vue基础起步思维导图(含面试题)
Posted 暑假过期le
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue基础起步思维导图(含面试题)相关的知识,希望对你有一定的参考价值。
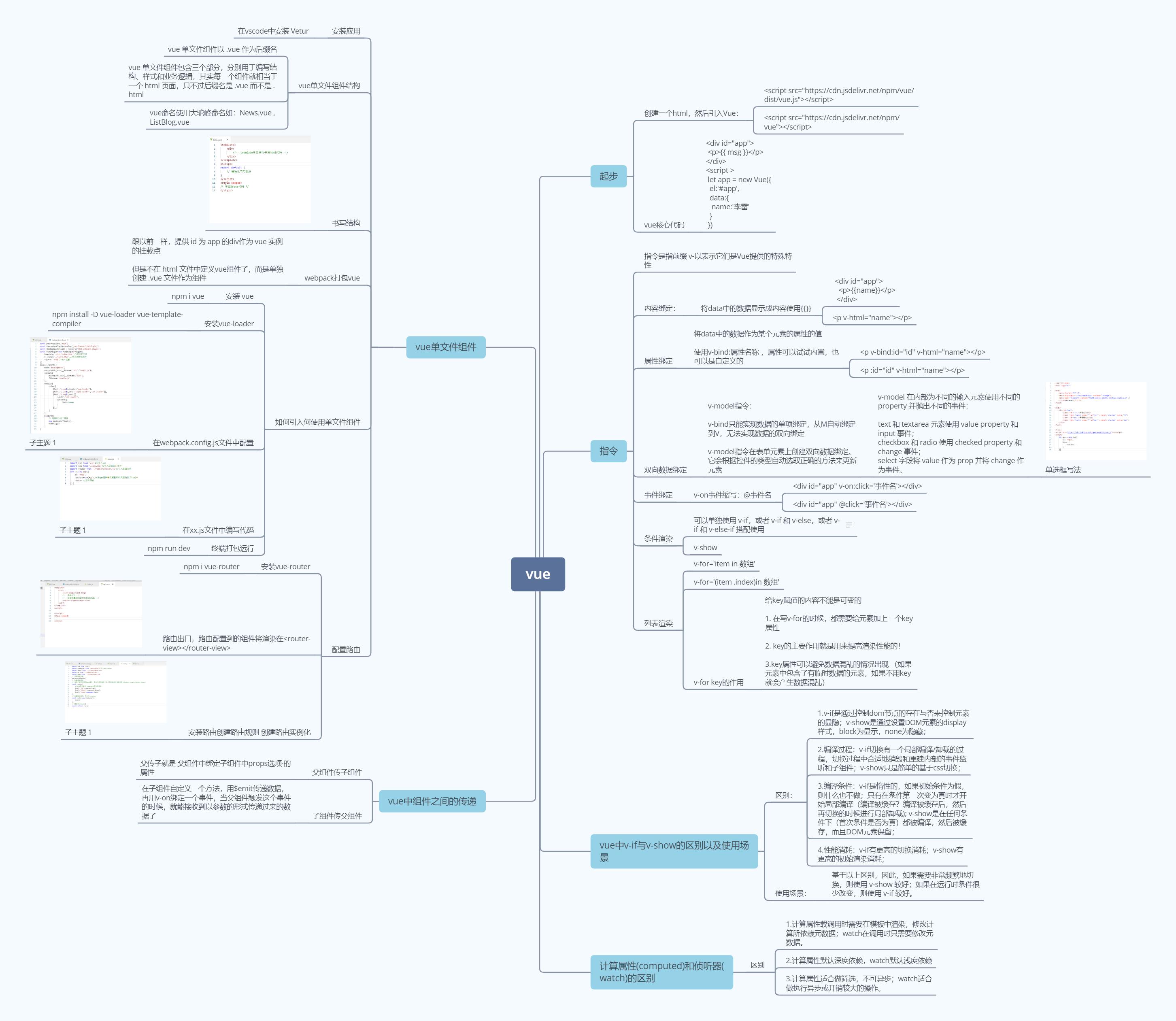
vue基础起步思维导图

一.起步
1.创建一个html,然后引入Vue:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>或者
<script src="https://cdn.jsdelivr.net/npm/vue"></script>2.Vue的核心代码 :
<div id="app">
<p> msg </p>
</div>
<script >
let app = new Vue(
el:'#app',
data:
name:'李雷'
)
</script>创建了一个Vue应用 Vue将数据喝DOM直接按建立了关联,所有东西都是响应式的,打开控制态修改msg的值,会有相应的更新
指令
*指令是指前缀 v-以表示它们是Vue提供的特殊特性
1.内容绑定
将data中的数据显示成内容使用
<div id="app">
<p>name</p>
</div>或者 将v-html指令写在标签中
<p v-html="name"></p>2.属性绑定
将data中的数据作为某个元素的属性的值
使用v-bind:属性名称 ,属性可以试试内置,也可以是自定义的
<p v-bind:id="id" v-html="name"></p>可以简写
<p :id="id" v-html="name"></p>3.双向数据绑定
v-model指令:
v-bind只能实现数据的单项绑定,从M自动绑定到V,无法实现数据的双向绑定
v-model指令在表单元素上创建双向数据绑定。它会根据控件的类型自动选取正确的方法来更新元素
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
-
text 和 textarea 元素使用
valueproperty 和input事件; -
checkbox 和 radio 使用
checkedproperty 和change事件; -
select 字段将
value作为 prop 并将change作为事件。
单选框写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<label for="lei">李雷</label>
<input type="radio" name="" id="lei" v-model='checked' value="li">
<label for="mei">韩梅梅</label>
<input type="radio" name="" id="mei" v-model='checked' value='mei'>
</div>
</body>
</html>
<script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script>
<script>
let app = new Vue(
el: '#app',
data:
checked:''
)
</script>选择框写法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <select name="" id="" v-model='checked'> <option value=""disabled>你要找谁</option><!-- 默认无法选择 --> <option value="小红">小红</option> <option value="小恒">小恒</option> <option value="小虹">小虹</option> </select> </div> </body> </html> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <script> let app = new Vue( el: '#app', data: checked:'' ) </script>
4.事件绑定
v-on事件缩写:@事件名
<div id="app" v-on:click='事件名'></div>
<div id="app" @click='事件名'></div>
除了v-on:click,v-on事件可以绑定:
mouseenter mouseleave
等事件
vue中v-if与v-show的区别以及使用场景
区别:
