项目一:第三天
Posted shan1393
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目一:第三天相关的知识,希望对你有一定的参考价值。
1、收派标准添加
n jQuery easyUI window使用
n jQuery easyUI form表单校验
n 收派标准添加页面调整—url params
n 服务端实现—三层
2、jQuery easyUI datagrid 使用方式
n 将静态html渲染为datagrid样式(html方式)
n 发送ajax请求获取动态json数据构造datagrid(html方式)
n 使用easyUI提供的API(js方式)动态创建datagrid(掌握)
3、收派标准管理
n 收派标准分页查询(基于datagrid实现)
n 收派标准修改
4、快递员管理
n 快递员添加
快递员列表查询(no-Session)
-----------------------------------------------------------------------------
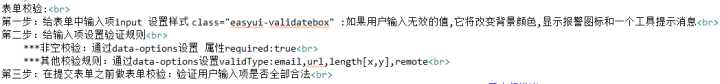
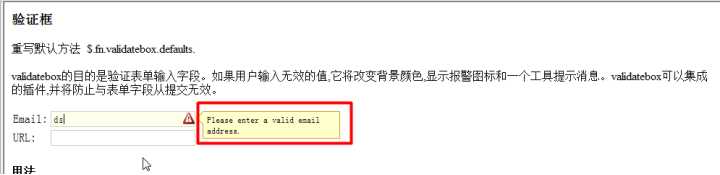
1.1 Validatebox表单校验


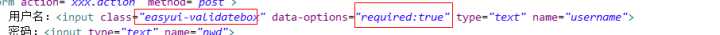
1、 给input加样式class=”easyui-validatebox”
2、 设置校验规则:
a) 非空规则 required:true

b) 其他规则:通过validType:指定规则
3、 在提交表单之前做表单校验:调用FORM的validate方法
1.1 通过调用easyui的API(js)创建datagrid(掌握)
1、 在页面中添加table元素给出id
2、 页面加载完成调用API datagrid将数据表格创建,通过json对象设置数据表格属性
当显示分页组件:
点击分页按钮发送请求,提交两个参数page(当前页数) rows(每页显示记录数)
服务端响应返回符合规范数据json对象: total(总记录数) rows(当前页的数据)
{
total: 12,
rows:[]
}
通过js方式创建数据表格
<table id="dg"></table>
<script type="text/javascript">
$(‘#dg‘).datagrid({
url:‘../data/user.json‘, //发送请求 数据来源
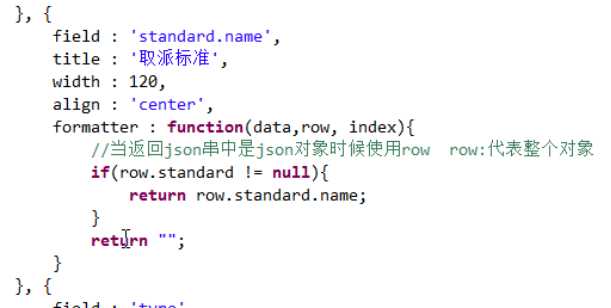
columns:[[ //展示数据
{field:‘id‘,title:‘编号‘,width:100},
{field:‘name‘,title:‘姓名‘,width:100},
{field:‘age‘,title:‘年龄‘,width:100,align:‘right‘}
]],
pagination:true,//展示分页栏
/*
请求:提交参数
加入分页组件后,会自动提交两个参数 1、page(当前页) 1、rows(每页显示记录数)
响应:响应json数据
{
total:100,
rows:[] //当前页记录
}
*/
toolbar:[{
iconCls: ‘icon-edit‘,
text:"编辑",
handler: function(){ //点击事件
alert(‘edit‘)
}
},{
iconCls: ‘icon-save‘,
text:"新增",
handler: function(){ //点击事件
alert(‘save‘)
}
},{
iconCls: ‘icon-help‘,
text:‘帮助‘,
handler: function(){alert(‘help‘)}
}] ,
rownumbers:true,
singleSelect:true,
striped:true,
pageSize:3,
pageList:[3,10]
});
</script>
1 收派标准分页

