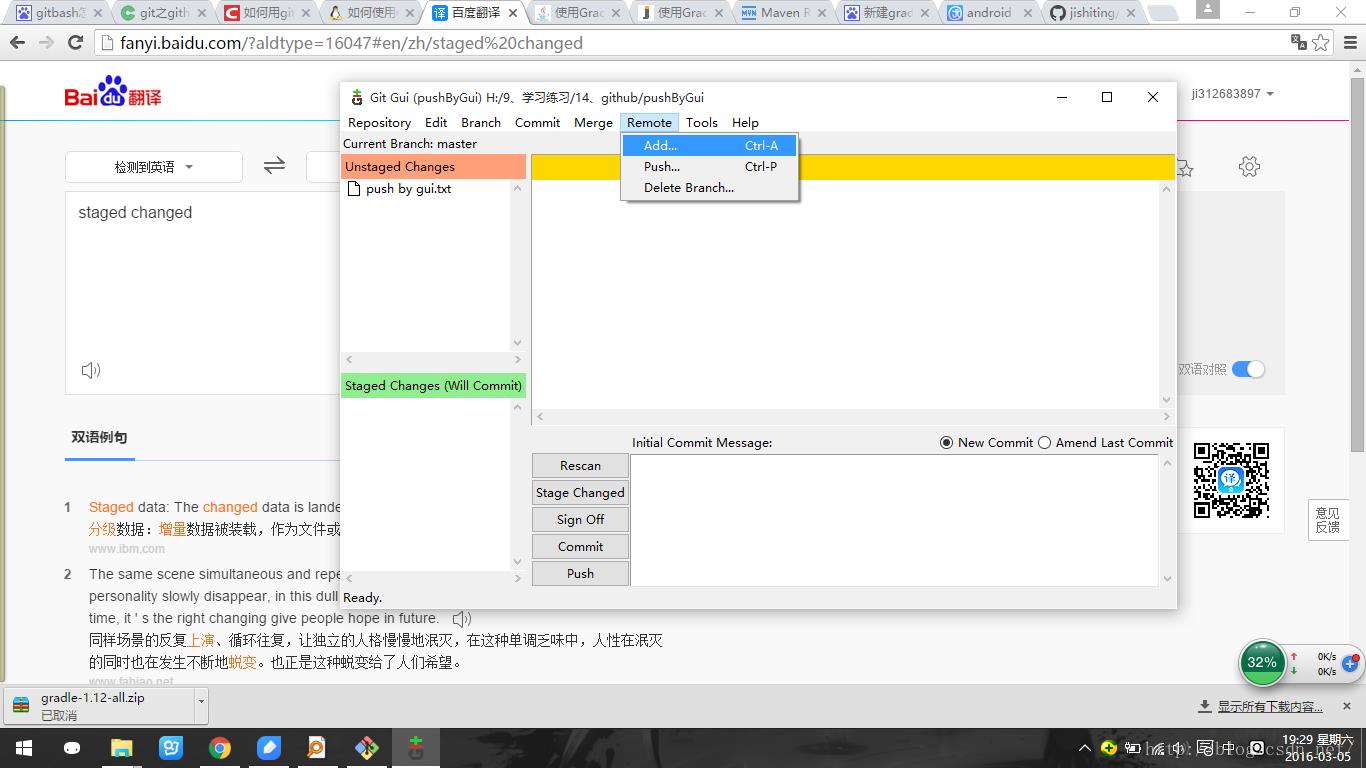
在工具栏中选择Remote,点击Add

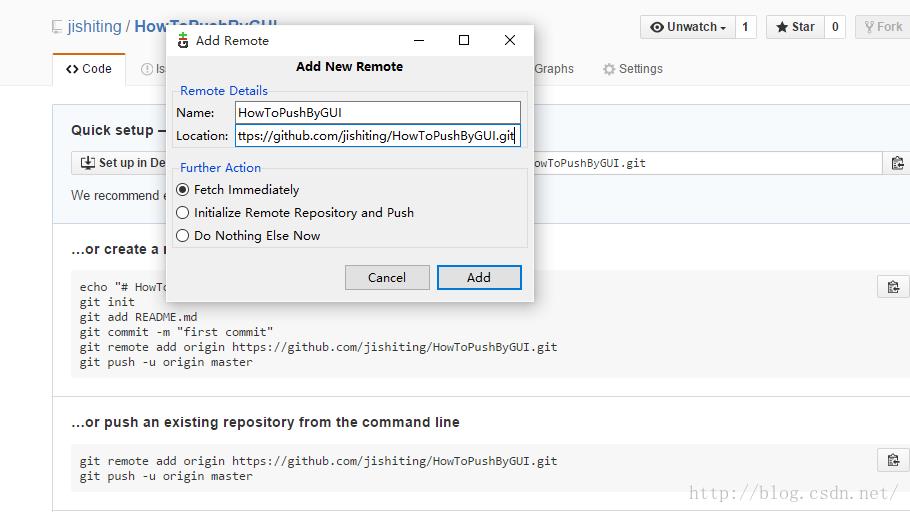
在弹出的对话框中填入Name(名字)(建议和远端知识库一样),然