使用bootstrap-table的客户端分页(结合ajax)和服务端分页渲染表格
Posted 新来的大狮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用bootstrap-table的客户端分页(结合ajax)和服务端分页渲染表格相关的知识,希望对你有一定的参考价值。
关于使用bootstrap-table采用 客户端分页(结合ajax)和服务端分页 两种方法向服务器请求数据并渲染表格 的流程解析
1 总述
1.1 相关基础
js文件中使用JQuery框架对BootstrapTable进行初始化函数(主要用于设置一些表格参数和规定表字段名):
$("#userTable").bootstrapTable(
//...(表格参数)
);
js文件中使用JQuery框架对BootstrapTable调用相关方法的函数:
$("#userTable").bootstrapTable("相关方法名", 相关参数);
使用的JQuery的ajax方法:
$.ajax(
//...(ajax方法参数)
);
1.2 不同方法渲染数据的主要区别
1.2.1客户端方法(结合ajax):
①表格初始化:即在前端JS中对BootstrapTable进行初始化时: 必须将表格参数sidePagination设置为 “client”。
sidePagination: "client"
②请求数据:可以配合使用JQuery的ajax方法实现。
③返回数据处理:前端通过先前配置的ajax方法的success属性直接对返回的响应response直接按键取值。
④表格数据的渲染 :可以用 bootstrapTable调用“load”方法,设置相关参数完成。
$("#userTable").bootstrapTable("load", userList);
⑤服务器端以JSONObject形式被封装的数据:根据业务需求可以只封装一个返回Bean类的列表,其键可以自定义。
1.2.2服务器端方法:
①表格初始化时: 必须将表格参数sidePagination设置为 “server”。
sidePagination: "server"
②请求数据: 通过BootstrapTable进行初始化时的表格参数 “url”进行请求。
url: "/getUser",
③返回数据: 通过BootstrapTable进行初始化时的表格参数 “responseHandler”对服务器的响应进行处理,必须为"total"和"rows"键指定值,BootstrapTable会按这两个键进行JSONObject对象解析。
responseHandler: function(res)
return
"total": res.total,
