如何正确使用 Composer 安装 Laravel 扩展包
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何正确使用 Composer 安装 Laravel 扩展包相关的知识,希望对你有一定的参考价值。
参考技术A "name": "laravel/laravel", "description": "The Laravel Framework.", "keywords": ["framework", "laravel"], "license": "MIT", "type": "project", "require": "php": ">=5.5.9", "laravel/framework": "5.1.*", "barryvdh/laravel-ide。composer安装laravel-u-editor及其使用
前言
使用的框架是laravel5.1,是composer搭建的,可以直接配置composer,如果不是composer搭建的larave,需要先安装composer,具体安装发放可以参考composer中国官网,
国内最好配置中国镜像,不然很可能下载资源失败以及各种问题,composer中国镜像。
安装composer
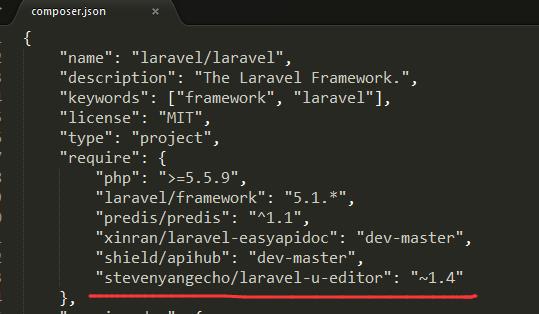
一、配置composer.json文件,在composer.json文件的require 里面加入

"stevenyangecho/laravel-u-editor": "~1.4"
二、在命令卡运行composer update 或者 composer install (这个可以在任意地方运行 需要配置composer 的全局变量)
composer update 或者运行 composer install
不出意外的话,就会在下载富文本编辑器所需要的文件,也会出现其他意外的情况,比如下图遇到的php扩展的问题,
这个是富文本上传文件用到的一个fileinfo扩展,如果没有安装需要安装,安装过了只需要在php.ini文件里面去除下面这个扩展之前的分号注释,重启服务即可。
extension=php_fileinfo.dll

三、配置config/app.php文件
在 "providers" 这个key 最后加上
Stevenyangecho\\UEditor\\UEditorServiceProvider::class
在"aliases" 这个key最后加上
\'UEditor\'=>Stevenyangecho\\UEditor\\UEditorServiceProvider::class
四、注册工具接口,在命令行运行
php artisan vendor:publish
到此laravel-u-editor 富文本编辑器就安装好了,可以去项目config目录下看是否成成UEditorUpload.php这个文件,这个是富文本编辑器的配置文件,可以配置文件上传路径等。
五、使用编辑器
①在需要使用编辑器的地方加入如下代码
<div id="ueditor" class="edui-default"> @include(\'UEditor::head\') </div>
②加入js文件,在视图的最后加入如下代码
@section(\'script\') <script id="ueditor"></script> <script> var ue=UE.getEditor("ueditor"); ue.ready(function(){ //因为Laravel有防csrf防伪造攻击的处理所以加上此行 ue.execCommand(\'serverparam\',\'_token\',\'{{ csrf_token() }}\'); }); </script> @stop
以上是关于如何正确使用 Composer 安装 Laravel 扩展包的主要内容,如果未能解决你的问题,请参考以下文章
composer安装laravel-u-editor及其使用
ngixnfpm开机自启动,使用composer安装laravel5.8