后将新建的远端知识库的地址放入Location。

然后点击Add

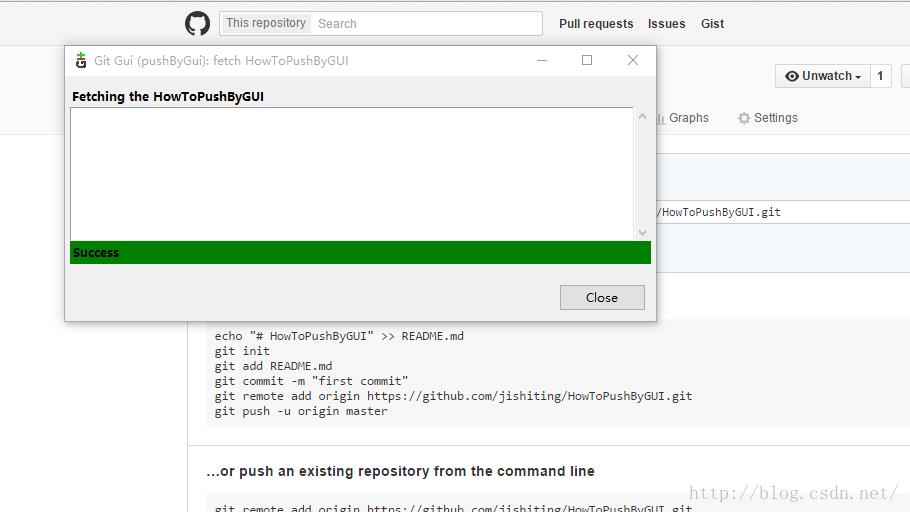
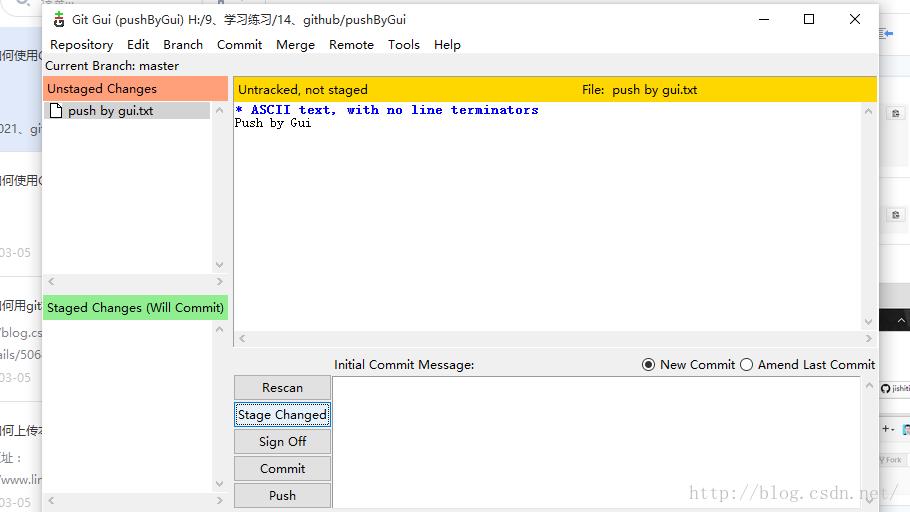
等验证过后,我们看到下面这个窗口

