前端笔记:使用Proxy实现响应式和双向数据绑定
Posted Naisu Xu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端笔记:使用Proxy实现响应式和双向数据绑定相关的知识,希望对你有一定的参考价值。
文章目录
目的
响应式和双向数据绑定功能可以降低数据和页面的耦合,可以简化开发逻辑。这些功能很多框架和JS库中都有,不过有些时候只是简单的页面来说使用框架等就有些复杂了。特别是有些应用场合下存储空间稀缺,框架这种动不动就几十几百K的大小还是有点难以接受的。
借助于ES6中的Proxy机制可以实现简单的响应式和双向数据绑定功能,这篇文章将对此稍微进行介绍。
Proxy
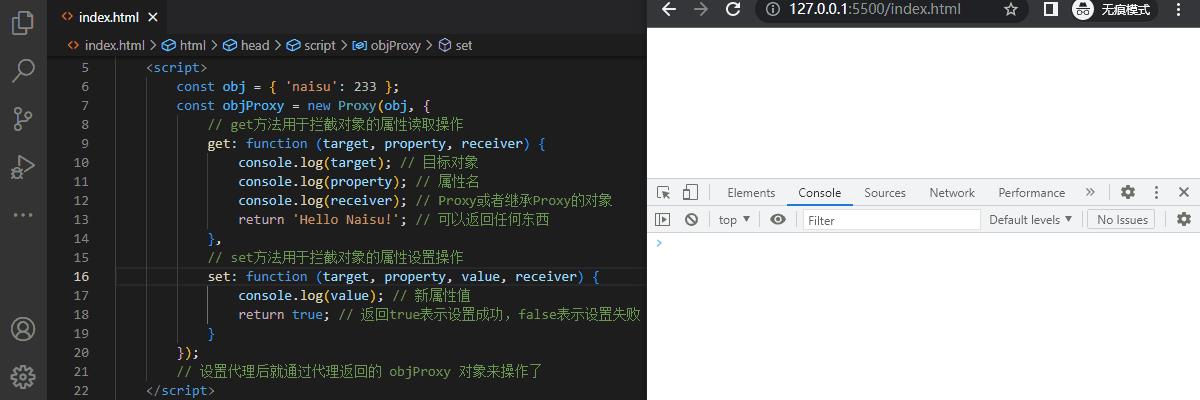
Proxy 对象用于创建一个对象的代理,外界对该对象的访问,都必须先通过这层拦截,在这里可以对外界的操作进行改写。下面是个简单的演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script>
const obj = 'naisu': 233 ;
const objProxy = new Proxy(obj,
// get方法用于拦截对象的属性读取操作
get: function (target, property, receiver)
console.log(target); // 目标对象
console.log(property); // 属性名
console.log(receiver); // Proxy或者继承Proxy的对象
return 'Hello Naisu!'; // 可以返回任何东西
,
// set方法用于拦截对象的属性设置操作
set: function (target, property, value, receiver)
console.log(value); // 新属性值
return true; // 返回true表示设置成功,false表示设置失败
);
// 设置代理后就通过代理返回的 objProxy 对象来操作了
</script>
</head>
<body>
</body>
</html>

上面是个Proxy最基础的使用演示了,可以看到不管是读取还是设置代理对象时都会触发相应的方法,我们可以在这个基础上实现响应式功能。
Proxy更多说明可以参考下面链接:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
响应式
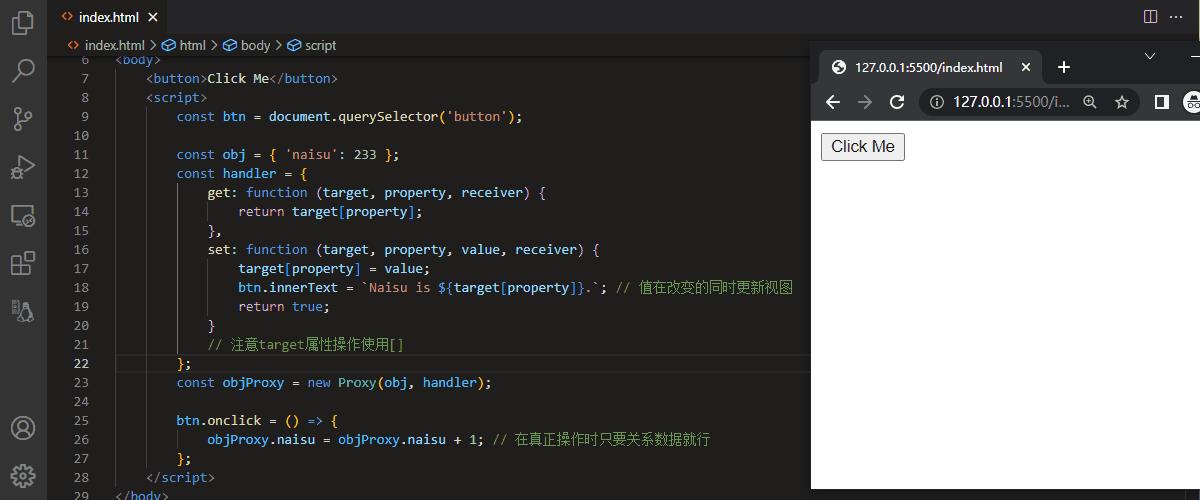
下面是个利用Proxy实现响应式功能的简单演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<button>Click Me</button>
<script>
const btn = document.querySelector('button');
const obj = 'naisu': 233 ;
const handler =
get: function (target, property, receiver)
return target[property];
,
set: function (target, property, value, receiver)
target[property] = value;
btn.innerText = `Naisu is $target[property].`; // 值在改变的同时更新视图
return true;
// 注意target属性操作使用[]
;
const objProxy = new Proxy(obj, handler);
btn.onclick = () =>
objProxy.naisu = objProxy.naisu + 1; // 在真正操作时只要关系数据就行
;
</script>
</body>
</html>

