Flutter Hooks — 快速了解
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter Hooks — 快速了解相关的知识,希望对你有一定的参考价值。
Flutter Hooks — 快速了解

前言
Hooks,直译过来就是"钩子",是前端 React 框架加入的特性,用来分离状态逻辑和视图逻辑。现在这个特性并不只局限在于 React 框架中,其它前端框架也在借鉴。
我们都知道在 FLutter 开发中的一大痛点就是业务逻辑和视图逻辑的耦合。这一痛点也是前端各个框架都有的痛点。所以大家就像出来各种办法来分离业务逻辑和视图逻辑,有 MVP,MVVM,React 中的 Mixin,高阶组件(HOC),直到 Hooks。Flutter 中大家可能对 Mixin 比较熟悉。
Mixin 的方式在实践中也会遇到一些限制:
-
Mixin 之间可能会互相依赖。 -
Mixin 之间可能存在冲突。
因此我们引入 Hooks 来看看能不能避免 Mixin 的这些限制。
正文
什么是 Flutter Hooks ?
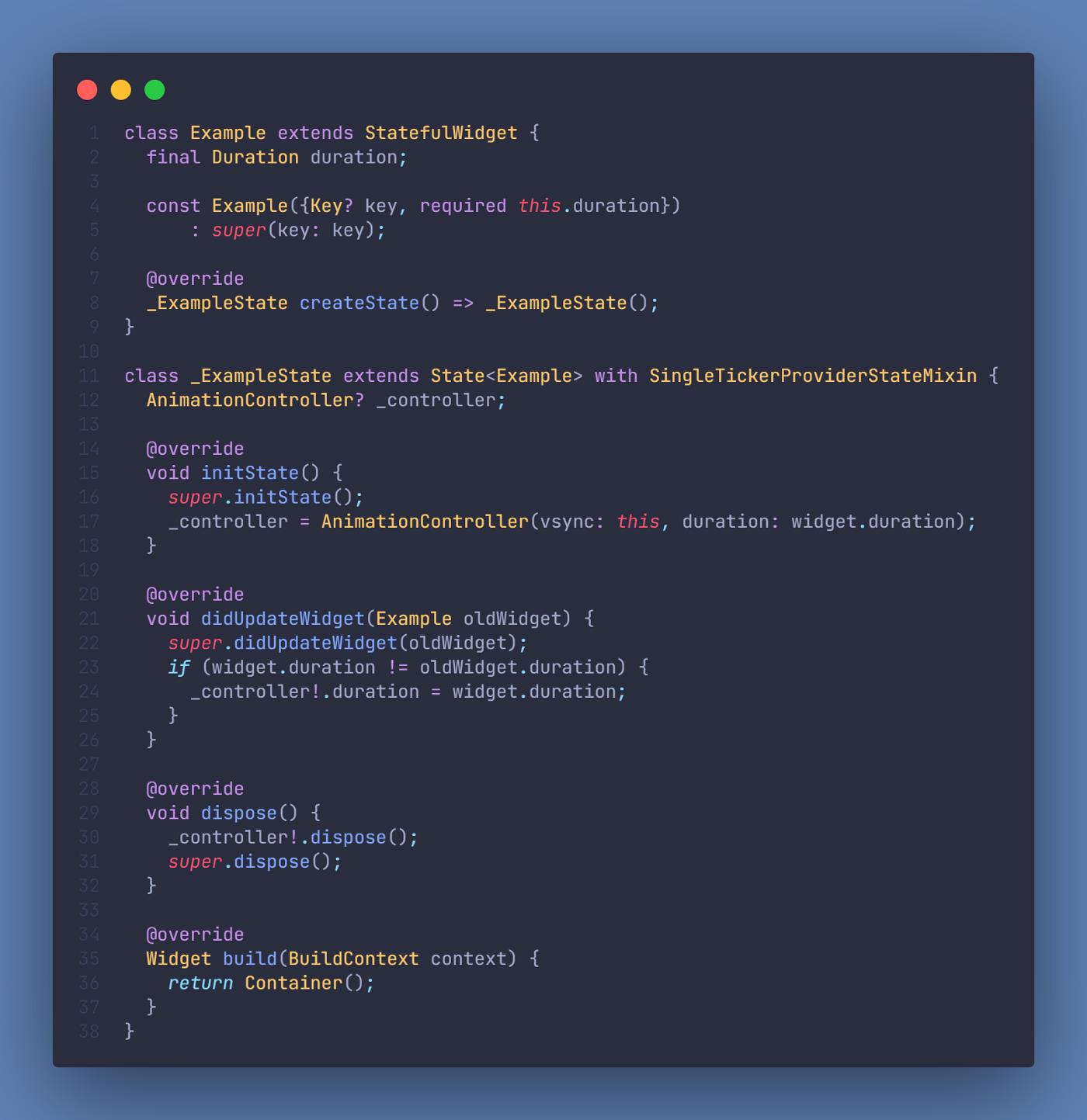
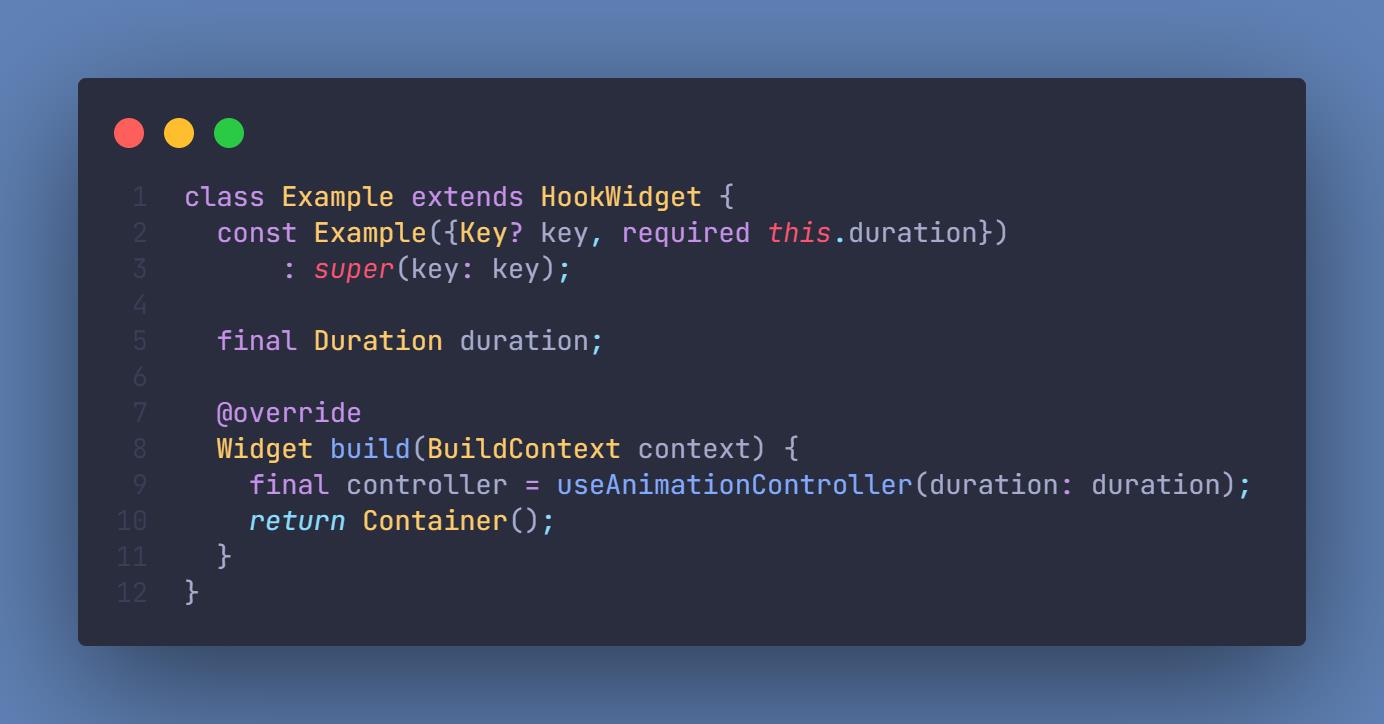
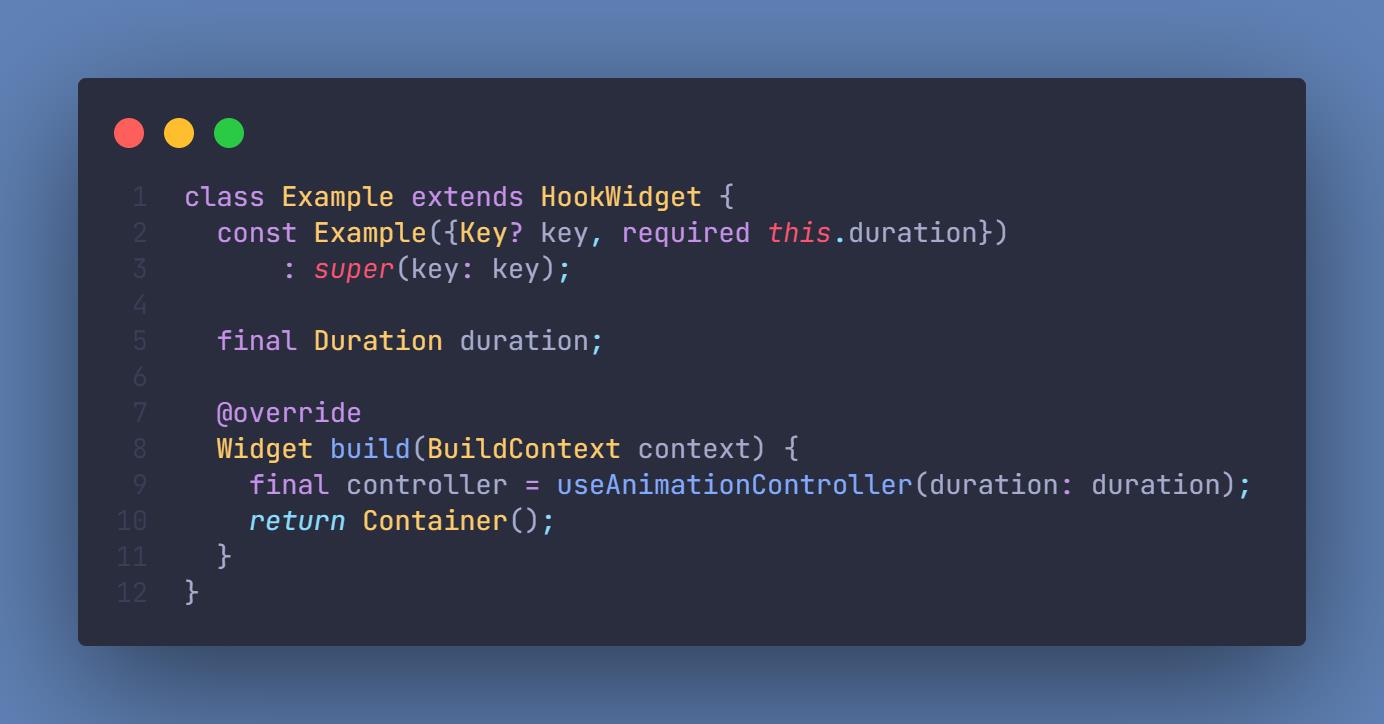