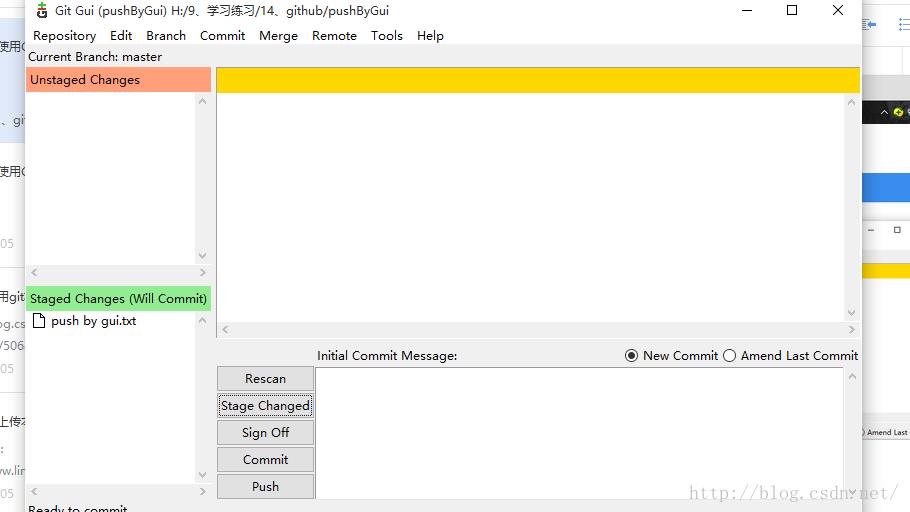
这里,我们点击stage Changed

直接提交会出现下面这个对话框,意思主要是说提供一个注释信息,个人也强烈建议加入注释,不然不知道你提交了什么内容

然后点击Commit。

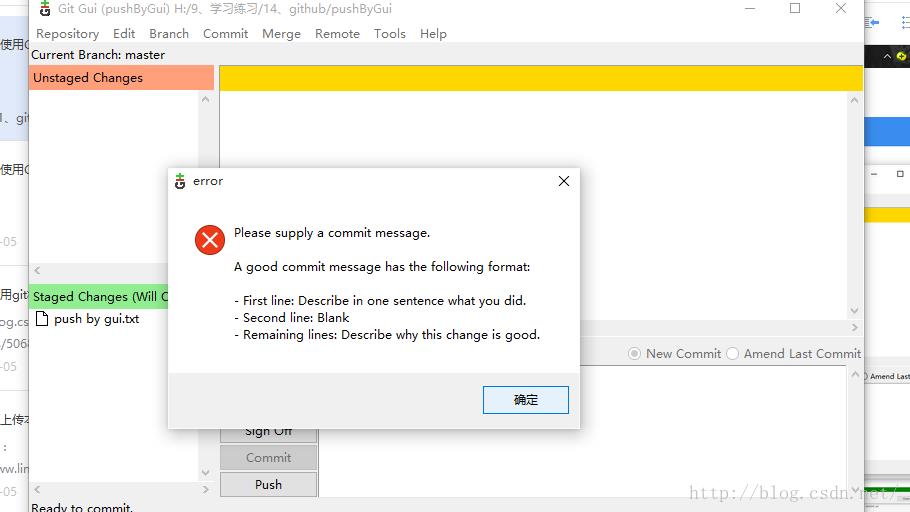
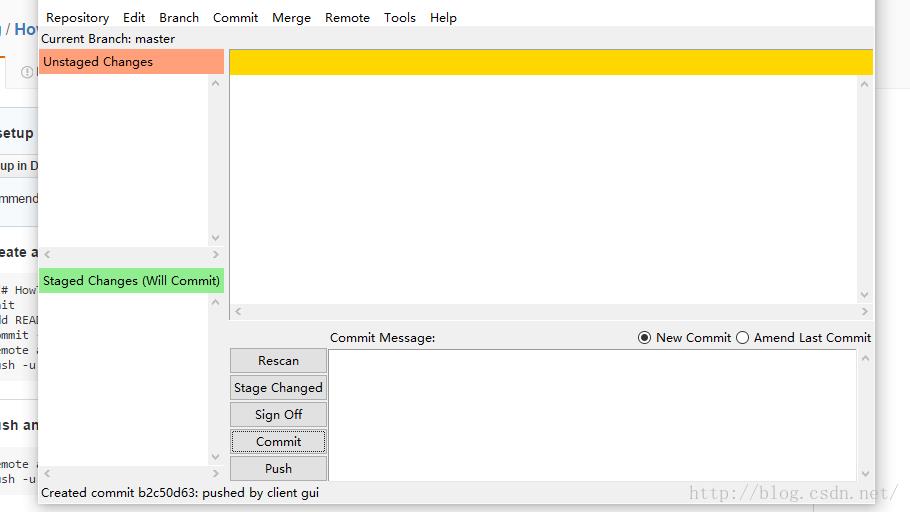
