Android与Vue架构分析,MVCMVPMVVM的演进
Posted 小源子2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android与Vue架构分析,MVCMVPMVVM的演进相关的知识,希望对你有一定的参考价值。
-
MVC

- 普通html演示MVC思想,视图-->Controller--->Model
<!DOCTYPE html>
<html>
<body>
<!--视图部分View-->
<input value="张三" >
<button onclick="controlClick()">获取input<->model</button>
<script>
model = ;
// controller
function controlClick()
myInput = document.getElementsByTagName("INPUT")[0];
// 获取数据 绑定到模型
model['name']=myInput.value
clickService(model)
function controlSetInputValue(newvalue)
myInput = document.getElementsByTagName("INPUT")[0];
myInput.value = newvalue
// 业务逻辑层model
function clickService(model)
// 业务逻辑处理处理,例如存储数据库、发送网络请求等
if(model['name'] == '张三')
newname = '李四'
else
newname = '王五'
controlSetInputValue(newname)
</script>
</body>
</html>分析:
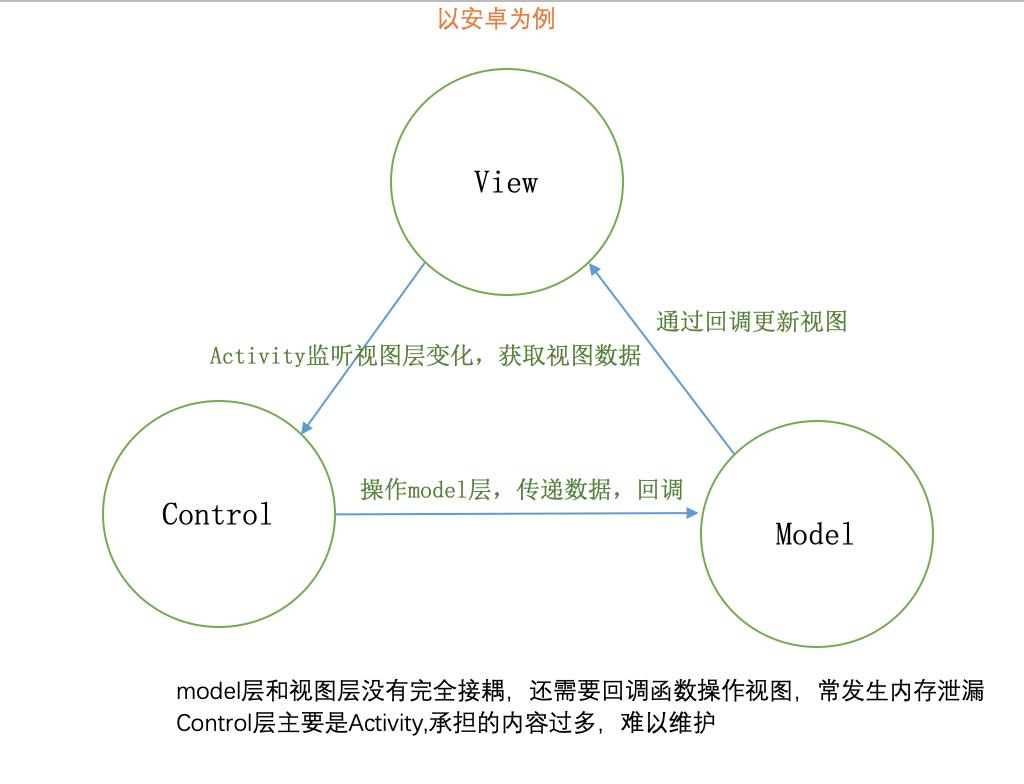
1.MVC核心就是和视图和数据业务层隔离解除耦合,增强了可维护性,职责分明
2.但是实际过程中控制层和视图层耦合比较重,且需要大量的重新性UI操作代码
3.同时android中Activity也有类似问题,一方面需要监听视图的变化、一方面网络请求、一方面又要更新UI,十分繁琐
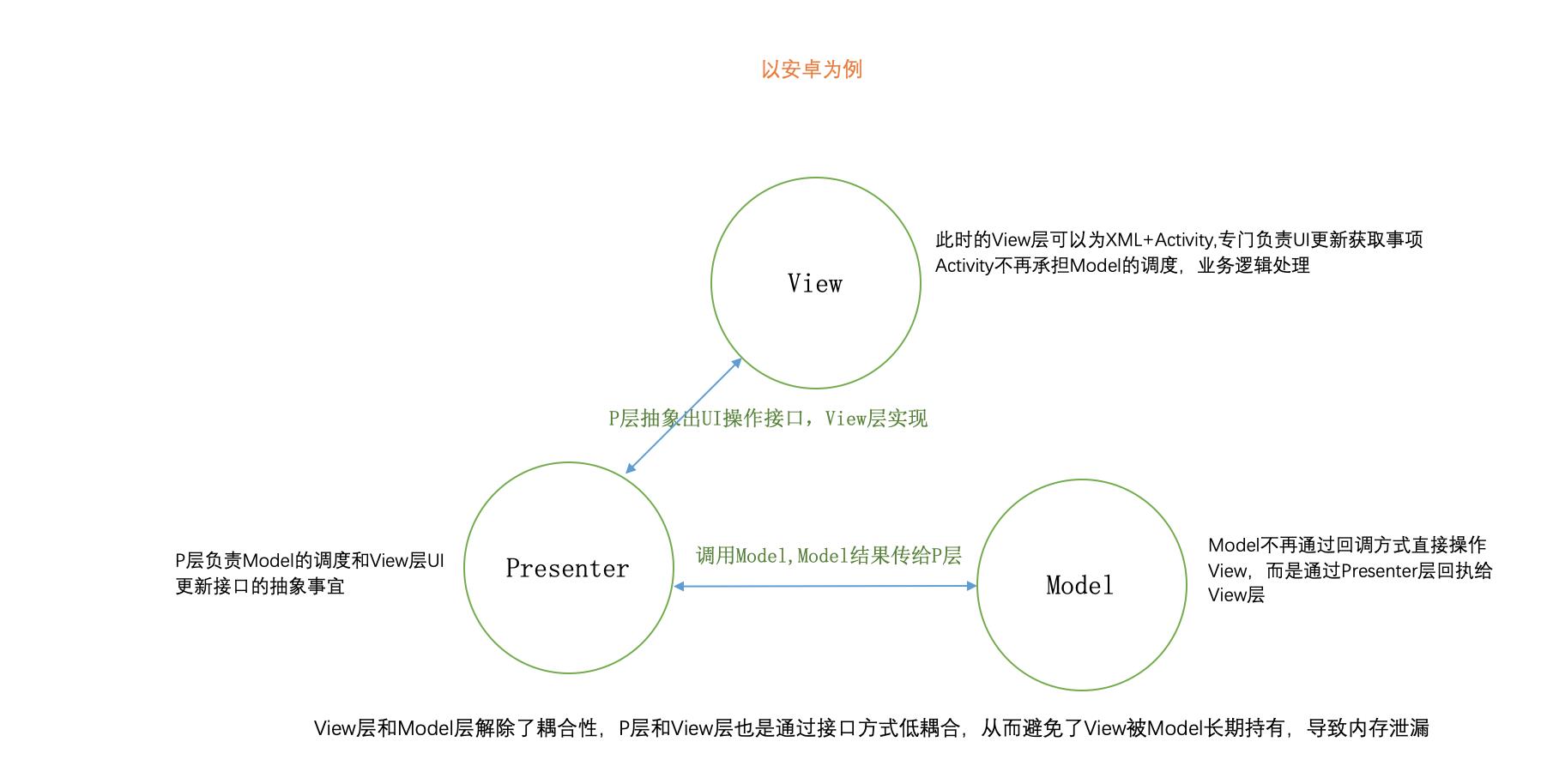
4.MVP思想则是将视图层和model层切断,主要通过在P层抽象化UI操作的方式实现,但是也需要大量的UI和数据组合操作

- MVVM解决方案

普通Html演示MVVM思想
<!DOCTYPE html>
<html>
<body>
<!--视图部分View-->
<input value="XXX" >
<button onclick="requestNet()">请求网络</button>
<script>
var viewmodel = ;
var value="";
Object.defineProperty(viewmodel,"name",
//获取值getter
get()