"rows": res.rows
;
,
④表格数据的渲染 在配置好responseHandler表格参数后自动渲染(实质是在BootstrapTable初始化阶段自动渲染)。
⑤服务器端以JSONObject形式被封装的数据:不仅需要一个封装Bean类的列表(其键建议为"rows"),同时需要封装该列表的大小(其键建议为"total")
2 业务逻辑及准备环境
2.1 主要业务逻辑
浏览器向服务器端发送请求用户信息的URL,服务器查询用户信息后返回用户信息数据,前端渲染该数据集到BootstrapTable表格中。
2.2 相关环境(整个项目采用SpringBoot实现)
2.2.1 服务端的封装查询结果集所需的JSONObject类
import com.alibaba.fastjson.JSONObject;
JSONObject类的Maven配置(pom.xml):
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.70</version>
</dependency>
2.2.2 关于数据库记录到JavaBean类的映射(Bean类属性名与数据库记录字段名一一对应)
数据库记录字段和Bean类属性的自动映射 使用 MyBatis框架实现
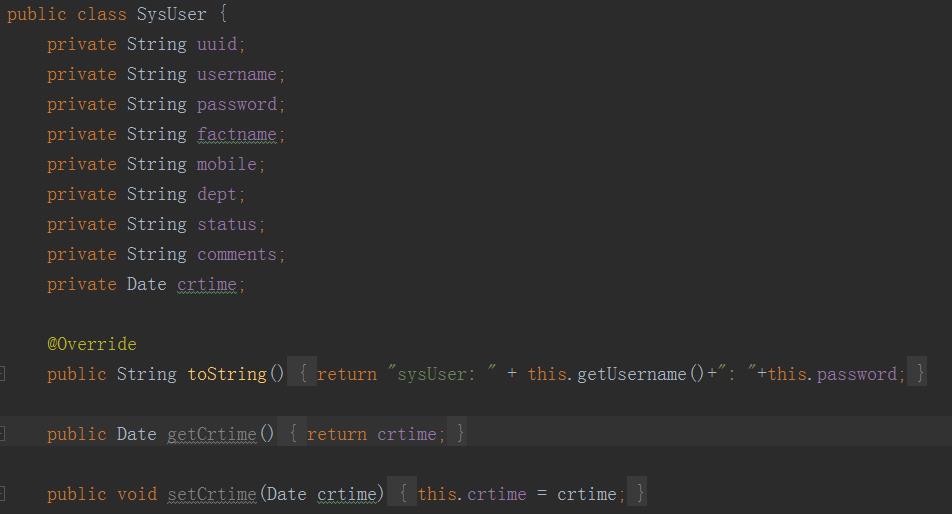
JavaBean类(SysUser):

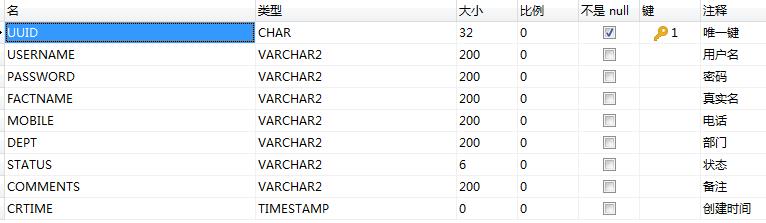
数据记录(USERS):

2.2.3 前端相关
主要使用的框架:jquery 和 bootstrap-table
前端用于被渲染BootstrapTable表格的html元素:
<table id="userTable" class="table" data-toggle="table">
</table>
3 使用客户端分页方法渲染BootstrapTable表格数据
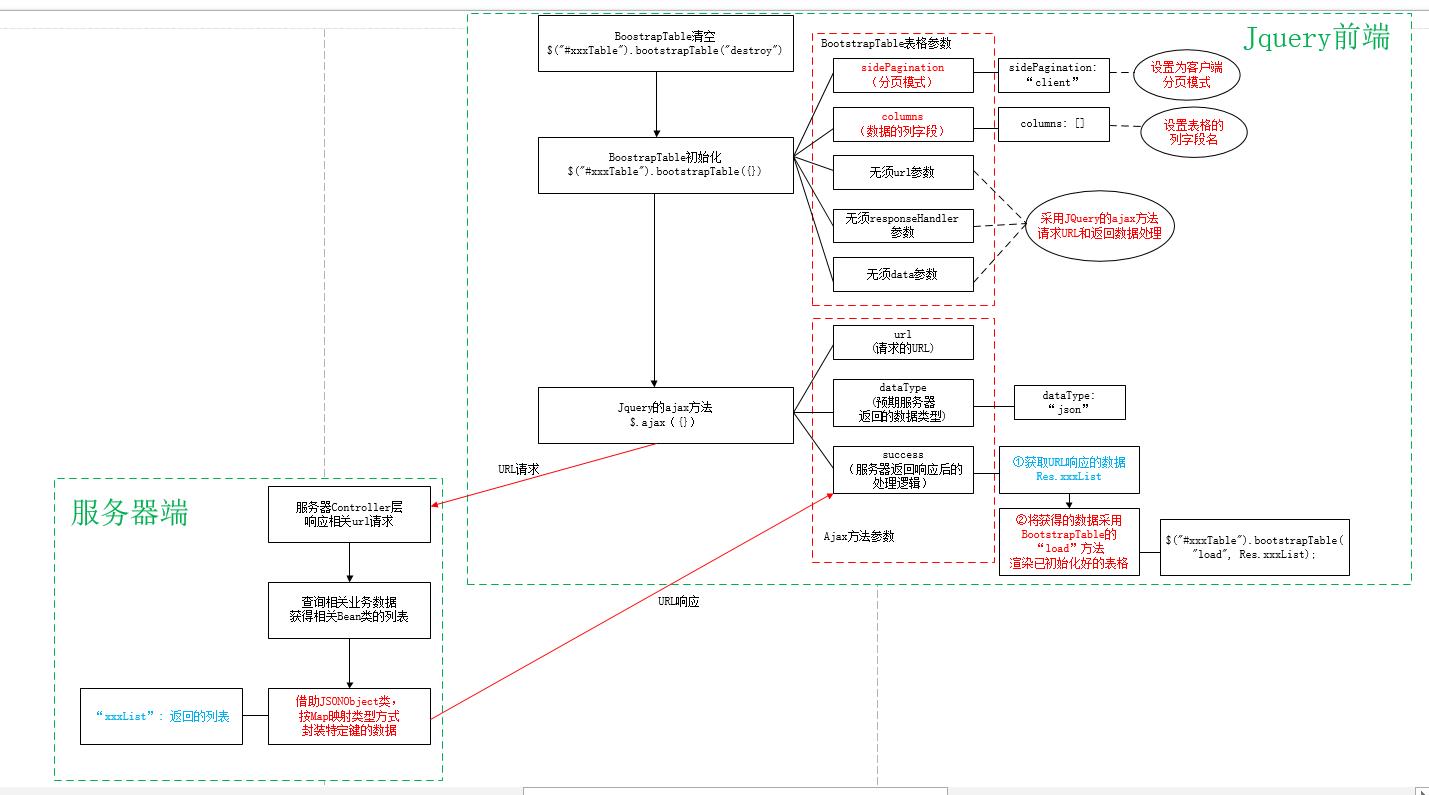
3.1 流程概览

3.2 前端工作
① BoostrapTable清空及初始化
② 调用JQuery的ajax方法(同时为服务器返回响应后的数据进行处理 – 通过success配置)
③ 在ajax方法中对指定的页面元素渲染服务器端返回的表格数据(bootstrapTable调用“load”方法)
①②③代码如下:
$("#userTable").bootstrapTable("destroy");
$("#userTable").bootstrapTable(
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