总是有人不按常理出牌,git也非常狡猾,他在你不提交注释就提交的话会没有master信息的,下面这个图可以说明

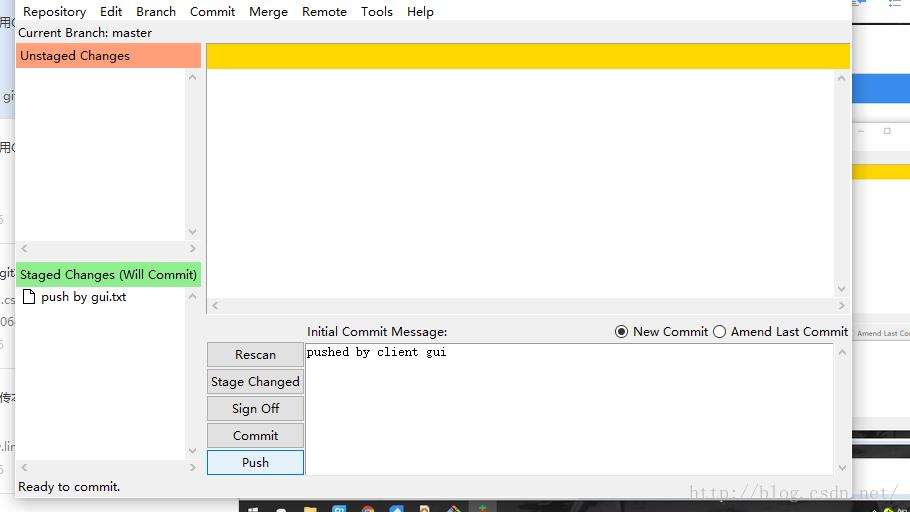
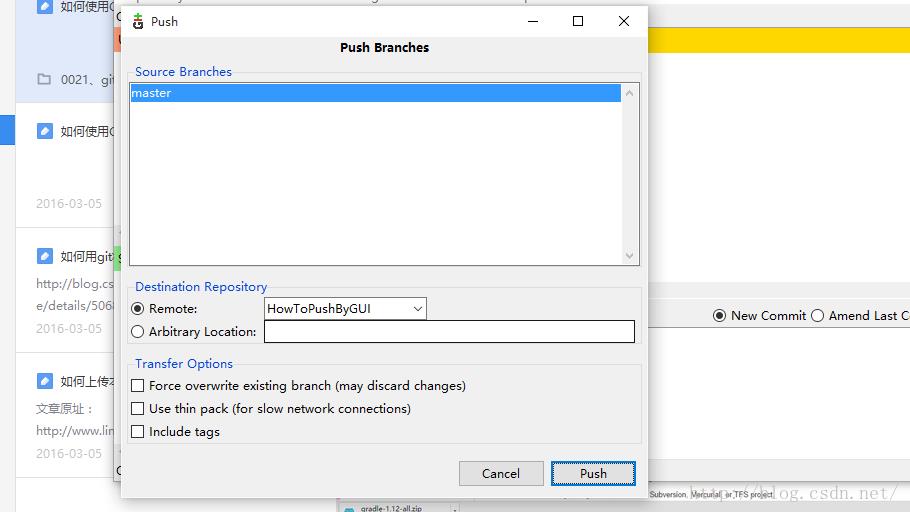
我们将注释提交以后,框体里面没有内容了,这个时候我们就可以直接点击Push