@Action("standardAction_pageQuery")
public String pageQuery() throws Exception {
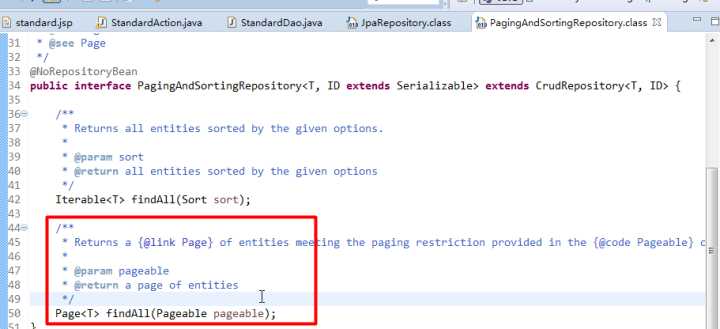
//dao中方法 Page<T> findAll(Pageable pageable);
//pageable:封装当前页 每页展示记录数
Pageable pageable = new PageRequest(page-1, rows);
//返回Page对象中:包含当前页记录 总记录数等
Page<Standard> page = standardService.pageQuery(pageable);
System.out.println("查询到总记录数:"+page.getTotalElements());
System.out.println("查询当前页记录:"+page.getContent());
Map<String, Object> map = new HashMap<>();
map.put("total", page.getTotalElements());
map.put("rows", page.getContent());
//转json gson;jsonlib,fastjson,jackson
//Jsonlib转json
//转对象,map 使用JSONObject
//转集合,数组说那个JSONArray
//将对象转为json
String json = JSONObject.fromObject(map).toString();
System.out.println(json);
ServletActionContext.getResponse().setContentType("text/json;charset=utf-8");
ServletActionContext.getResponse().getWriter().write(json);
return NONE;
1 实现收派标准修改功能
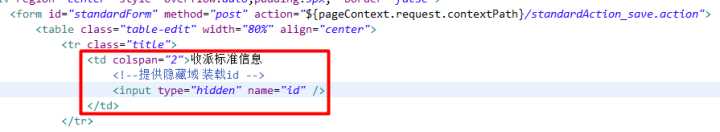
1.1 页面调整
查询easyui API:
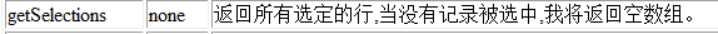
Datagrid的方法:获取选中的记录

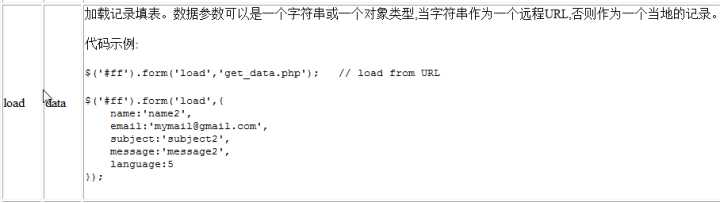
form表单方法:回显数
据
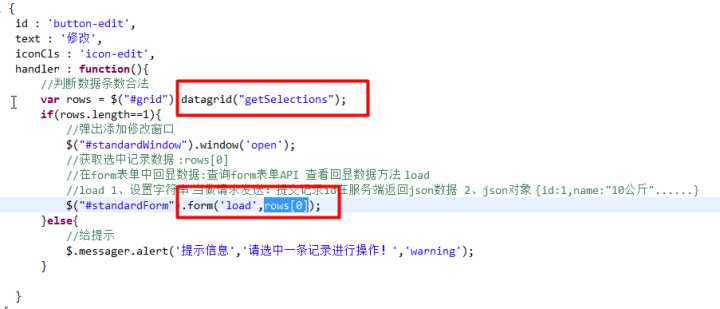
1、 给修改按钮设置点击事件:1判断2、获取选中记录3在表单中回显数据 4打开窗口


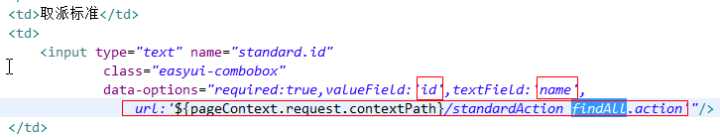
1.1 使用combobox展示收派标准数据
1、 页面:pages/base/courier.jsp
2、 修改combobox的url

