Android仿微信多图片选择,拍照等,适合快速导入到自己项目中
Posted brilliantzzk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android仿微信多图片选择,拍照等,适合快速导入到自己项目中相关的知识,希望对你有一定的参考价值。
前段时间做项目需要用到图片选择,系统自带的intent方法选择图片已经过时了,不方便,所以就找到了一个大牛做的开源项目,拿过来修改了一下,添加了一些常用的功能,更加适合快速的集成到自己的项目中去,具体如下:
- 类似微信从相册中选择图片或者拍照;
- 可以控制单张或者多张选择;
- 支持预览,并且在预览页面可以直接删除图片;
- 选择图片后,在展示页面图片的右上角有删除按钮,点击可以直接删除;
更多属性可自行配置,适合快速集成到自己的项目中。
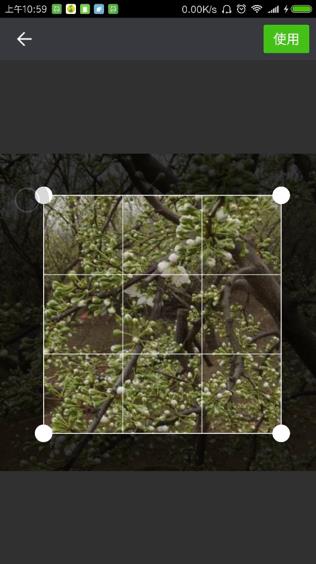
直接上图片






用到的三个基本方法
/**
* 预览
*
* @param position
*/
public void previewPhoto(int position)
ImagePreviewActivity.startPreview(this, selectLocalMedias, selectLocalMedias, maxSelectNum, position);
/**
* 进入相册中选择图片
*/
public void pickerPhoto()
int mode = selectMode.getCheckedRadioButtonId() == R.id.mode_multiple ?
ImageSelectorActivity.MODE_MULTIPLE : ImageSelectorActivity.MODE_SINGLE;
boolean isShow = showCamera.getCheckedRadioButtonId() == R.id.camera_yes ? true : false;
boolean isPreview = enablePreview.getCheckedRadioButtonId() == R.id.preview_enable ? true : false;
boolean isCrop = enableCrop.getCheckedRadioButtonId() == R.id.crop_enable ? true : false;
ImageSelectorActivity.start(MainActivity.this, maxSelectNum - selectedPhotos.size() + 1, spanCount, mode, isShow, isPreview, isCrop);
/**
* 删除图片
*
* @param position
*/
public void delPhoto(int position)
selectedPhotos.remove(position);
selectLocalMedias.remove(position);
if (selectedPhotos.size() < maxSelectNum)
// 保证最后一张是点击添加更多图片的
selectedPhotos.add(addMoreImage);
gridAdapter.notifyDataSetChanged();
以上的三个方法基本满足了需求,其中选择图片和图片预览都可以对图片进行操作,操作后的返回结果处理如下:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data)
if (resultCode == RESULT_OK && (requestCode == ImagePreviewActivity.REQUEST_CODE_PREVIEW
|| requestCode == ImageSelectorActivity.REQUEST_CODE_PICKER))
if (data != null)
ArrayList<String> images = (ArrayList<String>) data.getSerializableExtra(ImageSelectorActivity.REQUEST_OUTPUT);
List<LocalMedia> localMedias = new ArrayList<>();
for (String image : images)
LocalMedia localMedia = new LocalMedia(image);
localMedias.add(localMedia);
Log.i("TAG", "localMedias.size = " + localMedias.size());
if (requestCode == ImagePreviewActivity.REQUEST_CODE_PREVIEW)
selectedPhotos.clear();
selectLocalMedias.clear();
else if (requestCode == ImageSelectorActivity.REQUEST_CODE_PICKER)
selectedPhotos.remove(addMoreImage);
if (images != null)
selectedPhotos.addAll(images);
selectLocalMedias.addAll(localMedias);
if (selectedPhotos.size() < maxSelectNum)
// 保证最后一张是点击添加更多图片的
selectedPhotos.add(addMoreImage);
gridAdapter.notifyDataSetChanged();
其中,对于选择之后图片的展示,单独写了一个adapter,里面的关键代码如下
@Override
public void onBindViewHolder(GridAdapter.ViewHolder holder, final int position)
if (images.get(position).equals("addMoreImage"))
// 添加更多图片
holder.imageView.setImageResource(R.drawable.btn_addphoto);
holder.imageViewDel.setVisibility(View.GONE);
holder.imageView.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
// 非常棒的写法
if (mContext instanceof MainActivity)
((MainActivity) mContext).pickerPhoto();
);
else
// 点击图片
Glide.with(mContext)
.load(new File(images.get(position)))
.centerCrop()
.into(holder.imageView);
holder.imageViewDel.setVisibility(View.VISIBLE);
holder.imageViewDel.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
// 非常棒的写法
if (mContext instanceof MainActivity)
((MainActivity) mContext).delPhoto(position);
);
holder.imageView.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
// 非常棒的写法
if (mContext instanceof MainActivity)
((MainActivity) mContext).previewPhoto(position);
);
这里因为要增加一个点击添加更多图片的功能,所以额外的增加了一个addMoreImage的图片路径,在具体使用的时候,需要特别留意。
备注:
个人感觉微信的图片选择有一个地方做的不太人性化,就是如果选择了两张图片,再次点击选择图片按钮的时候,没有把已经选择的这两张图片传递到图片选择页面,导致会出现重复选择的问题,试了一下,没有修复成功,有兴趣的小伙伴可以fork一下,推送给我。
欢迎大家交流沟通,下面是github地址: https://github.com/BrillantZhao/photoPicker
以上是关于Android仿微信多图片选择,拍照等,适合快速导入到自己项目中的主要内容,如果未能解决你的问题,请参考以下文章