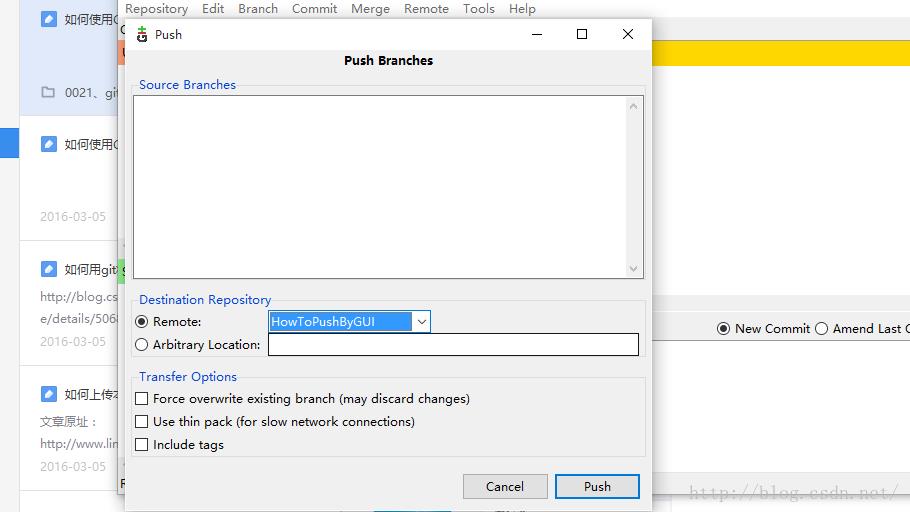
然后在弹出来的框框中我们选择Push,这里有些输入内容,我们在Remote中选择我们远端知识库的地址,然后提交。

