安卓RecyclerView详解
Posted 有头发的程序猿#
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓RecyclerView详解相关的知识,希望对你有一定的参考价值。
RecyclerView
今天我们就来学习一下我们最常用的控件,又是比较难的控件——recyclerview
下面就是本节课我们学习的效果图:

第一步,添加RecyclerView的依赖库
我们在使用recyclerview之前,需要在项目的build.gradle中添加相应的依赖库我们才能使用这个控件
打开app/build.gradle文件,在dependencies闭包中添加以下的内容:
implementation 'androidx.recyclerview:recyclerview:1.1.0-rc01'
不同版本依赖库版本号不一样,第一行代码里面的比较旧了
加了该依赖之后,上方就会出现Sync Now,点击就行

第二步,编写子项item的布局文件
recyclerview中每个子项item都是由一张图片和一段文字构成,所以我们新建一个布局文件
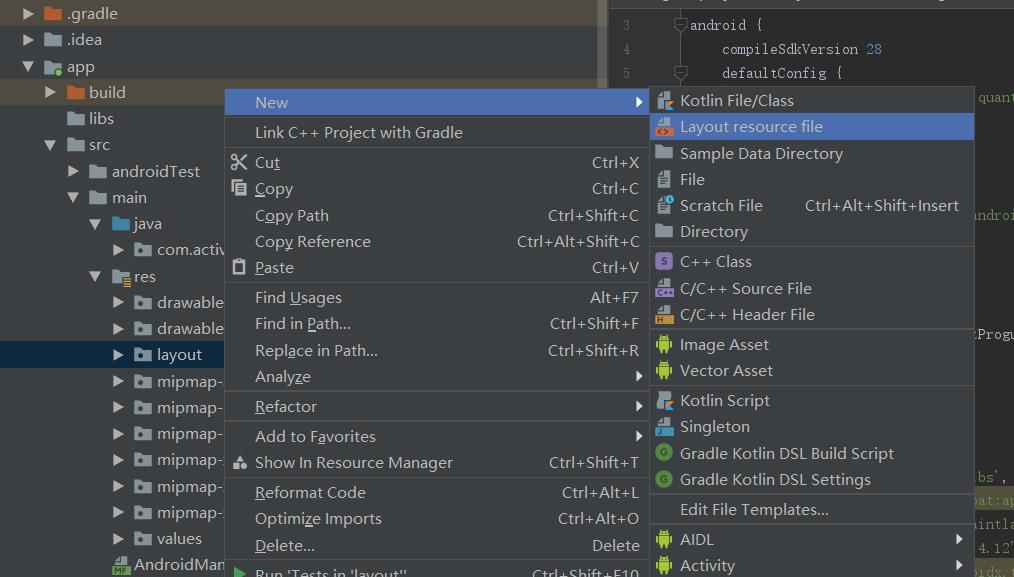
右击res/layout下new 一个Layout resource file ,命名为words_item