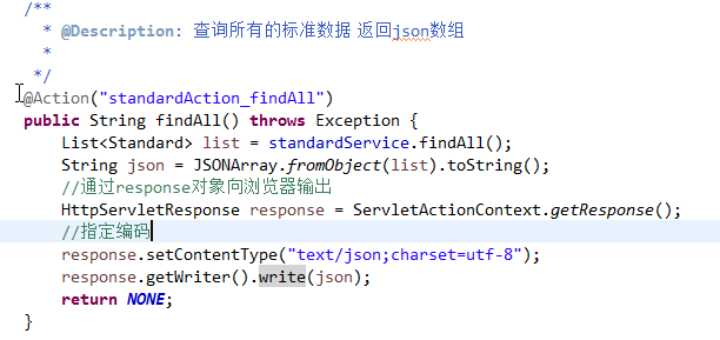
1、 在收派标准action中添加查询所有收派标准,返回json数组形式

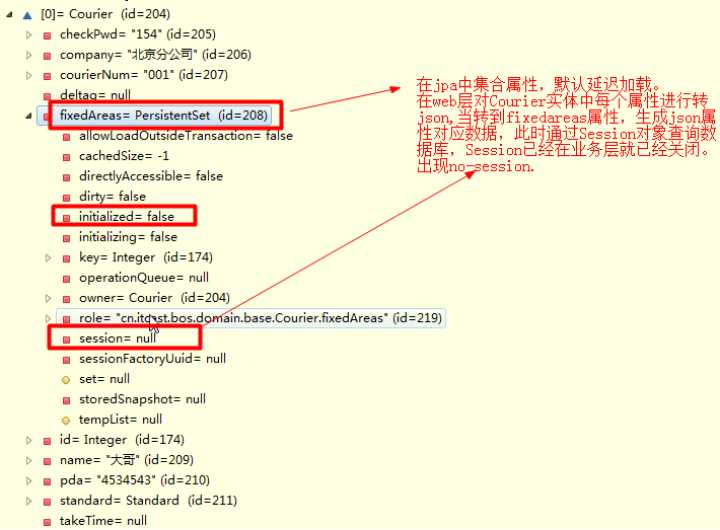
1.1 No session(理解)
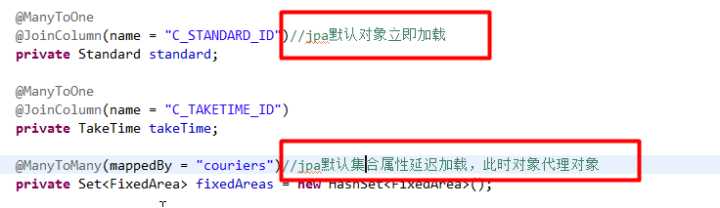
初始化快递员对象中 定区集合
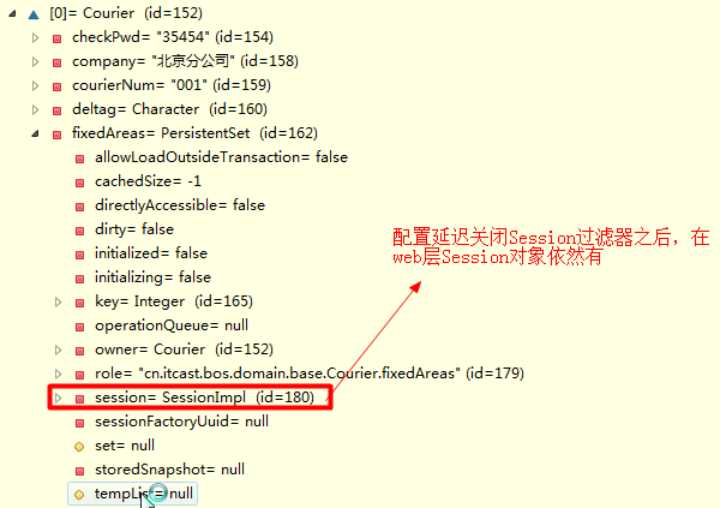
Web层转Courier对象为json串时候,对象中有fixedareas集合属性,jpa集合属性加载策略延迟加载。在action中转fixedareas集合为json串,通过代理对象查询数据库,action层中session已经关闭。

1、 解决方案:
1、 解决方案:方式一:使用过滤器延迟session生命周期:在web层(页面渲染完毕)关闭session
仅解决解决noSession问题
在web.xml中配置过滤器,当页面渲染完毕后关闭session
<!-- 必须放在struts2核心过滤器之前作用,延迟session生命周期 -->
<filter>
<filter-name>openEntityManagerInViewFilter</filter-name>
<filter-class>org.springframework.orm.jpa.support.OpenEntityManagerInViewFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>openEntityManagerInViewFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
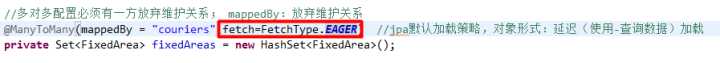
a) 方式二:将集合属性改为立即加载(效率低不用)


b) 方式三:
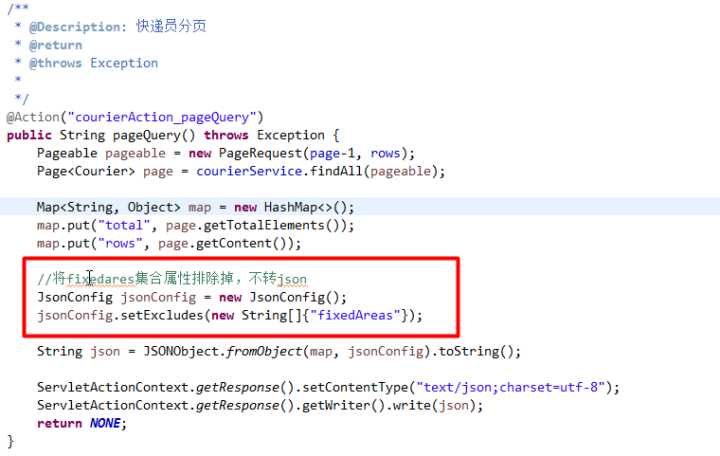
1、 方式二:将实体中不需要转json的属性排除掉


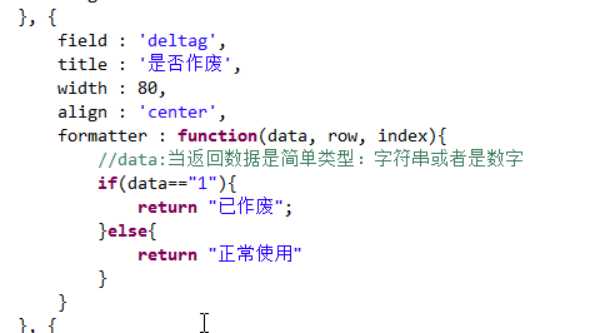
1、 页面中展示数据:


以上是关于项目一:第三天的主要内容,如果未能解决你的问题,请参考以下文章