1.v-if是通过控制dom节点的存在与否来控制元素的显隐;v-show是通过设置DOM元素的display样式,block为显示,none为隐藏;
2.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
3.编译条件:v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载); v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
4.性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
使用场景:
基于以上区别,因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
tab栏切换
效果:
实现代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> * margin: 0; padding: 0; ul list-style: none; img width: 70px; height: 70px; float: left; margin: 5px; .active background-color: dodgerblue; .tab div display: none; .tab .current display: block; </style> <body> <div id="app"> <div class="tab"> <ul> <li :class="currentIndex==index?'active':''" v-for="(item,index) in list" @click='tabLi(index)' >item.title</li> </ul> <div :class='currentIndex==index?"current":""' v-for="(item,index) in list" ><img :src="item.path"></div> </div> </div> </body> </html> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> let app=new Vue( el:"#app", data: list:[ id:1, title:'🐎云', path:'./images/my.jpg', , id:2, title:'🐎化腾', path:'./images/马化腾.jpg', , id:3, title:'奶酪🐱', path:'./images/lxr.jpg', ], currentIndex:0, , methods: tabLi:function(index) this.currentIndex = index ) </script>
计算属性(computed)和侦听器(watch)的区别
区别:
1.计算属性载调用时需要在模板中渲染,修改计算所依赖元数据;watch在调用时只需要修改元数据。
2.计算属性默认深度依赖,watch默认浅度依赖
3.计算属性适合做筛选,不可异步;watch适合做执行异步或开销较大的操作。
表格curd
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
.tx,.etid
width: 250px;
height: 250px;
background-color: #eeeeee;
margin: 0 auto;
input
display: block;
margin: 15px auto;
button
width: 250px;
</style>
<body>
<div id="app">
<p v-on:click="add" :style="backgroundColor:color,width:w,height:h,textAlign:c,lineHeight: '60px',">添加</p>
<table>
<thead>
<tr>
<th>编号</th>
<th>标题</th>
<th>发表时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in blogList">
<td>item.id</td>
<td>item.title</td>
<td>formatTime(item.create_time)</td>
<td v-on:click='dele(item.id)'>删除</td>
<td v-on:click='edit(item.id)'>编辑</td>
</tr>
</tbody>
</table>
<div class="tx" v-show="state">
