HTML基础知识
Posted MirrorML
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML基础知识相关的知识,希望对你有一定的参考价值。
html
- Hyper Text Markup Language(超级文本标记语言)
- HTML5是构建Web内容的一种语言描述方式,由HTML命令组成的描述性文本。
- 是学习WEB必学的知识,css,html,javascipt前端三大语言之一
参考网页:https://www.w3school.com.cn/html/index.asp
基础知识
网页基本格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 网站网页标题 -->
<title>Title</title>
</head>
<body>
<!-- 网页内容 -->
</body>
</html>
注释
<!-- 在此处写注释 -->
常用标签
标题标签
<!--一级最大,六级最小 -->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
段落标签
<!--HTML不会自动换行 -->
<p> 一段内容 </P>
换行标签
<br/>
水平线标签
<hr/>
字体样式标签
<strong>粗体</strong>
<em>斜体</em>
常用特殊符号标签
<!--空格 -->
<!--大于号-->
>
<!--小于号-->
<
<!--版权符号-->
©
图像标签
<!-- ../返回上一级目录 -->
<img src="path" alt="图像加载失败替代文字" title="鼠标悬停提示文字" width="宽度" height="高度"/>
超链接标签
<!--target常用_self(在当前网页打开),_blank(在新网页中打开)-->
<!--点击链接文本或图像实现跳转-->
<!--文本-->
<a href="链接地址" target="目标窗口位置">链接文本</a>
<a href="链接地址" target="目标窗口位置"><img src="path" alt="图像加载失败替代文字" title="鼠标悬停提示文字" width="宽度" height="高度"/></a>
锚链接
<!--跳到标记处-->
<!--1需要一个标记 2 使用#转到标记-->
<a href="#标记"><a/>
<a href="网页地址#标记"><a/>
邮箱链接
<!--邮箱链接:mailto-->
<a href="mailto:邮箱地址"><a/>
QQ链接
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2867405686&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:2867405686:51" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
行内元素与块元素
块元素:无论内容多少,都在一行
行内元素:内容撑开宽度,不会换行
列表
有序列表
<ol>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ol>
无序列表
<ul>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ul>
自定义列表
<dl>
<dt>标题</dd>
<dd>内容</dd>
<dd>内容</dd>
</dl>
表格
<table border="边框大小px">
<tr>
<!-- colspan跨列 -->
<!-- rowspan跨行-->
<td colspan="列数"></td>
<td rowspan="行数"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
视频和音频
视频
<!-- controls开关 -->
<!-- autoplay自动播放-->
<video src="path" controls autoplay></video>
音频
<!-- controls开关 -->
<!-- autoplay自动播放-->
<audio src="path" controls autoplay></audio>
网页结构
- header:头部内容
- footer:脚部内容
- section:web页面中的一块独立的区域
- article:独立的文章内容
- aside:侧边栏
- nav:导航类辅助内容
内联框架
<!--iframe在一个网页中嵌套另一个网页-->
<iframe src="path" name="框架标识名"></iframe>
<!--以bilibili的视频为例-->
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"
scrolling="no" border="0" frameborder="no"
framespacing="0" allowfullscreen="true">
</iframe>
表单
<form method="get/post" action="发送地址">
<p>表单内容</p>
</form>
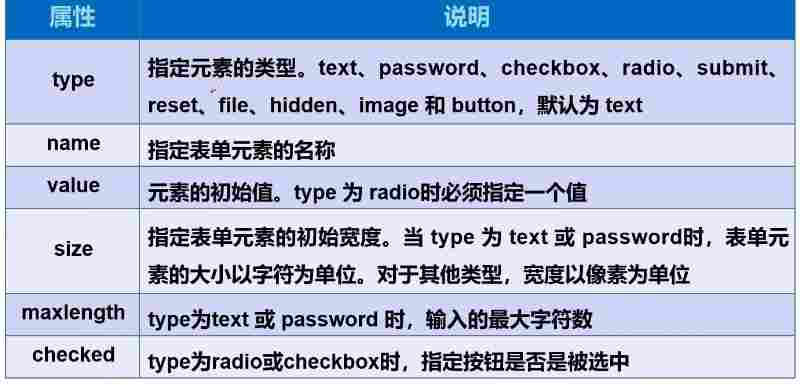
input标签
参考:https://www.runoob.com/tags/tag-input.html
input标签的属性

- placeholder=“提示信息”
- required 提交信息非空
<form method="get/post" action="发送地址">
<p>表单内容</p>
<p>提交的表单内容为:标记与内容</p>
<!--文本框-->
<input type="text" name="标记">
<!--密码框-->
<input type="password" name="标记">
<!--单选框-->
<p>
<input type="radio" value="boy" name="相同标记">
<input type="radio" value="girl" name="相同标记">
</p>
<!--多选-->
<p>
<input type="checkbox" value="元素" name="相同标记">
</p>
<!--button:普通-->
<!--image : 图片-->
<input type="button" name="标记" value="button名称">
<input type="image" src="路径" >
<p>
<!--提交表单-->
<input type="submit">
<!--重置表单-->
<input type="reset">
</p>
</form>
下拉框和列表框和文本框和文件
<!--下拉框和列表框-->
<p>
<select name="列表名称">
<!--selected:确定默认选择-->
<option value="选择的值" selected>显示的名称</option>
<option value="选择的值">显示的名称</option>
</select>
</p>
<!--文本框-->
<p>
<textarea name="标记" cols="长" rows="宽">显示的名称</textarea>
</p>
<!--文件-->
<p>
<input type="file" name="标记">
</p>
有效的使用鼠标(通常和表单一起使用)
<!--增加鼠标可用性-->
<label for="跳转的标记名">显示名称</label>
<input type="text" id="标记名">
以上是关于HTML基础知识的主要内容,如果未能解决你的问题,请参考以下文章