Flutter Hooks 改进了你使用状态部件的方式。它在使用控制器时有一些市长的缺点。例如,如果您想要使用 AnimationController,您必须创建一个变量,调用 initState、 diUpdateWidget 并释放它。对于一个控制器来说,代码太多了。现在想象一下对多个控制器这样做。另外,必须使用每个类使用一次的 mix。现在,使用 Flutter Hooks,您只需要创建一个变量并调用一个函数,该函数存储所有逻辑。为了更好地描述它,让我们看一个比较:

没有 Flutter Hooks

有 Flutter Hooks
我想我们都同意,正确的代码要干净得多,即使它具有完全相同的功能。逻辑已经被移动到 useAnimationController。这样的函数叫做 Hook。在这个例子中,useAnimationController 是一个 Hooks 子,它构建在 Flutter Hooks 中。您可以在这里看到已经存在的 Hook 列表。
https://pub.dev/packages/flutter_hooks#existing-hooks
由于 Hooks 在 Flutter 是一个新生事物,它们也有一些特色。例如,它们只能在构建方法中使用,其中 Widget 混合了 Hook。Hook 的另一个伟大之处在于,它可以在一个构建中定义同一 Hook 的多种类型:

在讨论“原则”之前,我想提到的最后一点是,Hook 完全独立于彼此和 widget 。它们甚至可以被提取到一个包中并发布到 Pub 。
Principle 原则
要理解 Hooks 是如何实现的,最好查看文档,因为我无法以任何方式更好地解释它:
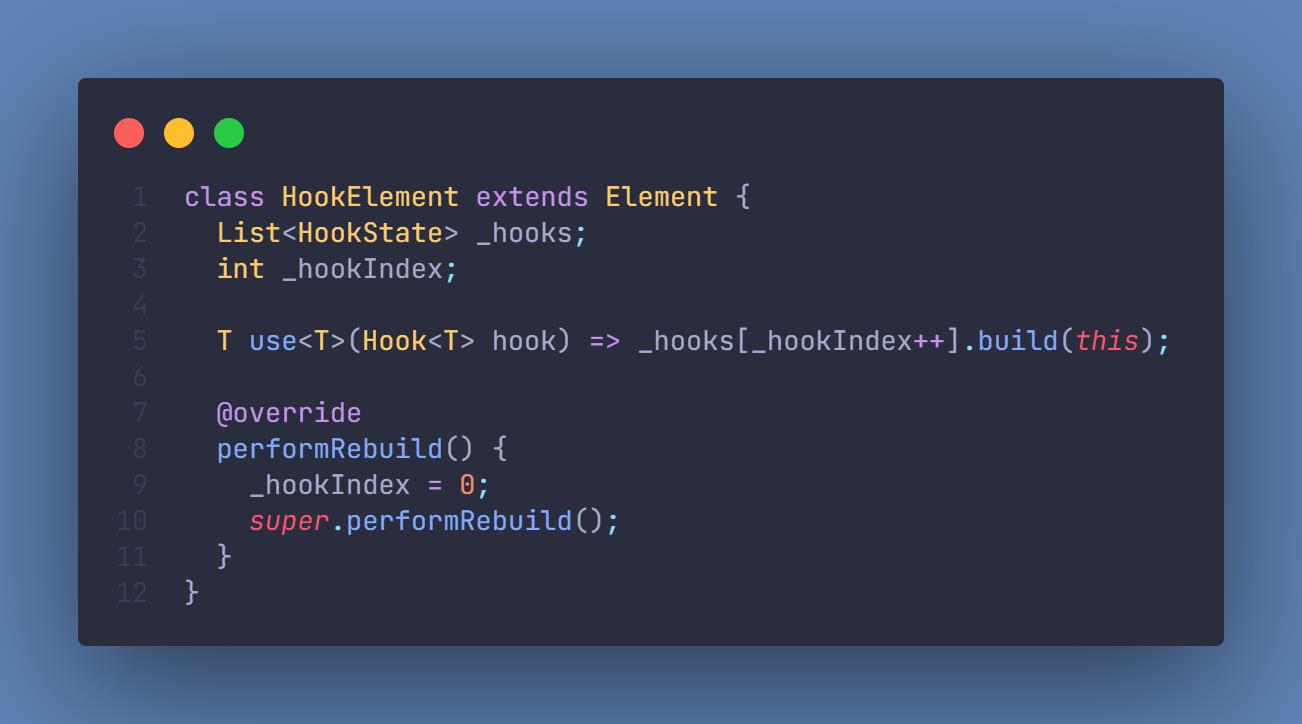
与 State 类似,挂 Hooks 存储在 Widget 的 Element 中。但是,Element 存储的不是一个 State,而是一个 List < Hook > 。然后,为了使用 Hook,必须调用 Hook。
通过使用返回的 Hooks 子取决于它被调用的次数。第一个调用返回第一个 Hooks 子; 第二个调用返回第二个 Hooks 子,第三个调用返回第三个 Hooks 子,依此类推。
如果这个想法还不清楚,Hooks 子的本机实现可能看起来如下: [ ... ]

来源: https://pub.dev/packages/flutter_hooks#principle