idField: "uuid", //指定主键
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
datatype: "json",
undefinedText: "*",
columns: [
field: 'uuid',
title: 'UUID'
,
field: 'username',
title: '用户名'
,
field: 'factname',
title: '真实姓名'
,
field: 'mobile',
title: '手机'
,
field: 'dept',
title: '部门'
,
field: 'status',
title: '状态'
,
field: 'comments',
title: '备注'
,
field: 'crtime',
title: '创建时间'
]
);
console.log("初始化table完毕");
//调用ajax方法
getUserList();
具体ajax方法定义:
function getUserList()
$.ajax(
url: "/getUser",
dataType: "json",
success: function (res)
var userList = res.userList;
$("#userTable").bootstrapTable("load", userList);
);
3.3 后端工作
controller层接收请求(/getUser)并响应(借助JSONObject类)
@Controller
public class UserController
@Autowired
UserDao userDao;
@RequestMapping("/getUser")
// 用于返回JSON格式的数据 的注解
@ResponseBody
public JSONObject getUser()
JSONObject object = new JSONObject();
List<SysUser> userList = userDao.getSysUser();
// 可以通过直接传递Bean类列表借助JSONObject转换成JSON数据格式传递到前端 进行直接按键名解析
object.put("userList", userList);
return object;
4 使用服务器端分页方法渲染BootstrapTable表格数据
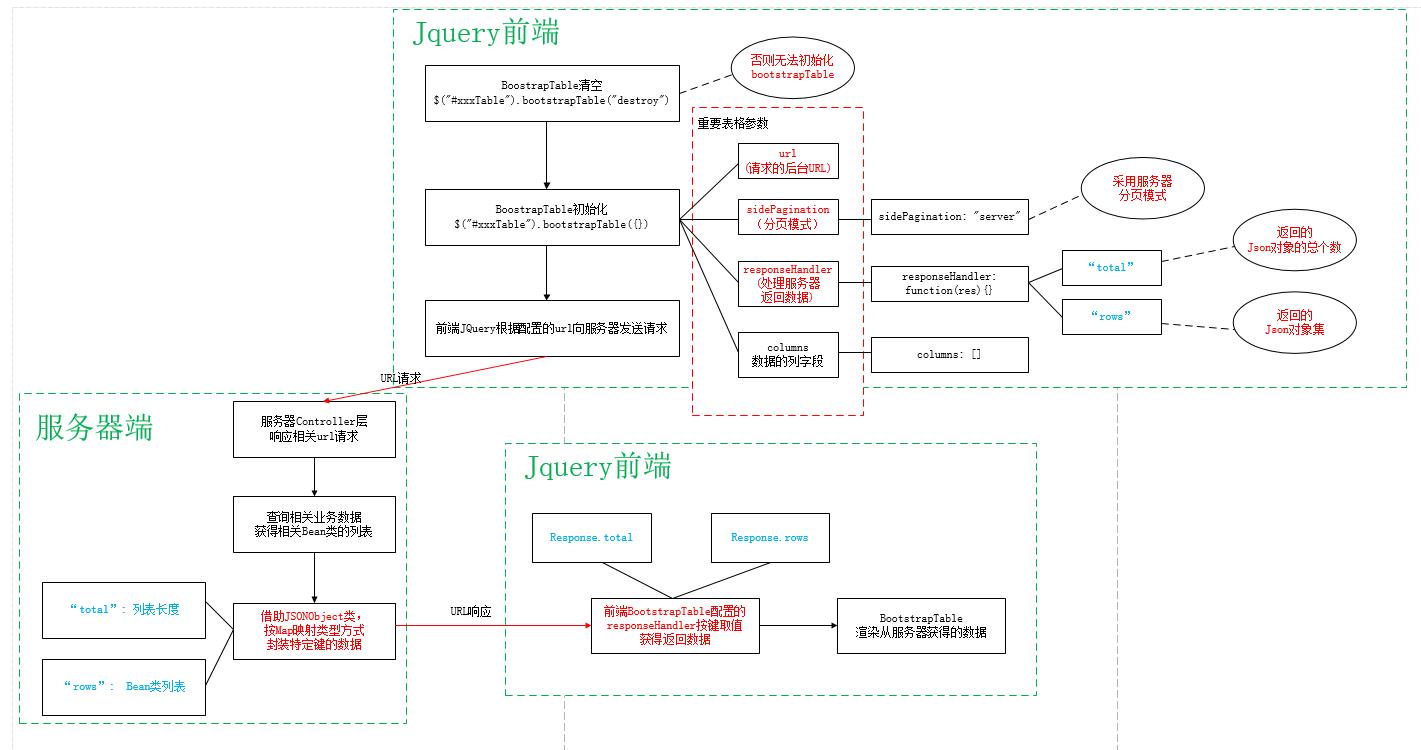
4.1 流程概览

4.2 前端工作
①BoostrapTable清空及初始化
②配置url表格参数向服务器发送url请求
