前端攻城狮在浏览器中常见却容易忘记的4个知识点 ,另附有浏览器面试题
Posted 蛋黄酥要不要来一口阿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端攻城狮在浏览器中常见却容易忘记的4个知识点 ,另附有浏览器面试题相关的知识,希望对你有一定的参考价值。
前言
关于浏览器知识,在如今的前端中也显的尤为重要了,面试中频繁被问及到,在这个上边小编也是吃过亏了的,今天就来分享一波儿一个前端攻城狮浏览器中需要知道哪些知识点 ?
浏览器内核和渲染引擎
常见的浏览器内核有哪些
- Trident内核:IE,360,搜狗浏览器等。[又称MShtml]
- Presto内核:Opera7及以上。[Opera内核原为:Presto,现为:Blink;]
- Webkit内核:Safari,Chrome等。[ Chrome的Blink(WebKit的分支)]
为什么我们需要知道一些基本的浏览器内核 ? 因为所有网页浏览器、电子邮件客户端以及其它需要显示网络内容的应用程序都需要内核
浏览器渲染引擎有人说是 Css 引擎和 Js 引擎,其实具体点应该是渲染引擎和Js引擎,为什么这么说,因为浏览器在渲染一个网页时,一般有三步
1、浏览器通过 HTMLParser 把 HTML 解析成 DOM Tree (俗称DOM树)。
2、浏览器通过 CSSParser 把 CSS 解析成 CSS Rule Tree(俗称CSSOM树)。
3、浏览器将 javascript 通过 DOM API 或者 CSSOM API 将 JS 代码解析并应用到布局中,根据 DOM 树和 CSSOM 树来构造 Render Tree(Rander 树)
最终的 Rander 树就是整个页面的文档结构抽象表示,然后按要求呈现响应的结果,所以结合这三步来分析,单纯的 Css 渲染引擎从字面的意思上来讲,并不能完全表达前两步
