JavaScript 变量和基本数据类型
Posted 一朵花花
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 变量和基本数据类型相关的知识,希望对你有一定的参考价值。
JavaScript 的组成:
①ECMAScript(简称 ES):规定了 javascript 语法 (有多个版本)
②DOM:页面文档对象模型,对页面中的元素进行操作 (用户交互,动态的操作页面元素)
③BOM:浏览器对象模型,对浏览器窗口进行操作 (如:url,刷新按钮,前进,回退)
重要概念:ECMAScript
这是一套 “标准”,无论是啥样的 JS 引擎都要遵守这个标准来实现
本篇主要学习 ES ,即JavaScript 语法
目录
认识JavaScript
JavaScript (简称 JS)
是一个脚本语言,通过解释器运行;主要在客户端(浏览器)上运行,现在也可以基于 node.js 在服务器端运行
JavaScript 运行过程
- 编写的代码是保存在文件中的,即存储在硬盘(外存上).
- 双击 .html 文件,浏览器(应用程序)就会读取文件,把文件内容加载到内存中 (数据流向: 硬盘 => 内存)
- 浏览器会解析用户编写的代码,把代码翻译成二进制的,能让计算机识别的指令(解释器的工作)
- 得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)
JS 的书写格式
行内式
直接嵌入到 html 元素内部
< input type=“button” value=“试试啊” οnclick=“alert(‘试试就试试’)”>
.
注意: JS 中字符串常量可以使用单引号表示,也可以 使用双引号表示.
HTML 中推荐使用双引号,JS 中推荐使用单引号
所有 html 标签,只要是以 on 开头的,几乎都是 JS 的事件属性
事件: 指用户交互时发生了某个事件,就会调用该事件绑定的 JS 代码

内嵌式
写到 script 标签中
< script>
js 代码;
< /script>
.
举例:
< script>
alert("一朵花花");
< /script>
script 标签写在 head标签内、body标签内、body标签外 Html 标签内 (推荐) 都行

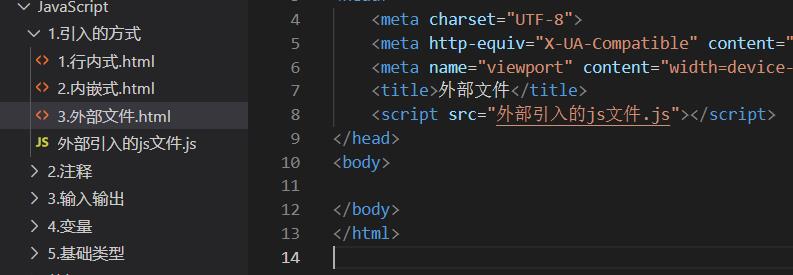
外部式
< script src=“hello.js”>< /script>
.
注意: 这种情况下 script 标签中间不能写代码,必须空着(写了代码也不会执行).
适合代码多的情况
举例:
1.先创建一个 js 文件
alert("一朵花花...");
2.引入外部文件
<script src="外部引入的js文件.js"></script>


注释
单行注释 //
多行注释 /* */
多行注释不能嵌套
①// 单行注释
.
② /*
多行注释
多行注释
*/
输入输出函数
输入-prompt
弹出一个输入框
< input type=“button” value=“prompt” οnclick=“prompt(‘请输入姓名:’)”>

输出
alert
弹出一个警示对话框,输出结果,提示一些信息
< input type=“button” value=“alert” οnclick=“alert(‘弹出窗弹出的内容’)”>

console.log
在控制台打印一个日志(供程序员看),用于开发者调试
< input type=“button” value=“console.log” οnclick=“console.log(‘请输入姓名:’)”>
.
注意: 在 VSCode 中直接输入 “log” 再按 tab 键,就可以快速输入 console.log
需要打开浏览器的开发者工具(F12),Console(控制台)标签页才能看到结果:

变量
基本用法
var 变量名 = 值;
let 变量名 = 值;
.
这个值可以动态的指定成想要的类型 (数值型、字符串类型、布尔类型…)
var 和 let 只是表示要定义变量
举例:
<script>
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name + "\\n" + "您的年龄是: " + age + "\\n" + "您的分数是: " +
score + "\\n");
</script>
- +号 表示字符串拼接,也就是把两个字符串首尾相接变成一个字符串
- \\n 表示换行

