ES6模块化
Posted G_whang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6模块化相关的知识,希望对你有一定的参考价值。
1.什么是模块化
传统非模块化开发有如下的缺点:
- 命名冲突
- 文件依赖
模块化规范:
- CommonJS模块化规范
- ES6模块化规范
2.ES5模块化规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
3.ES5模块化测试
定义common.js
// 定义成员:
const sum = function(a,b)
return parseInt(a) + parseInt(b)
const subtract = function(a,b)
return parseInt(a) - parseInt(b)
const multiply = function(a,b)
return parseInt(a) * parseInt(b)
const divide = function(a,b)
return parseInt(a) / parseInt(b)
// 导出成员: 方法默认为私有的,不设置则访问不到
module.exports =
sum: sum,
subtract: subtract,
multiply: multiply,
divide: divide
//简写
// module.exports =
// sum,
// subtract,
// multiply,
// divide
//
定义test.js
//引入模块,注意:当前路径必须写 ./
const m = require('./common.js')
// 输出 引入的模块
console.log(m)
const result1 = m.sum(1, 2)
const result2 = m.subtract(1, 2)
console.log(result1, result2)
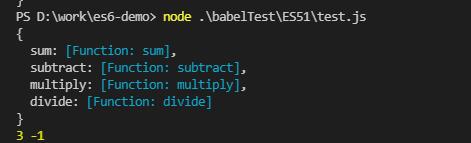
输入命令node xxx/test.js xxx为路径

CommonJS使用 exports 和require 来导出、导入模块。
4.ES6写法一
ES6使用 export 和 import 来导出、导入模块
先定义common.js
export function getList()
console.log("查询列表数据")
export function save()
console.log("保存数据")
定义test
//只取需要的方法即可,多个方法用逗号分隔
import getList, save from "./common.js"
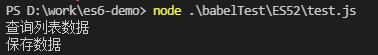
getList()
save()
node 无法执行ES6 语法 需使用 babel 转换为ES5 然后执行
babel ES6文件夹 -d ES5文件夹
执行转换后的test.js

5.ES6写法二
common.js导出方法
export default
getList()
console.log("查询列表数据")
,
save()
console.log("保存数据")
test.js 导入方法
// 引入方法 类似与java中的类
import user from "./common.js"
// 调用函数
user.getList
user.save
以上是关于ES6模块化的主要内容,如果未能解决你的问题,请参考以下文章