- 渲染引擎
- Js引擎
渲染引擎: 主要负责取得网页的内容(HTML、XML、图像等等)、以及计算网页的显示方式,然后会输出至浏览器,浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同
JS引擎: 主要负责解析和执行javascript代码来实现网页的动态效果
本地储存
- cookie
- sessionStorage
- localStorage
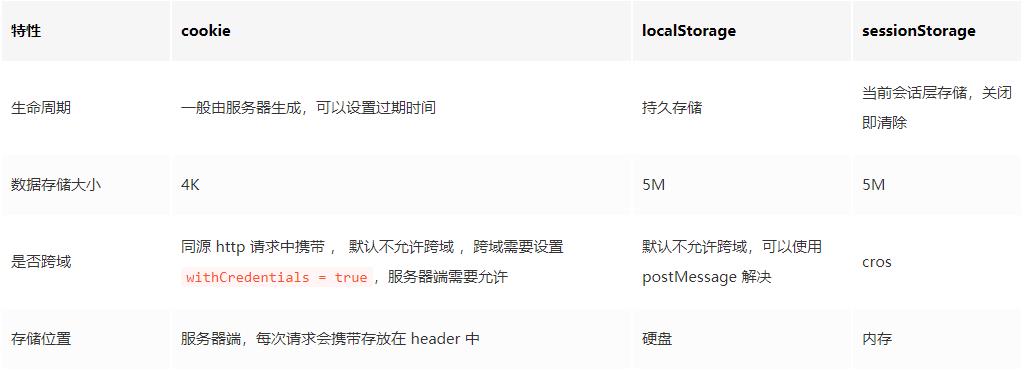
通过一个表格来对比一下

关于 cookie 部分属性还需要注意一下安全性
- value 如果用于保存用户登录态,应该将该值加密
- http-only 不能通过 Js 访问 Cookie,减少 XSS攻击
- secure 只能在协议为 HTTPS 的请求中携带
- same-site 规定浏览器不能在跨域请求中携带 Cookie,减少 CSRF 攻击
浏览器缓存
简单来说,浏览器缓存其实就是浏览器把HTTP获取的资源存储在本地的一种行为
缓存的优先级
1、先在内存中查找
2、如果内存中不存在,则在硬盘中查找
3、如果硬盘中也没有,那么就进行网络请求
4、请求获取的资源缓存到硬盘和内存
缓存分类
- 强缓存
- 协商缓存
先来捋一捋逻辑
1、当客户端请求某个资源时,会先根据这个资源的 http header 判断它是否命中强缓存,如果命中,则直接从本地获取缓存资源,不会发请求到服务器
2、当没有命中强缓存时,客户端会发送请求到服务器,服务器通过 request header 验证这个资源是否命中协商缓存,如果命中,服务器将返回304,告诉客户端从缓存中获取
