手把手教你做出数据可视化项目3D地球旋转
Posted diviner_s
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你做出数据可视化项目3D地球旋转相关的知识,希望对你有一定的参考价值。
数据可视化前言:https://blog.csdn.net/diviner_s/article/details/115933789
项目最终效果图:
此篇博客为自己学习pink老师的课后完成的项目的总结与记录,仅供交流参考。版权所有,转载请标注原作者!
使用echarts技术做的可视图,此外其项目包含 的技术有html、css、js、jquerry、ajax、websocket、koa等。
echarts相关概念:https://blog.csdn.net/diviner_s/article/details/115934089
手把手教你做出数据可视化项目(四)地球上方动态航线效果传送门
文章目录
3D大地球旋转

看这个炫酷的3D大地球帅不!
直接上代码~~~,可以直接做模板放在js文件中使用!!!!
JS代码:(注释很详细,看不懂功能的看注释)
/****************** 3D地球 ********************/
//初始化echart实例
const globe3D = echarts.init(document.getElementById("globe3D"));
//配置项
const globeOpt =
globe:
zoom: 0.9,
environment: 'images/bg01.jpg', //环境贴图
baseTexture: "images/globe.jpg", //地球的纹理
heightTexture: "images/globe.jpg", //地图的高度纹理
displacementScale: 0, //地球顶点位移的大小
shading: 'realistic', //着色效果,真实感渲染
realisticMaterial: //真实感渲染配置
roughness: 0.8 //材质的粗糙度
,
postEffect: //后处理特效配置
enable: true
,
// viewControl: //控制地球是否自转
// autoRotate: false
// ,
light: //光照设置
main: //场景主光源设置,在globe设置中就是太阳光
intensity: 4, //主光源强度
shadow: true //是否投影
,
ambientCubemap: //使用纹理作为光源的环境光, 会为物体提供漫反射和高光反射
texture: 'images/pisa.hdr', //环境光贴图
diffuseIntensity: 0.1 //漫反射强度
;
//渲染图表
globe3D.setOption(globeOpt);
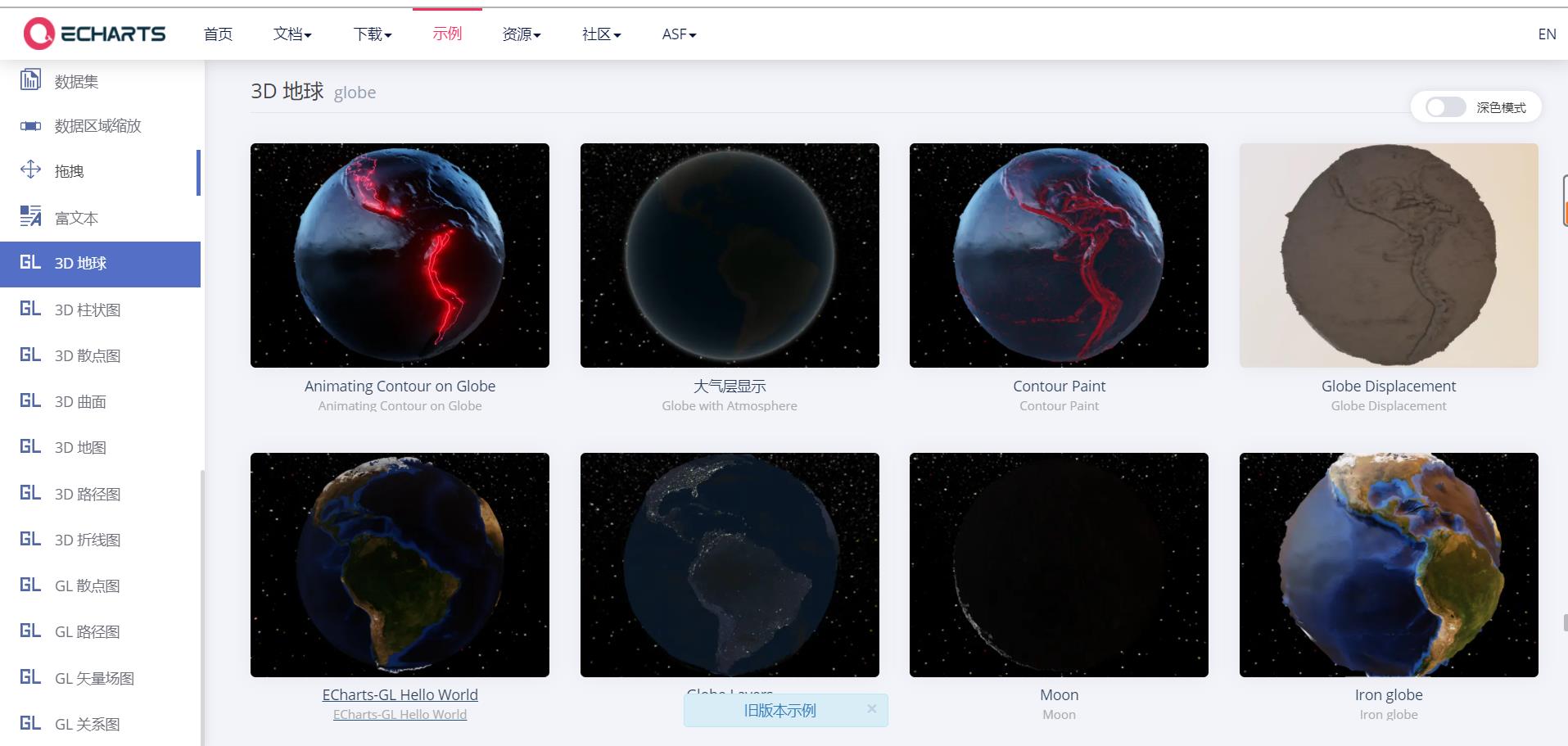
这个效果是echarts库中自带的globe属性,我们在echarts官网上可以找到实例

实际上就是两张大贴纸!一张是环境贴纸,一张是地球贴纸。贴纸奉上!拿走不送~~


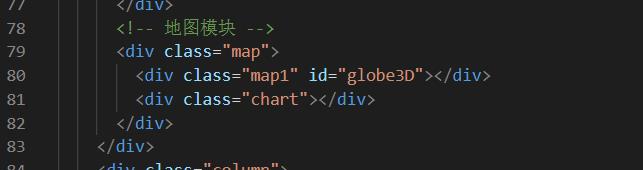
将地球放置于首页中央
在项目一中页面布局代码中有,我们将对象实例化在id为globe3D中。

引入echarts库中globe的js文件:
<script type="text/javascript" src="js/echarts-gl.min.js"></script>
以上是关于手把手教你做出数据可视化项目3D地球旋转的主要内容,如果未能解决你的问题,请参考以下文章
