封装字体图标库
Posted qiu-freedom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了封装字体图标库相关的知识,希望对你有一定的参考价值。
参考了以下博客:
https://blog.csdn.net/Doulvme/article/details/54290450
https://blog.csdn.net/qq_25479327/article/details/77167585
https://blog.csdn.net/muzidigbig/article/details/80371341
查找图标并下载
1.打开阿里的矢量字体图标库(http://iconfont.cn/collections)并登陆.
2.搜寻需要的图标加入购物车.
3.点击购物车选择-->下载代码.
4.解压
详细介绍
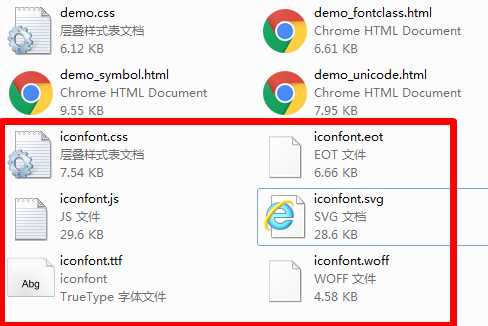
真正有用的是红色选中的,剩余的是使用的演示.

图标使用
1.通过类名方式使用图标:
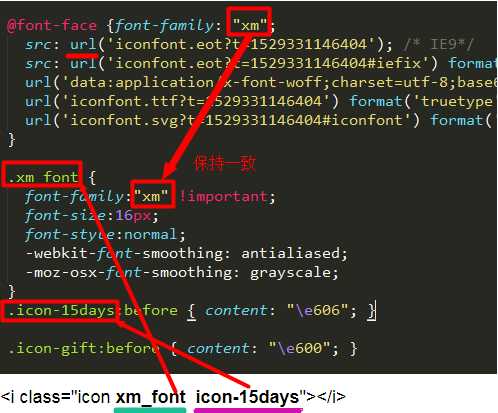
首先打开iconfont.css,其中红色标记的地方时可以修改的,如果移动了文件,写上正确的url路径.

其中类名icon是给图标添加样式的,自己可以改
2.通过svg标签方式
<script src="iconfont.js"></script>
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-15tianwuliyoutuihuo"></use> </svg>
第一种方式我们修改了iconfont.css中的类名也不会影响svg的使用,因为第二种方式是不使用类名的,所以不会影响.
第二种方式我们需要引入iconfont.js文件.然后通过修改#icon- 后面的值获得图标.图标的名称和unicode我们可以在.svg后缀的文件夹中查看.

3.通过使用unicode编码方式
需要写入font-face:
<style type="text/css"> @font-face {font-family: "iconfont"; src: url(‘iconfont.eot‘); /* IE9*/ src: url(‘iconfont.eot#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */ url(‘iconfont.woff‘) format(‘woff‘), /* chrome, firefox */ url(‘iconfont.ttf‘) format(‘truetype‘), /* chrome, firefox, opera, Safari, android, ios 4.2+*/ url(‘iconfont.svg#iconfont‘) format(‘svg‘); /* iOS 4.1- */ } .iconfont {
/*iconfont与@font-face中的font-family的字体名称保持一致*/ font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; } </style>
</head>
<body>
<div class="main markdown">
<h1>IconFont 图标</h1>
<ul class="icon_lists clear">
<li>
<!--显示图标-->
<!--与上面的css中绿色背景类名一致,icon是图标样式的类名-->
<i class="icon iconfont"></i>
<!--显示文字-->
<div class="code">&#xe606;</div>
</li>
以上是关于封装字体图标库的主要内容,如果未能解决你的问题,请参考以下文章