3、当协商缓存也没命中时,服务器就会将资源返回客户端
- 当 ctrl+f5 强制刷新网页时,直接从服务器加载,跳过强缓存和协商缓存
- 当 f5 刷新网页时,跳过强缓存,但是会检查协商缓存
强缓存
- Expires(是 http1.0 时的规范,值为一个绝对时间的 GMT 格式的时间字符串,代表缓存资源的过期时间)
- Cache-Control:max-age(是 http1.1的规范,强缓存利用其 max-age 值来判断缓存资源的最大生命周期,它的值单位为秒)
Cache-Control 还有一些常用其它属性:
1、no-cache:需要进行协商缓存,发送请求到服务器确认是否使用缓存。
2、no-store:禁止使用缓存,每一次都要重新请求数据。
3、public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
4、private:只能被终端用户的浏览器缓存,不允许CDN等中间代理服务器对其缓存。
Cache-Control 与 Expires 可以在服务端配置同时启用,同时启用的时候 Cache-Control 优先级高
协商缓存
- Last-Modified / If-Modified-Since
Last-Modified 值为资源最后更新时间,随服务端 response 返回, 当浏览器再次请求该资源时,request 请求头中会包含 If-Modified-Since,该值为缓存之前返回的 Last-Modified,服务器收到 If-Modified-Since 后,根据资源的最后修改时间判断是否命中协商缓存
- ETag / If-None-Match
ETag 表示资源内容的唯一标识,随服务器端 response 返回,服务器通过比较请求头部的 If-None-Match 与当前资源的 ETag 是否一致来判断资源是否在两次请求之间有过修改,如果没有修改,则命中协商缓存