myInput = document.getElementsByTagName("INPUT")[0];
if(!value)
return myInput.value
return value
,
//监听数据发生变化设置值,setter
set(val)
myInput = document.getElementsByTagName("INPUT")[0];
value = val
myInput.value = val
)
function requestNet()
// 通过viewmodel获取控件的值
alert(viewmodel.name)
// 通过viewmodel设置控件的值
viewmodel.name="李四";
</script>
</body>
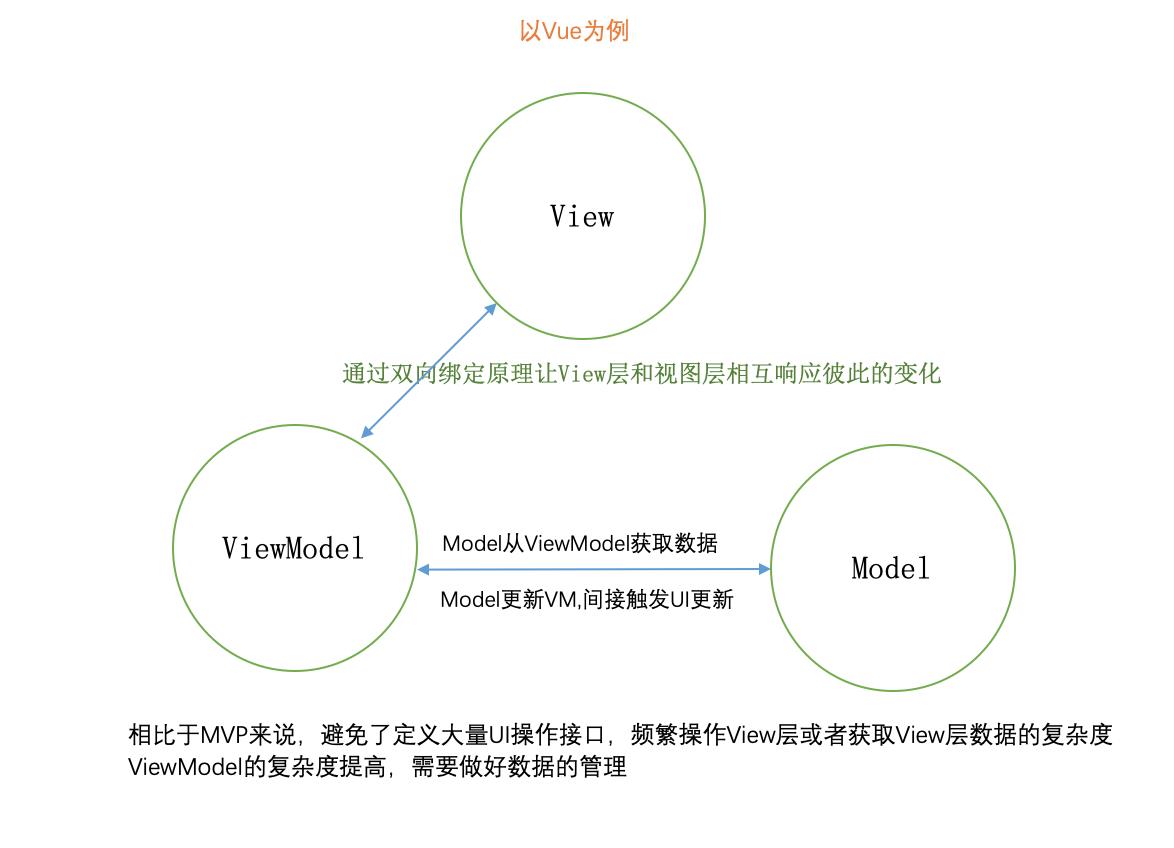
</html>1.MVVM的思想则是自动的将model层的结果映射到view上,不需要频繁直接更新UI,而model层获取view的信息也不需要直接操作UI
2.MVVM核心原理就是双向绑定,其结果可以到达UI层可以自动响应数据的变化,也就是响应式
3.MVVM最大特点就是屏蔽了复杂的频繁操作,再通过一些Diff对比等,减少UI操作,提高性能
4.MVVM因为需要ViewModel层监听数据变化和UI更新,相互映射,也提高了底层的复杂性
参考资料:
以上是关于Android与Vue架构分析,MVCMVPMVVM的演进的主要内容,如果未能解决你的问题,请参考以下文章