vue-router 利用url传递参数
Posted guangzhou11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router 利用url传递参数相关的知识,希望对你有一定的参考价值。
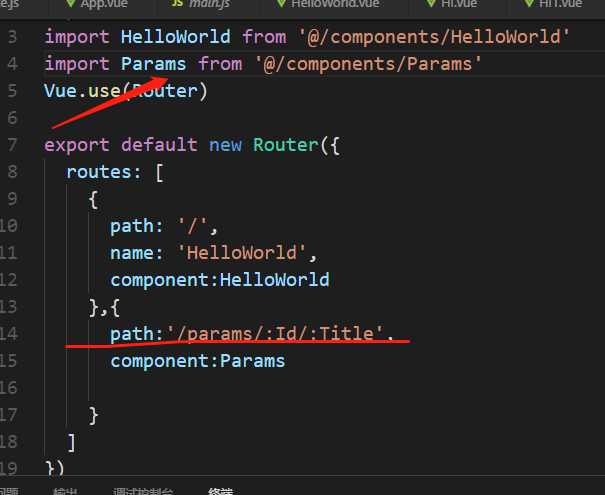
1.在/src/router/index.js文件里配置路由

2.编写Params.vue
<template>
<div>
<h2>{{ msg }}</h2>
<p>ID:{{ $route.params.Id}}</p> //输出Url 传递的Id
<p>标题:{{ $route.params.Title}}</p> //输出 Url 传递的 Title //对应的是这里 path:‘/params/:Id/:Title‘,
</div>
</template>
<script>
export default {
name: ‘params‘,
data () {
return {
msg: ‘params page‘
}
}
}
</script>
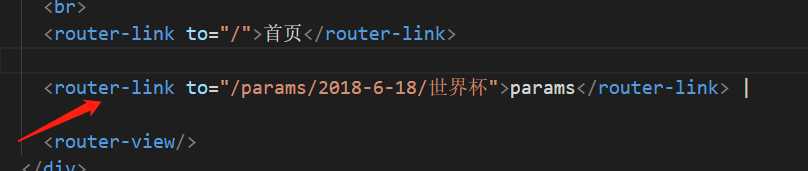
3. 在App.vue 设置 <router-view>标签,显示出来页面

效果:

2018-06-18 20:37:43
以上是关于vue-router 利用url传递参数的主要内容,如果未能解决你的问题,请参考以下文章