设置响应式的好处是这之后操作时只要关系数据本身即可,不用再因为数据发生改变而手动去操作视图了。
双向数据绑定
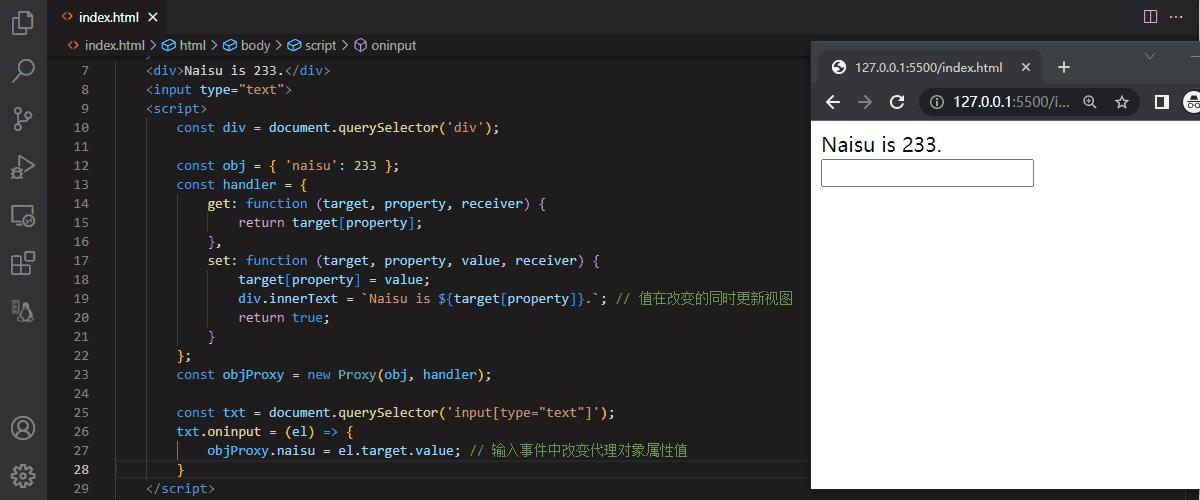
双向数据绑定最常用的情况就是指页面中输入框中用户输入变化时其它控件中内容也跟着变化。对于输入框来说只要监听输入事件做出相应操作即可。下面是个简单的演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div>Naisu is 233.</div>
<input type="text">
<script>
const div = document.querySelector('div');
const obj = 'naisu': 233 ;
const handler =
get: function (target, property, receiver)
return target[property];
,
set: function (target, property, value, receiver)
target[property] = value;
div.innerText = `Naisu is $target[property].`; // 值在改变的同时更新视图
return true;
;
const objProxy = new Proxy(obj, handler);
const txt = document.querySelector('input[type="text"]');
txt.oninput = (el) =>
objProxy.naisu = el.target.value; // 输入事件中改变代理对象属性值
</script>
</body>
</html>

总结
总的来说使用Proxy实现响应式和双向数据绑定原理上并不复杂,只是简单用用的话这个还是非常不错的,可以实现程序逻辑上视图和业务的分离。
以上是关于前端笔记:使用Proxy实现响应式和双向数据绑定的主要内容,如果未能解决你的问题,请参考以下文章