Rules 规则
现在让我们谈谈如何使用 Flutter Hooks 的最佳方式。当遵循这些步骤时,其他人将能够更好地理解您的代码,而您将总是知道您在那里做了什么。那我们就开始吧。
-
-
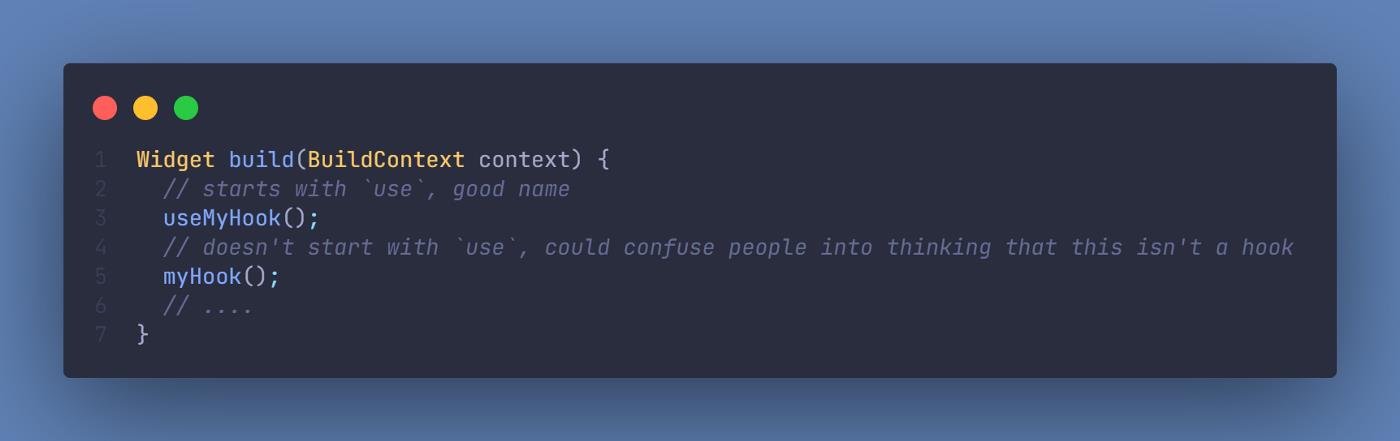
在每个 Hooks 子前面加上 use
-

-
-
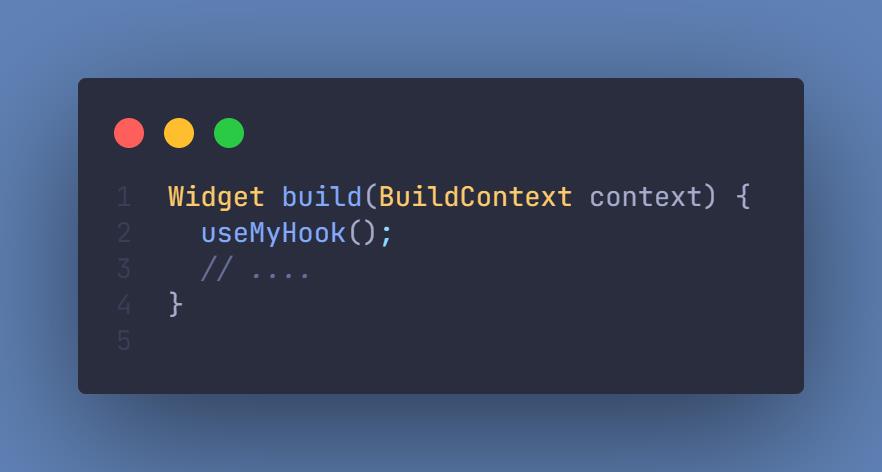
无条件调用 Hook
-

-
-
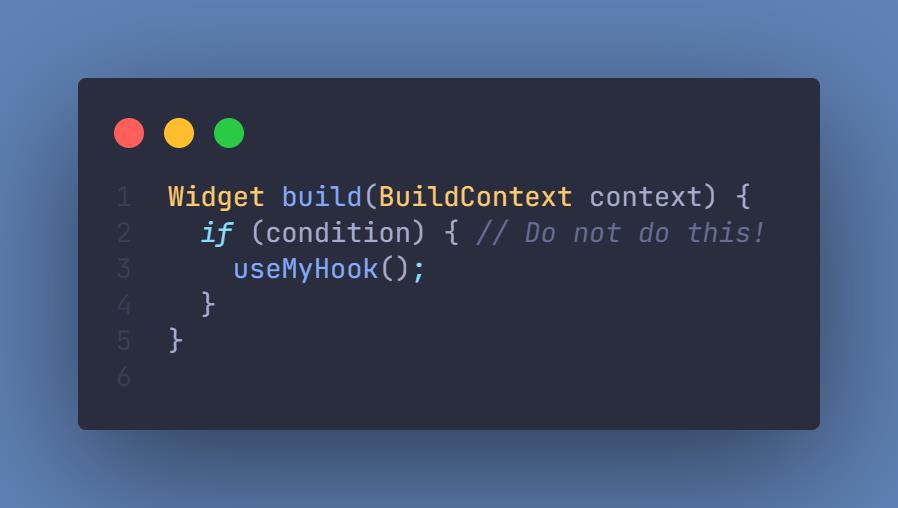
不要在有问题的情况下包装 Hooks 子
-

遵守这些规则时,你总是处于安全的一方 ^ ^