<label for="title">标题</label>
<input type="text" id="title" v-model='title'>
<button v-on:click='mine'>确定</button>
</div>
<div class="etid" v-show="stat">
<label for="title">标题</label>
<input type="text" id="title" v-model='titles'>
<button v-on:click='mines'>确定</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
<script>
let app = new Vue(
el: '#app',
data:
blogList: [
id: 1, title: '今天真的好冷', create_time: 1614665768000 ,
id: 2, title: '明天气温就回升了', create_time: 1614579284000 ,
id: 3, title: '春暖花开', create_time: 1583043284000 ,
],
color:'green',
w:'60px',
h:'60px',
c:'center',
state: false ,
stat:false,
id:'',
title:'',
titles:'',
time:'',
stat:false,
maxId:3,
editeId:-1
,
// 用户自定义的方法
methods:
formatTime: function (a)
return moment(a).format('YYYY-MM-DD HH:mm:ss')
,
add:function()
this.state=true;
,
mine:function()
this.state= false ;
this.maxId++
this.blogList.push(
id:this.maxId,
title:this.title,
create_time:Date.now(),
)
this.title=''
,
dele:function(id)
let index=this.blogList.findIndex(item=>
return item.id==id
)
this.blogList.splice(index,1)
,
edit:function(id)
this.editeId=id
this.stat=true
let obj=this.blogList.find(item=>
return item.id==id
)
this.titles=obj.title
,
mines:function(id)
this.stat=false
this.blogList.forEach(item=>
if(item.id==this.editeId)
item.title=this.titles
)
this.titles=''
,
)
</script>
</body>
</html>findIndex的定义和用法
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。 findIndex() 方法为数组中的每个元素都调用一次函数执行: 当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。 如果没有符合条件的元素返回 -1 注意: findIndex() 对于空数组,函数是不会执行的。 注意: findIndex() 并没有改变数组的原始值。
语法:
array.findIndex(function(currentValue, index, arr), thisValue)
vue组件
props总结
1.prop的命名
js中的变量不支持 - 连接符(post-title),但是可以使用驼峰写法(postTitle)或则使用 _ 连接符(post_title)
html中不区分大小写,无论 html 中的属性是大写还是小写还是大小写混合,最终渲染时,都会转换成小写
解决方法有两种
1.props中的属性和在html中使用此属性时都是用 _ 连接符
2.props中定义属性时使用驼峰写法,html 中使用属性时,使用 - 连接符,这两个属性是等价的
2.prop的类型
如果传入的类型不一致,虽然也可以显示,但是会在控制台输出警告信息
所以 prop 的类型检查主要是为了当你的组件给别人使用时,别人可以根据类型传入数据,如果自己使用,可以不用设置
以上是关于vue基础起步思维导图(含面试题)的主要内容,如果未能解决你的问题,请参考以下文章