绘图不可或缺的画笔Paint-使用篇
Posted 花花young
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了绘图不可或缺的画笔Paint-使用篇相关的知识,希望对你有一定的参考价值。
前言
在android中需要通过graphics类来显示2D图形,在Graphics中包括了Canvas(画布)、Paint(画笔)、Color(颜色)、Bitmap(图像)等常用的类。Paint在自定义控件用的极其多,通过使用Paint可以根据你的想法画出各种各样的图案。
Paint 1、Paint设置属性
1、重置Paint
mPaint.reset();
2、设置一些标志,如抗锯齿、下划线
mPaint.setFlags(Paint.UNDERLINE_TEXT_FLAG);
3、设置抗锯齿(会消耗性能)
mPaint.setAntiAlias(true);
4、设置是否抖动,如果不设置感觉就会有一些僵硬的线条,如果设置图像就会看的更柔和一些
mPaint.setDither(true);
5、这个是文本缓存,设置线性文本,如果设置为true就不需要缓存
mPaint.setLinearText(true);
6、设置亚像素,是对文本的一种优化设置,可以让文字看起来更加清晰明显
mPaint.setSubpixelText(true);
7、设置文本的下划线
mPaint.setUnderlineText(true);
8、设置文本的删除线
mPaint.setStrikeThruText(true);
9、设置文本粗体
mPaint.setFakeBoldText(true);
mPaint.setTypeface(Typeface.BOLD);
10、对位图进行滤波处理,如果该项设置为true,则图像在动画进行中会滤掉对Bitmap图像的优化操作,加快显示
mPaint.setFilterBitmap(true);
11、设置画笔的透明度[0-255],0是完全透明,255是完全不透明
mPaint.setAlpha(255);
12、画笔样式为空心时,设置空心画笔的宽度
mPaint.setStrokeWidth(50);
13、当style为Stroke或StrokeAndFill时设置连接处的倾斜度,这个值必须大于0
mPaint.setStrokeMiter(2);
14、设置阴影效果,radius为阴影角度,dx和dy为阴影在x轴和y轴上的距离,color为阴影的颜色
mPaint.setShadowLayer(30, 15,15, Color.BLUE);
15、设置优雅的文字高度 API 21
mPaint.setElegantTextHeight(true);
16、文字倾斜 默认0,官方推荐的-0.25f是斜体
mPaint.setTextSkewX(0.75f);
17、设置行的间距,默认值是0,负值行间距会收缩 API 21
mPaint.setLetterSpacing(-10);
tips:
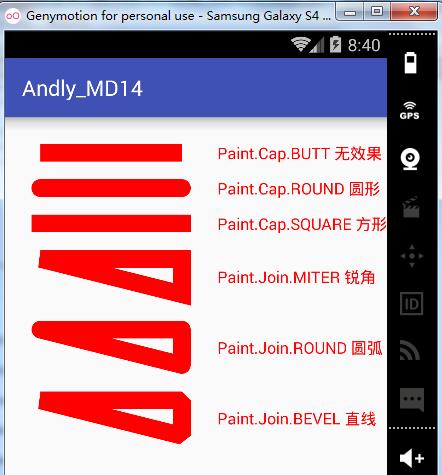
1、设置线帽
mPaint.setStrokeCap(Paint.Cap.)
2、设置线段的连接处的样式
mPaint.setStrokeJoin(Paint.Join.)
效果~

3、在做自定义控件的时候canvas.drawText(x,y) 这个y并不是text的左上角,而是以baseline为基准的。

在计算中baseline的位置为0,往上是负值,往下是正值,所以如果要使文字位于左上角则移动-top值
Paint.FontMetrics fm = mPaint.getFontMetrics();
canvas.drawText(text, 0, 0 - fm.top, mPaint);1、Rect bounds获取文本的矩形区域(宽高)
Rect bounds = new Rect();
mPaint.getTextBounds(text, 0, text.length(), bounds);float measureText = mPaint.measureText(text); float[] measuredWidth = new float[10];
//measuredWidth得到每一个字符的宽度;textWidths字符数
int textWidths = mPaint.getTextWidths(text, measuredWidth);如果你想在View任意的位置进行绘制文字则
(1)指定左上角的顶点坐标 绘制文本
Paint.FontMetrics fm = mPaint.getFontMetrics();
canvas.drawText(text, 0, Y - fm.top, mPaint);(2)指定中间位置,绘制文本
private float getBaseLine(float centerY)
Paint.FontMetrics fm = mPaint.getFontMetrics();
float baseLine = centerY + (fm.bottom - fm.top) / 2 - fm.bottom;
return baseLine;
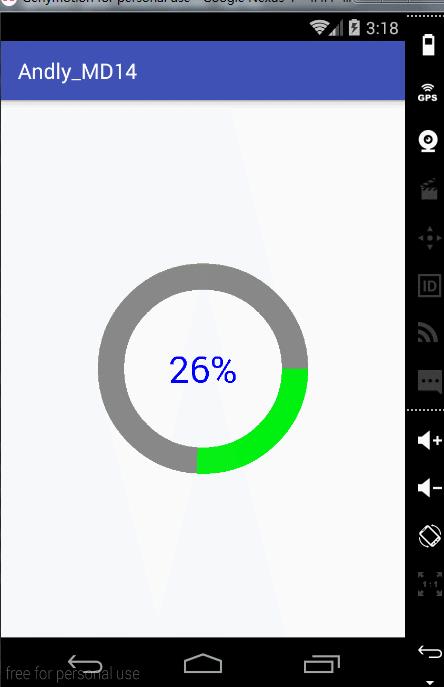
Part 2、自定义Progress
效果~

这个自定义View其实就由三部分构成1、原始圆环 2、progress圆环 3、中间文字
1、原始圆环
int center = Math.min(getWidth(), getHeight()) / 2;
float radius = center - roundWidth / 2;//半径
paint.setColor(Color.GRAY);
paint.setStrokeWidth(roundWidth);
paint.setStyle(Paint.Style.STROKE);
RectF rectF = new RectF(getWidth() / 2 - radius, getHeight() / 2 - radius, getWidth() / 2 + radius, getHeight() / 2 + radius);
canvas.drawOval(rectF, paint); //画progress圆弧
paint.setColor(progressColor);
canvas.drawArc(rectF, 0, 360 * progress * 1.0f / max, false, paint); paint.reset();
paint.setTextSize(textSize);
paint.setColor(textColor);
int percent = (int) (100 * progress * 1.0f / max);
Paint.FontMetrics fm = paint.getFontMetrics();
int textCenterX = (int) (getWidth() / 2 - paint.measureText(percent + "%") / 2);
int textCenterY = (int) (getHeight() / 2 + (fm.bottom - fm.top) / 2 - fm.bottom);
canvas.drawText(percent + "%", textCenterX, textCenterY, pai
以上是关于绘图不可或缺的画笔Paint-使用篇的主要内容,如果未能解决你的问题,请参考以下文章