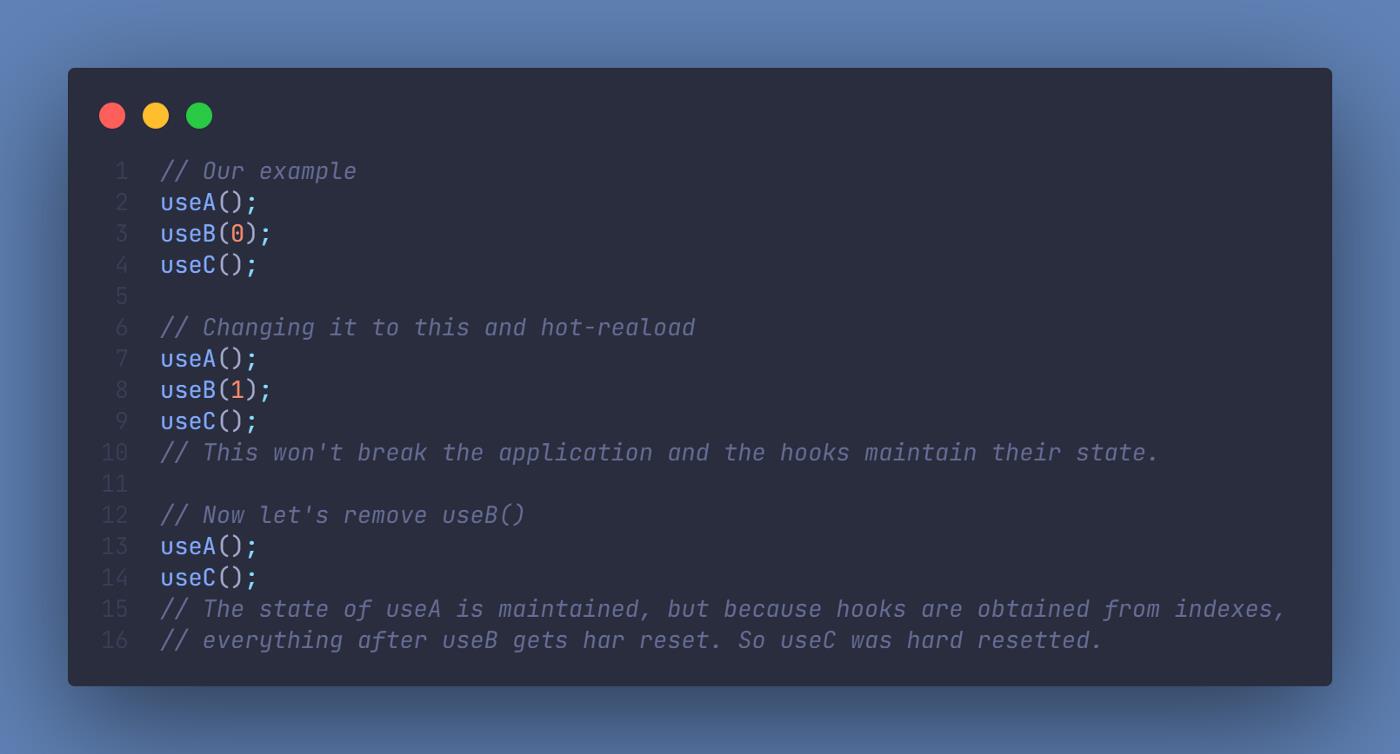
Using hot reaload 热更新
HookWidget 重写默认的热重载行为以使用 Hooks 子。这就是为什么热重载不会破坏应用程序,即使 Hooks 子是从它们的索引中获得的。但和往常一样,有几件事情需要考虑:

创建自定义 Hooks
如前所述,有许多现有的 Hooks 子,但是如果您想创建自己的 Hooks 子呢?有两种方法:
-
-
使用函数
-
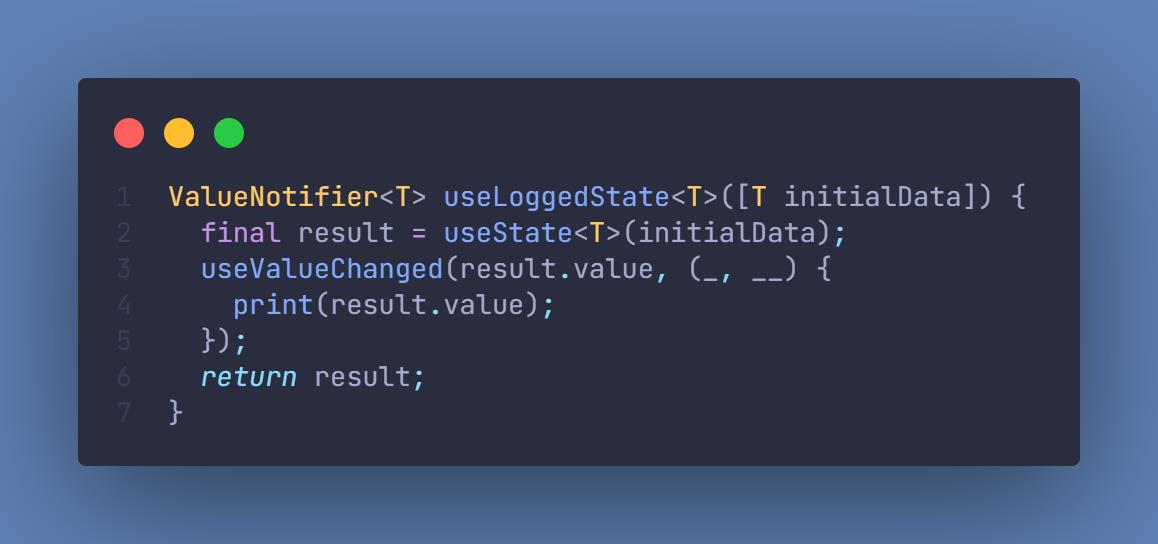
这是编写 Hooks 子最常用的方法。您甚至可以将多个 Hooks 子组合成一个更复杂的 Hooks 子。