SwiftUI 4.0(iOS 16+)使用新的 Gauge 视图极简实现仪表盘外观
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI 4.0(iOS 16+)使用新的 Gauge 视图极简实现仪表盘外观相关的知识,希望对你有一定的参考价值。

概览
在 SwiftUI 4.0 里实现一个仪表盘视图有多难呢?

利用 SwiftUI 4.0 中新加入的 Gauge 视图,我们可以分分钟超 easy 的实现一个上图那样的仪表盘。
废话少叙!
Let’s do it!!! 😉
SwiftUI 4.0 新的 Gauge 视图
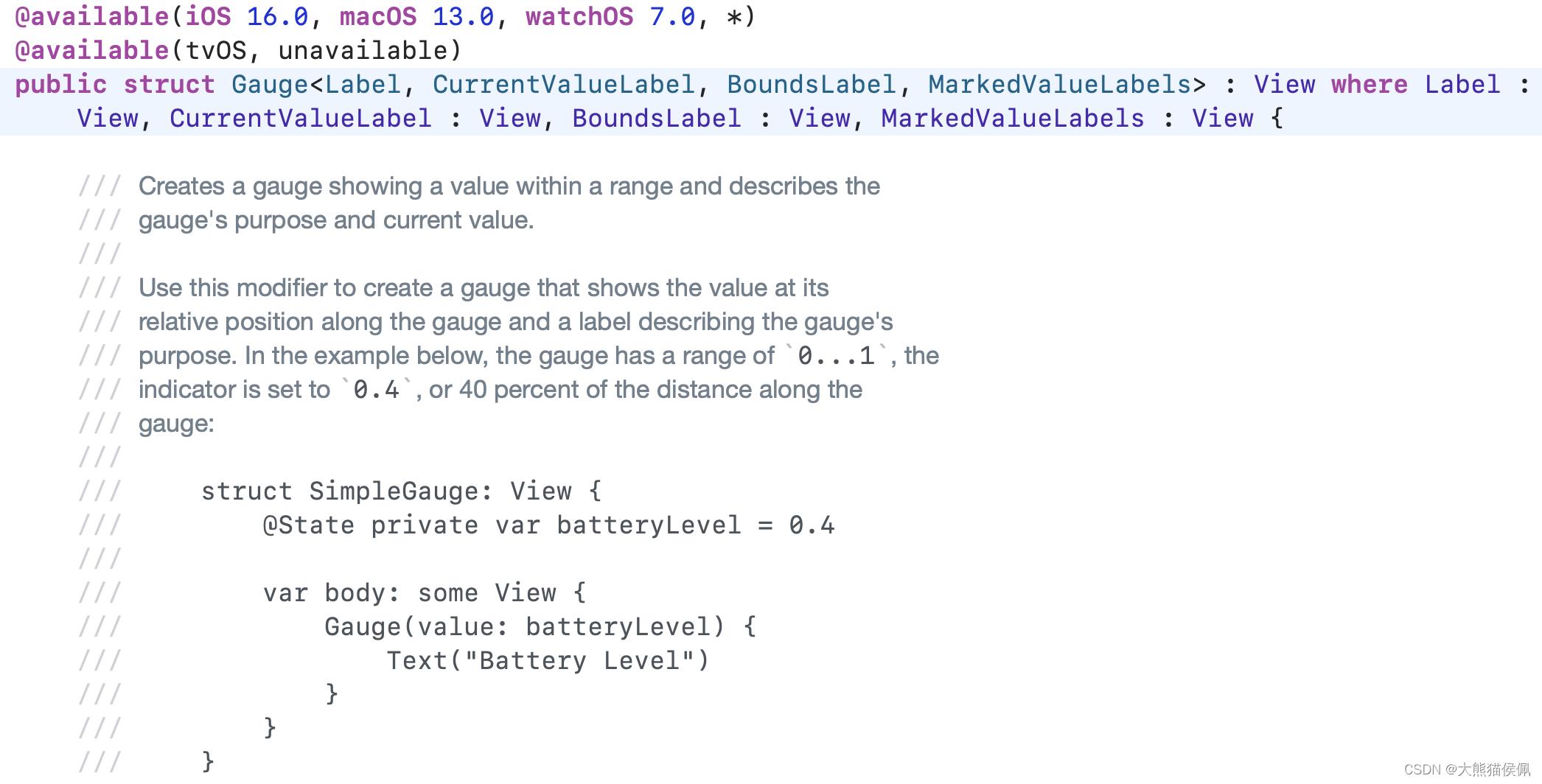
从 SwiftUI 4.0 开始,Apple 新增了 Gauge 视图:


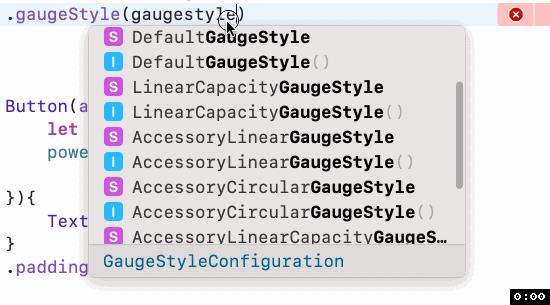
我们可以使用它轻松表示仪表盘外观样式的进度值,它和 ProgressView 有点类似,不过它的内置样式可比 ProgressView 多得多:

大家有兴趣的话可以逐一尝试看看这些样式有什么不同。
定制 Gauge 样式
为了绘制我们心仪的仪表盘样式,我们可以使用自定义 GaugeStyle,然后将其应用在任意 Gauge 视图上。
与其它 SwiftUI 视图定制样式类似,我们需要创建新的遵守 GaugeStyle 协议的结构:
struct PowerGaugeStyle: GaugeStyle
private var purpleGradient = LinearGradient(gradient: Gradient(colors: [ Color(red: 207/255, green: 150/255, blue: 207/255), Color(red: 107/255, green: 116/255, blue: 179/255) ]), startPoint: .trailing, endPoint: .leading)
func makeBody(configuration: Configuration) -> some View
ZStack
Circle()
.foregroundColor(Color(.systemGray6))
Circle()
.trim(from: 0, to: 0.75 * configuration.value)
.stroke(purpleGradient, style: StrokeStyle(lineWidth: 30, lineCap: .butt))
.rotationEffect(.degrees(135))
.shadow(radius: 5.0)
Circle()
.trim(from: 0, to: 0.75)
.stroke(Color.black, style: StrokeStyle(lineWidth: 10, lineCap: .butt, lineJoin: .round, dash: [1, 34], dashPhase: 0.0))
.rotationEffect(.degrees(135))
VStack
configuration.currentValueLabel
.font(.system(size: 60, weight: .bold, design: .rounded))
.foregroundColor(.gray)
.padding()
Text("赛亚人战斗力 / 单位:亿")
.font(.system(.body, design: .rounded))
.bold()
.foregroundColor(.gray)
如上所示,我们创建了新的 PowerGaugeStyle 样式,不过出于演示目的,并没有提供太多的定制属性,很多值都是固定的。
在实际代码中我们可以让用户对样式有更多的选择,比如提供圆环颜色、标签文本、文本大小、圆环宽度等众多属性。
我们可以这样使用 PowerGaugeStyle 样式:
@State private var power = 0.0
Gauge(value: power, in: 0...100_00.0)
Image(systemName: "gauge.medium")
.font(.system(size: 50.0))
currentValueLabel:
Text("\\(String(format: "%0.1f", power))")
.gaugeStyle(PowerGaugeStyle())
现在,看一下我们定制过后的战斗力仪表盘吧:

战斗力都爆表了!是不是很赞呢?棒棒哒💯!!!
总结
在本篇博文中,我们介绍了在 SwiftUI 4.0 中如何使用新的 Gauge 视图创建极具个性的仪表盘外观,相信小伙伴们会喜欢 😎
感谢观赏,再会!
以上是关于SwiftUI 4.0(iOS 16+)使用新的 Gauge 视图极简实现仪表盘外观的主要内容,如果未能解决你的问题,请参考以下文章