chrome文字转语音(tts)
Posted 胖鹅68
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome文字转语音(tts)相关的知识,希望对你有一定的参考价值。
文章目录
一、文章参考
二、TTS (Text-To-Speech) 是文本转语音
2.1 概念
通过 TTS 引擎把文本转化成语音输出
2.2 windows 操作系统
完整版 Windows Vista / 7-7.1 / 8-8.1 / 10 (64 位) 本身带有 TTS 引擎,无需另外安装
完整版 Windows XP-SP3 (32 位) 本身自带功能较弱,需另外安装 TTS 引擎
MicroSoft 微软 TTS 引擎提供了 Windows Speech SDK 开发包, 供编程者使用。
-
语音合成 SS 引擎
语音合成 SS 引擎用于将文字转换成语音输出 -
语音识别 SR 引擎。
语音识别 SR 引擎用于识别语音命令。
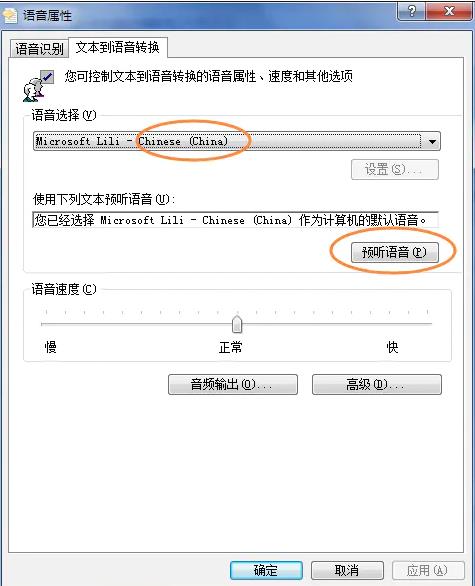
2.3 验证是否有Windows TTS(语音转文本)


三、chrome 文字转语音
3.1 Web Speech相关的API实际上有两类
- 语音识别(Speech Recognition) —— 语音转文字
主要是 chrome 和 Opera 两个浏览器有实现 - 语音合成(Speech Synthesis) —— 文字转语音
主流浏览器都支持(Edge也支持)
3.2 语音合成Speech Synthesis API
3.2.1 SpeechSynthesisUtterance对象,主要用来构建语音合成实例
3.2.1.1 属性
- SpeechSynthesisUtterance.lang 获取并设置话语的语言
- SpeechSynthesisUtterance.pitch 获取并设置话语的音调(值越大越尖锐,越低越低沉)
- SpeechSynthesisUtterance.rate 获取并设置说话的速度(值越大语速越快,越小语速越慢)
- SpeechSynthesisUtterance.text 获取并设置说话时的文本
- SpeechSynthesisUtterance.voice 获取并设置说话的声音
- SpeechSynthesisUtterance.volume 获取并设置说话的音量
3.2.1.2 回调函数
- onstart – 语音合成开始时候的回调。
- onpause – 语音合成暂停时候的回调。
- onresume – 语音合成重新开始时候的回调。
- onend – 语音合成结束时候的回调。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script>
function speak(textToSpeak)
var u = new SpeechSynthesisUtterance()
u.text = textToSpeak + ''
//汉语
u.lang = 'zh-CN'
//日语
//u.lang = 'ja-JP';
u.rate = 1
speechSynthesis.speak(u)
</script>
<title>中文、日文测试</title>
</head>
<body>
<p
onclick="speak(`1政府工作报告这些暖行动!曹卫东最新解读,美国果然低估了金正恩决心`)"
>
Chrome TTS CN/JP
</p>
</body>
</html>
3.2.2 speechSynthesis对象,主要作用是触发行为,例如读,停,还原等
-
speak() – 只能接收SpeechSynthesisUtterance作为唯一的参数,作用是读合成的话语。
-
pause() – 暂停合成过程。
如果有多条语音播放,不会立马停止,在当前语音执行完了之后会暂停
- resume() – 重新开始合成过程。
暂停之后,如果有语音队列,则会回复继续播放队列的语音
- SpeechSynthesis.cancel() 移除所有语音谈话队列中的谈话。
立马停止 正在播放的语音
- getVoices – 此方法不接受任何参数,用来返回浏览器支持的语音包列表,是个数组
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script>
var u
function speak(textToSpeak)
u = new SpeechSynthesisUtterance()
u.text = textToSpeak + ''
//汉语
u.lang = 'zh-CN'
//日语
//u.lang = 'ja-JP';
u.rate = 1
speechSynthesis.speak(u)
u.onstart=function()
console.log('onstart')
u.onend =function()
console.log('onend')
u.onpause =function()
console.log('onpause')
u.onresume =function()
console.log('onresume ')
function test ()
const str="dasdfsdafhdshfioewhuqrhfeiwhqfehwqoihfeiuhwquiewhfiehwqifhiedhqfjhdskjahkfdslkahfjkdhsalfdsafdsafdsafdsafdasf"
speak(str)
function pause ()
speechSynthesis.pause()
function resume ()
speechSynthesis.resume()
function cancel ()
speechSynthesis.cancel()
</script>
<title>中文、日文测试</title>
</head>
<style>
ul > li
cursor: pointer;
</style>
<body>
<ul>
<li onclick="test()">说话 speak()</li>
<li onclick="pause()">pause() – 暂停合成过程。</li>
<li onclick="resume()">resume() – 重新开始合成过程。</li>
<li onclick="cancel()">cancel() – 移除所有语音谈话队列中的谈话。</li>
</ul>
</body>
</html>
四、语音合成Speech Synthesis API有什么用?
对于盲人或弱视用户,往往会借助一些辅助设备或者软件访问我们的网页
以上是关于chrome文字转语音(tts)的主要内容,如果未能解决你的问题,请参考以下文章