然后在words_item下写子项item的布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="150dp">
<ImageView
android:id="@+id/words_id"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_gravity="center"
/>
<TextView
android:padding="2dp"
android:id="@+id/words"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="15dp"
android:gravity="center_vertical"/>
</LinearLayout>
第三步,定义一个实体类
联系之前我们学习过的java,我们写一个类,命名为SweetWords,里面有我们子项布局需要的图片id以及显示的文本两个属性
,并为这两个属性写get、set方法,以及写一个含这两个属性的构造函数:
public class SweetWords
private int wordsId;
private String words;
public SweetWords(int wordsId,String words)
this.words = words;
this.wordsId = wordsId;
public String getWords()
return words;
public void setWords(String words)
this.words = words;
public int getWordsId()
return wordsId;
public void setWordsId(int wordsId)
this.wordsId = wordsId;
第四步,为RecyclerView重写一个适配器
新建一个类,为WordsAdapter,继承RecyclerView.Adapter,并将泛型指定为WordsAdapter。这里的WorsAdapter是我们类里面的一个内部类:
public class WordsAdapter extends RecyclerView.Adapter<WordsAdapter.ViewHolder>
private List<SweetWords> mList;
static class ViewHolder extends RecyclerView.ViewHolder
View wordsView;
TextView words;
ImageView wordsId;
public ViewHolder(View v)
super(v);
wordsView = v;
words = v.findViewById(R.id.words);
wordsId = v.findViewById(R.id.words_id);
public WordsAdapter(List<SweetWords> list)
this.mList = list;
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.words_item,parent,false);
final ViewHolder holder = new ViewHolder(view);
holder.wordsView.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
int position = holder.getAdapterPosition();
SweetWords sweetWords = mList.get(position);
Toast.makeText(v.getContext(),"你点击了 "+sweetWords.getWords()+" 土味情话",Toast.LENGTH_SHORT).show();
);
return holder;
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position)
SweetWords sweetWords = mList.get(position);
holder.wordsId.setImageResource(sweetWords.getWordsId());
holder.words.setText(sweetWords.getWords());
@Override
public int getItemCount()
return mList.size();
我们来一点一点解析这一段代码
1.首先我们写一个内部类ViewHolder,继承的是RecyclerView.ViewHolder,它里面有一个构造方法,需要传入一个View参数,这个View就是相当于我们RecyclerView每一个子布局的最外层布局,然后通过findViewById找到改子项布局里的ImageView和TextView,而这个wordsVeiw是我们待会点击整个子项布局需要用到的。
2.我们将鼠标放在类extends RecyclerView.Adapter处,同时按住alt+enter键,然后看见implements接口回车,就会重写接口里OncreateViewHolder()、OnBindViewHolder()、getItemCount()三个方法。
我们先写一个全局List,并将泛型指向SweetWords,表示该List存的是类型为SweetWords的列表,然后写WordsAdapter的构造方法,传进来一个List,这个List存储了待会我们要显示列表的数据,并把这个List赋值给我们的全局变量mList。
3.OnCreateViewHolder()是用于创建ViewHolder实例的,我们在这里吧我们写的words_item加载进来,接着利用上面我们写的wordsVeiw获取整个子项布局,调用setOnClickListener来设置每个子项布局的点击事件,最后将改实例返回。OnBindViewHolder()方法是对RecyclerView的子项数据进行赋值的,会在每个子项滚到屏幕内执行,这里我们通过position参数的到子项的位置,再将对应mList存的SweetWords数据赋值给ImageView和TextView就行。getItemCount就非常简单了,直接调用size()返回其长度就行
最后一步,编写主函数布局及其代码逻辑
先看布局,就直接设置ReclerView控件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
然后主函数代码:
public class MainActivity extends AppCompatActivity
List<SweetWords> list=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView recyclerView = findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
WordsAdapter wordsAdapter = new WordsAdapter(list);
recyclerView.setAdapter(wordsAdapter);
initsData();
private void initsData()
for(int i=1;i<=3;i++)
SweetWords sweetWords1 = new SweetWords(R.drawable.tu1,"我觉得你今天有点怪! 哪里怪? 怪可爱的");
list.add(sweetWords1);
SweetWords sweetWords2 = new SweetWords(R.drawable.tu2,"你夹娃娃很厉害吧? 不厉害咋地? 那你为什么能紧紧夹住我的心");
list.add(sweetWords2);
SweetWords sweetWords3 = new SweetWords(R.drawable.tu3,"我想在你那里买一块地! 什么地? 你的死心塌地");
list.add(sweetWords3);
SweetWords sweetWords4 = new SweetWords(R.drawable.tu4,"我有一个超能力! 什么超能力? 超级喜欢你");
list.add(sweetWords4);
SweetWords sweetWords5 = new SweetWords(R.drawable.tu5,"我在找一封信 什么信? 你的微信");
list.add(sweetWords5);
SweetWords sweetWords6 = new SweetWords(R.drawable.tu6,"你为什么要害我? 害你? 害的我那么喜欢你!");
list.add(sweetWords6);
控件第一步都是绑定id,RecyclerVeiw也是需要绑定的,接着为它设置布局管理器,我们传进LinearLayoutManager的实例,这是竖向滑动的,还有横向滑动以及瀑布流的大家可以去看一下第一行代码里面。接着实例化我们的WordsAdapter, 还记得我们WordsAdapter的构造函数是要传一个List进去吗?所以我们写一个全局List变量,用来存储我们的数据。然后在InitsData()方法里面实现往我们的list里面添加数据。将list传进我们的Adapter。最后为我们的recyclerview设置一个adapter就行啦!
最后作业的话,就是大家自己能把这些不看博客打一遍,百度拓展一下recyclerview的别的知识,这节课是不是很难?有什么问题欢迎大家在下面评论去评论交流哦(✪ω✪)
以上是关于安卓RecyclerView详解的主要内容,如果未能解决你的问题,请参考以下文章