由于 Hooks 子的性质,这可以做到,因为 Hooks 子是可组合的。让我们定义一个 Hooks 子,它创建一个变量,并在每次值发生变化时将值打印到控制台:

-
-
使用一个 class
-
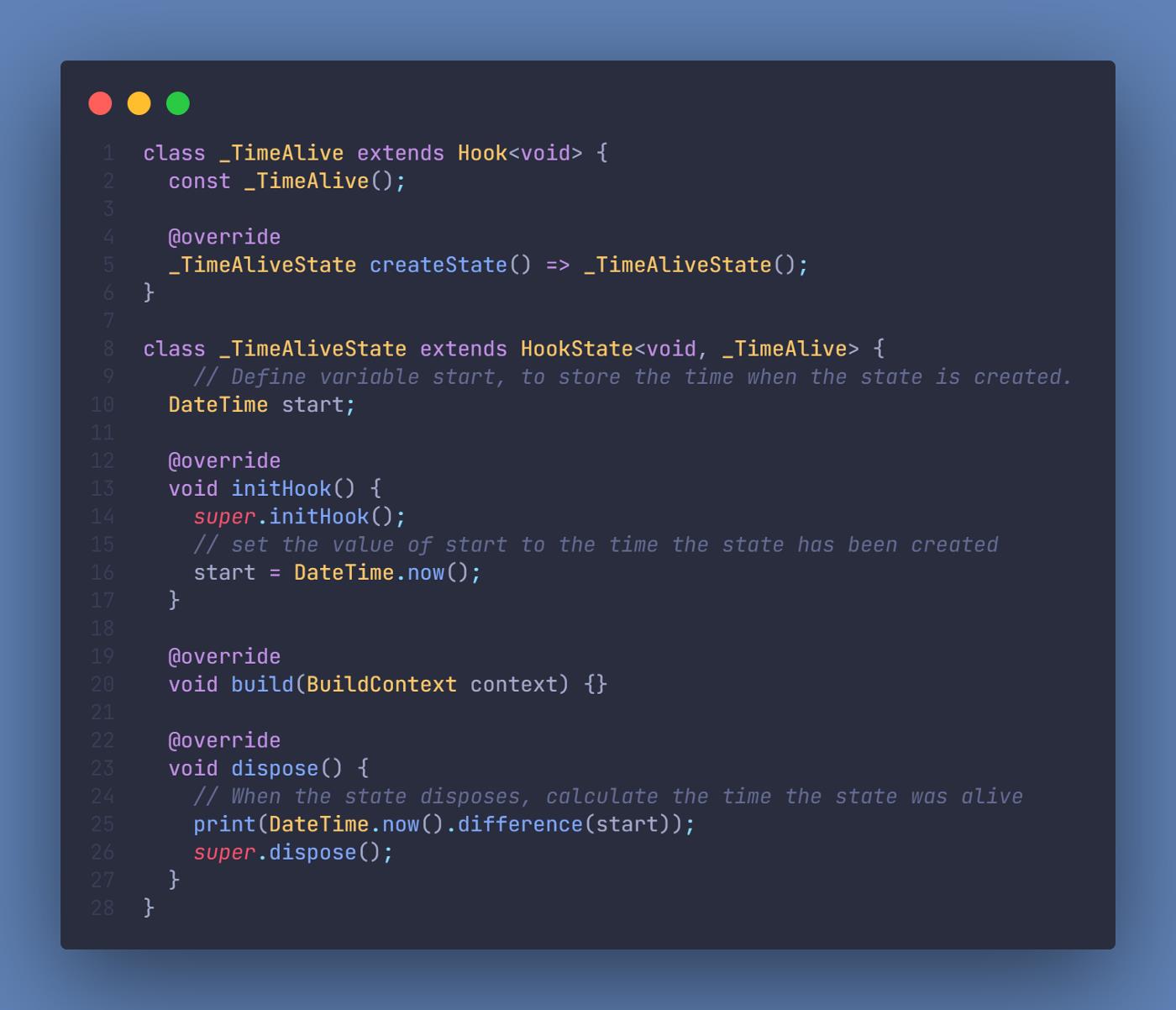
当 Hooks 子变得太复杂时,通常使用类。在这里,我们可以定义另一个规则或良好做法。尝试将类隐藏在如下函数下:

这个 Hooks 子现在可以显示一个国家在其处置上存活的总时间:

结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布
以上是关于Flutter Hooks — 快速了解的主要内容,如果未能解决你的问题,请参考以下文章