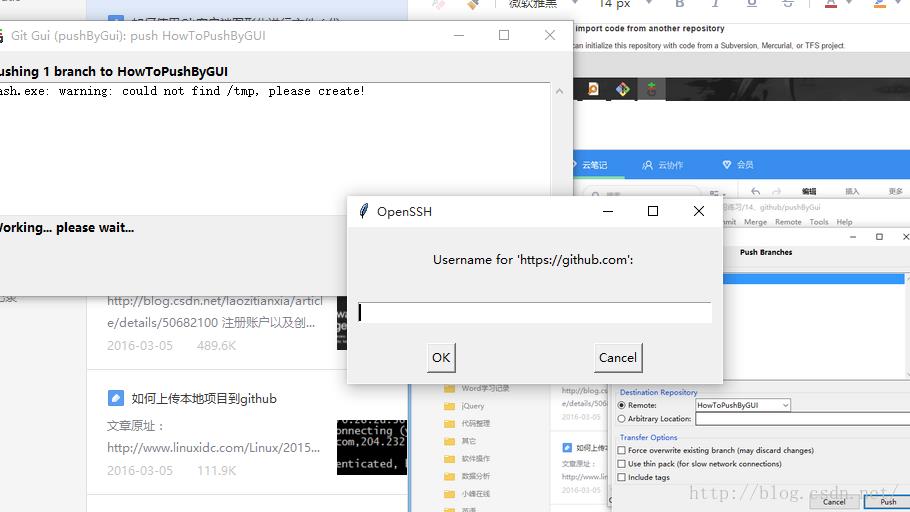
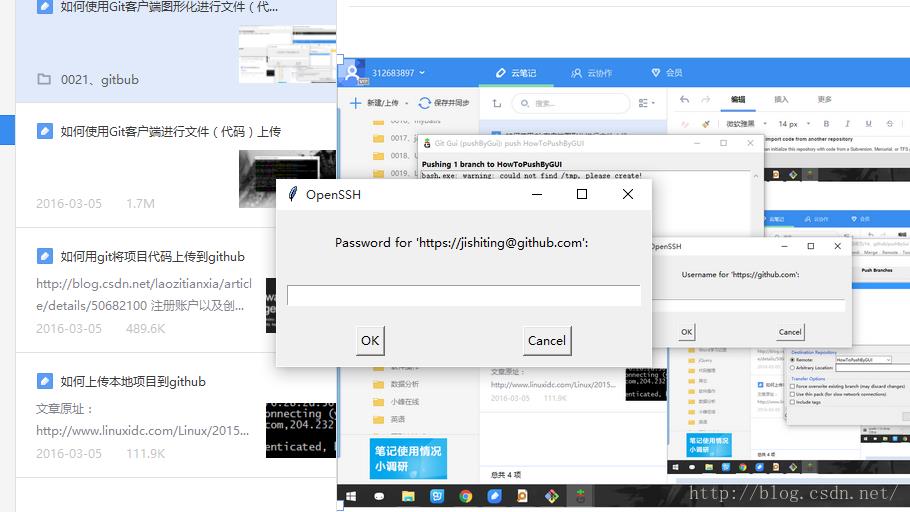
这时候出现输入用户名和密码的对话框,输入然后点击Ok


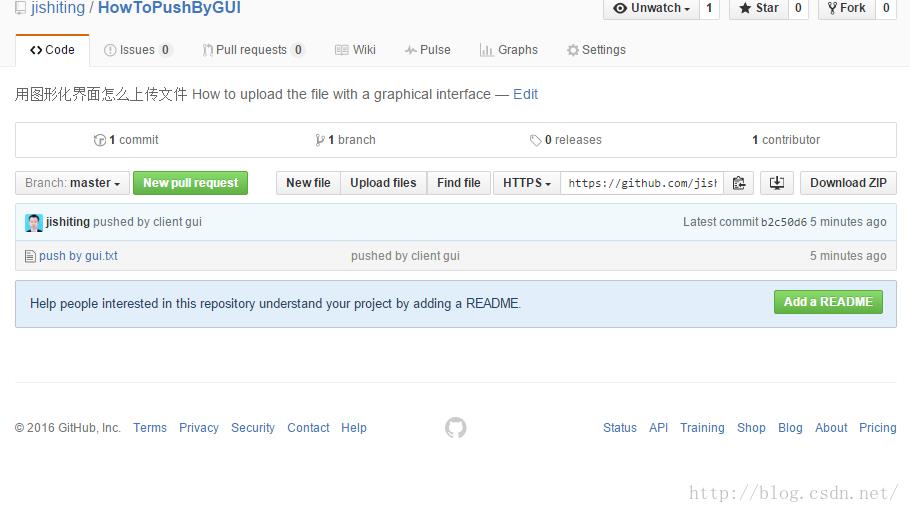
最后,我们在知识库中点击刷新,出现新加的内容。

以上是关于如何使用Git客户端图形化进行文件(代码)上传的主要内容,如果未能解决你的问题,请参考以下文章