结论
- 强缓存优先级高与协商缓存
- 只要使用缓存,服务器均不会返回资源
- 强缓存不会发送请求到服务器
- 协商缓存会发送请求到服务起
面试题
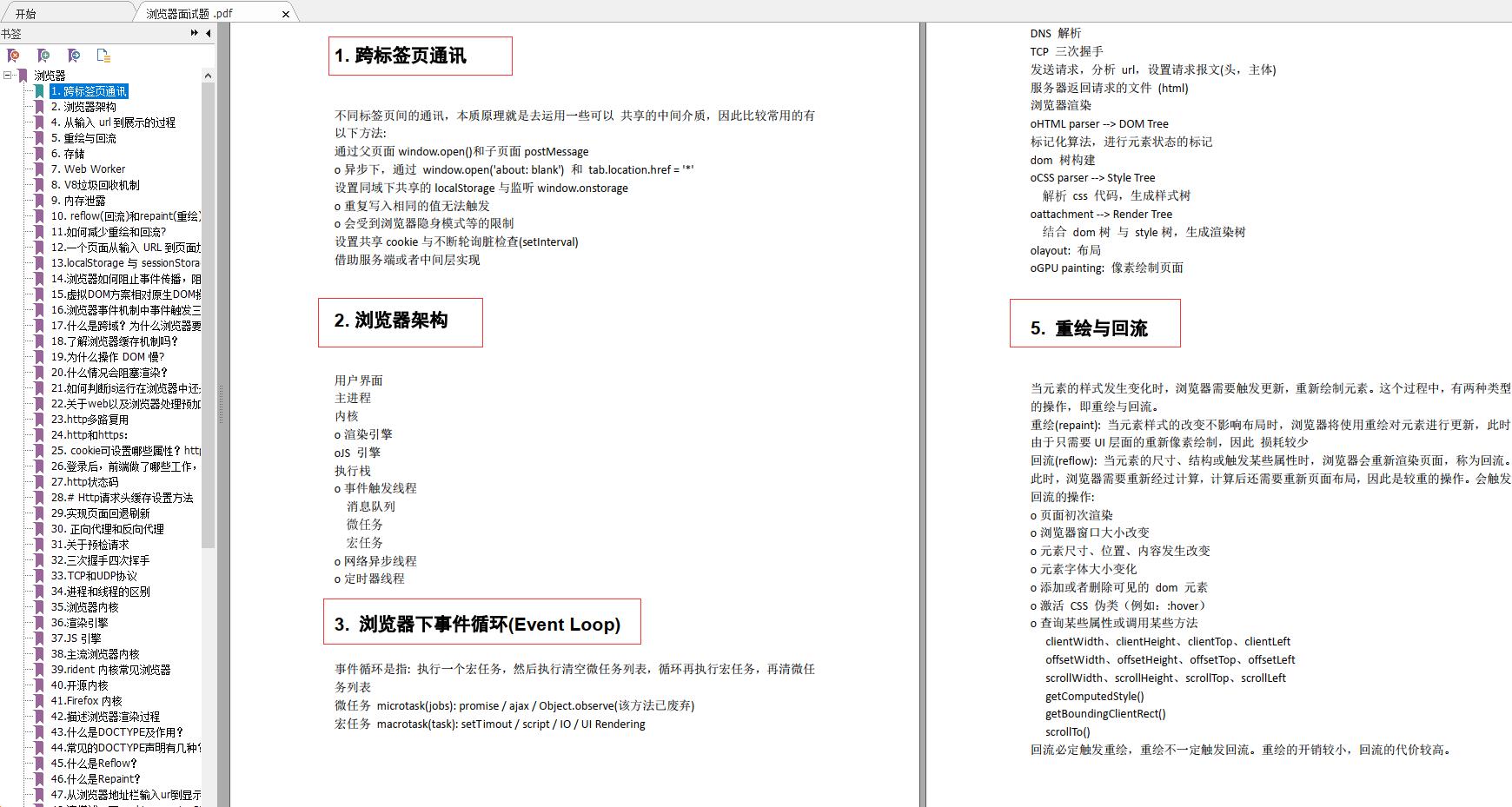
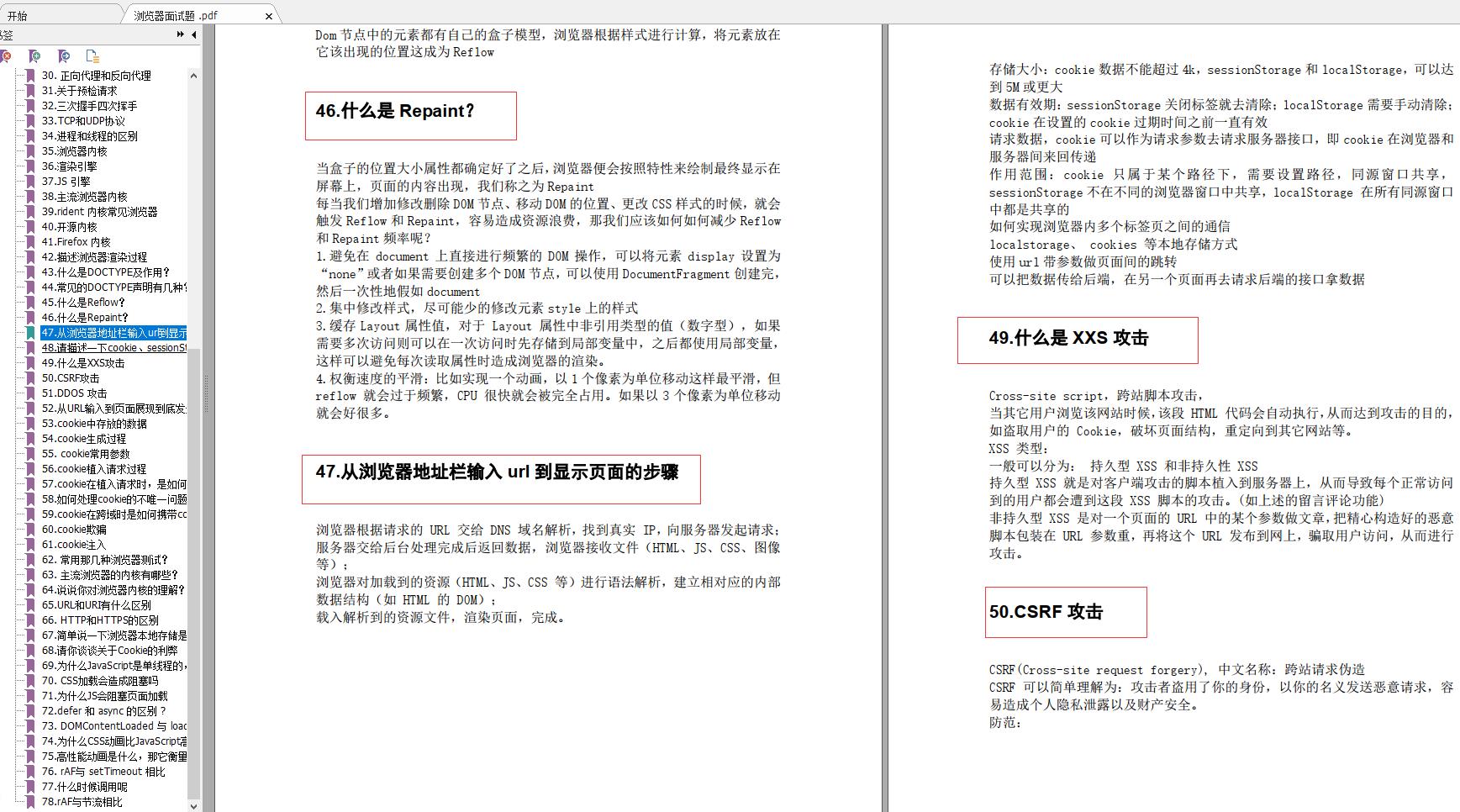
小编在早之前整理了一套关于浏览器的面试题,列举一部分题目:
- 跨标签页通讯
- 浏览器架构
- 从输入 url 到展示的过程
- 重绘与回流
- 存储
- Web Worker
- V8垃圾回收机制
- 内存泄露
- reflow(回流)和repaint(重绘)优化
- 如何减少重绘和回流?
- 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
- .localStorage 与 sessionStorage 与cookie的区别总结
- 浏览器如何阻止事件传播,阻止默认行为
- 虚拟DOM方案相对原生DOM操作有什么优点,实现上是什么原理?
- 浏览器事件机制中事件触发三个阶段
- 什么是跨域?为什么浏览器要使用同源策略?你有几种方式可以解决跨域问题?了解预检请求嘛?
- 了解浏览器缓存机制吗?
- 为什么操作 DOM 慢?
- 什么情况会阻塞渲染?
- 如何判断js运行在浏览器中还是node中?
- 关于web以及浏览器处理预加载有哪些思考?
- http多路复用


需要完整版浏览器面试题资料的小伙伴们请直接点击这领取哦,也别忘啦点赞+评论,你们的支持是我最大动力!
以上是关于前端攻城狮在浏览器中常见却容易忘记的4个知识点 ,另附有浏览器面试题的主要内容,如果未能解决你的问题,请参考以下文章