理解动态类型
在 Java 里,一个变量确定类型之后,是不能改变的;而在 JS 中,是可以改变的
即:JS 中,变量可以从一个类型变为另一个类型
- 动态类型的编程语言: 运行期才决定变量的类型 (运行到 = 语句才会确定类型)
<script>
var a = 10;
var b = "huahua";
</script>
2.随着程序运行,变量的类型可能会发生改变
<script>
var a = 10; // 数字
a = "huahua"; // 字符串
</script>
C,C++,Java,Go 等语言是静态类型语言:一个变量在创建的时候类型就已确定,不能在运行时发生改变
基本数据类型
JS 内置数据类型:
- number:数字型,不区分整数和小数 (JS 中不区分整数和浮点数,统一都使用 “数字类型” 来表示)
- boolean:true 真,false 假.
- string:字符串类型.
- undefined:只有唯一的值 undefined,表示未定义的值.
- null:只有唯一的值 null,表示空值
number 数字类型
var a = 07; // 八进制整数, 以 0 开头
var b = 0xa; // 十六进制整数, 以 0x 开头
var c = 0b10; // 二进制整数, 以 0b 开头
一个八进制数字对应三个二进制数字
一个十六进制数字对应四个二进制数字. (两个十六进制数字就是一个字节)
特殊的数字值
- Infinity:无穷大,大于任何数字,表示数字已经超过了 JS 能表示的范围.
- -Infinity:负无穷大,小于任何数字,表示数字已经超过了 JS 能表示的范围.
- NaN:表示当前的结果不是一个数字 (使用数值进行一种不能计算的操作)
var max = Number.MAX_VALUE;
console.log(max * 2); // 得到 Infinity
console.log(-max * 2); // 得到 -Infinity
console.log('hehe' - 10); // 得到 NaN
注意:
- 负无穷大 和 无穷小 不是一回事,无穷小指无限趋近与 0,值为 1 / Infinity
- ‘hehe’ + 10 得到的不是 NaN,而是 ‘hehe10’,会把数字隐式转成字符串,再进行字符串拼接.
字符串+数值,会在运行时,动态的把数值转换为字符串,再进行字符串拼接 - 可以使用 isNaN 函数判定是不是一个非数字
-
console.log(isNaN(10)); —— false
console.log(isNaN(‘hehe’ - 10)); —— true
String 字符串类型
基本规则:
字符串字面值需要使用引号引起来,单引号双引号均可
var a = "haha"; var b = 'haha'; var c = hehe; hehe需要先定义好该变量再使用,否则会报错;js报错,后边的代码就不再执行
转义字符:
如果字符串中本来已经包含引号,使用转义字符即可
var msg = "My name is "zhangsan""; —— 出错 var msg = "My name is \\"zhangsan\\""; —— 正确, 使用转义字符. \\" 来表示字符串内部的引号. var msg = "My name is 'zhangsan'"; —— 正确, 搭配使用单双引号 var msg = 'My name is "zhangsan"'; —— 正确, 搭配使用单双引号字符串内,需要使用 单引号 / 双引号 作为字符串的一部分,可以:
- 加 \\ 转义
- 里边和外边,使用不同的引号
求字符串长度
使用 String 的 length 属性,即 .length
举例:
var v = "Java"; console.log(v.length); //4
字符串拼接
- 使用 + 进行拼接
var p = "I am ";
var q = "huahua";
console.log(p + q);

- 数字和字符串也可以进行拼接
var p = "My age is ";
var q = 18;
console.log(p + q);

boolean 布尔类型
表示 “真” 和 “假”,和 Java 中一样
undefined 未定义数据类型
- 如果一个变量没有被初始化过,结果就是 undefined,是 undefined 类型
此处区分: var e = null;
e 变量定义且已初始化,只不过值为 null
var d;
console.log(d);
d变量定义了,但未初始化,此时 d=undefined,不会报错

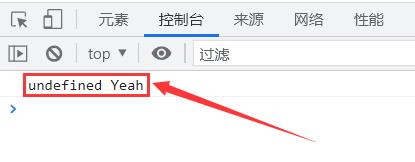
- undefined 和字符串进行相加,结果进行字符串拼接
var d;
console.log(d + " Yeah");

- undefined 和数字进行相加,结果为 NaN
var d;
console.log(d + 66);

null 空值类型
null 表示当前的变量是一个 “空值”
var b = null;
console.log(b + 10); // 10
console.log(b + "10");
注意:
- null 和 undefined 都表示取值非法的情况,但是侧重点不同
- null 表示当前的值为空 (相当于有一个空的盒子)
- undefined 表示当前的变量未定义 (相当于连盒子都没有)

以上是关于JavaScript 变量和基本数据类型的主要内容,如果未能解决你的问题,请参考以下文章