③配置responseHandler表格参数对服务器响应的数据进行处理
④借助配置好的表格参数,在初始化表格阶段自动渲染服务器端传回的数据
①②③代码具体如下:
$("#userTable").bootstrapTable("destroy");
$("#userTable").bootstrapTable(
url: "/getUser", //请求后台的URL(*)
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
idField: "uuid", //指定主键
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
datatype: "json",
undefinedText: "*",
responseHandler: function(res)
return
"total": res.total,
"rows": res.rows
;
,
columns: [
field: 'uuid',
title: 'UUID'
,
field: 'username',
title: '用户名'
,
field: 'factname',
title: '真实姓名'
,
field: 'mobile',
title: '手机'
,
field: 'dept',
title: '部门'
,
field: 'status',
title: '状态'
,
field: 'comments',
title: '备注'
,
field: 'crtime',
title: '创建时间'
]
);
console.log("初始化table完毕");
4.3 后端工作
服务器controller层接收并响应请求("/getUser") 注意封装两个键
@Controller
public class UserController
@Autowired
UserDao userDao;
@RequestMapping("/getUser")
@ResponseBody
public JSONObject getUser()
JSONObject object = new JSONObject();
List<SysUser> userList = userDao.getSysUser();
//采用服务器分页方式时需要封装的两个键,total和rows
object.put("total", userList.size());
object.put("rows", userList);
return object;
以上是关于使用bootstrap-table的客户端分页(结合ajax)和服务端分页渲染表格的主要内容,如果未能解决你的问题,请参考以下文章