如何在ASP.Net Core的生产环境中保护swagger ui
Posted Archy_Wang_1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在ASP.Net Core的生产环境中保护swagger ui相关的知识,希望对你有一定的参考价值。

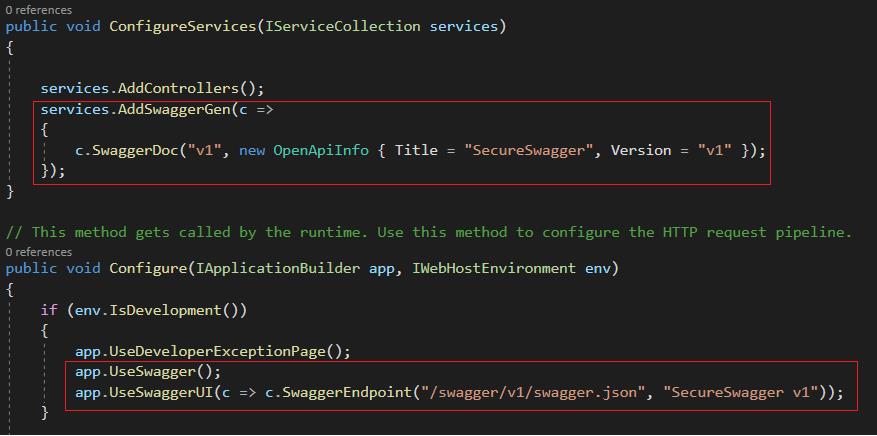
当您使用 dotnet 5 创建 WebApi 项目时,项目中会默认集成 swagger。
如下所示。


正如您在上面图片中看到的那样,开发人员仅在开发环境中很好地添加了swagger。所以你只能在开发模式下看到swagger页面。
但是,如果您想在生产环境中访问 swagger 页面,但同时又希望不是每个人都应该能够看到您的 api 端点,该怎么办呢?
在本教程中,我将阐述如何使用一些身份验证机制来保护生产环境中的 swagger 定义。
在下面的实例中,我将使用基本身份验证,所以让我们开始吧。
使用 Visual Studio 或 VScode 创建 一个webapi 项目。当然这里我使用的是vs2022,
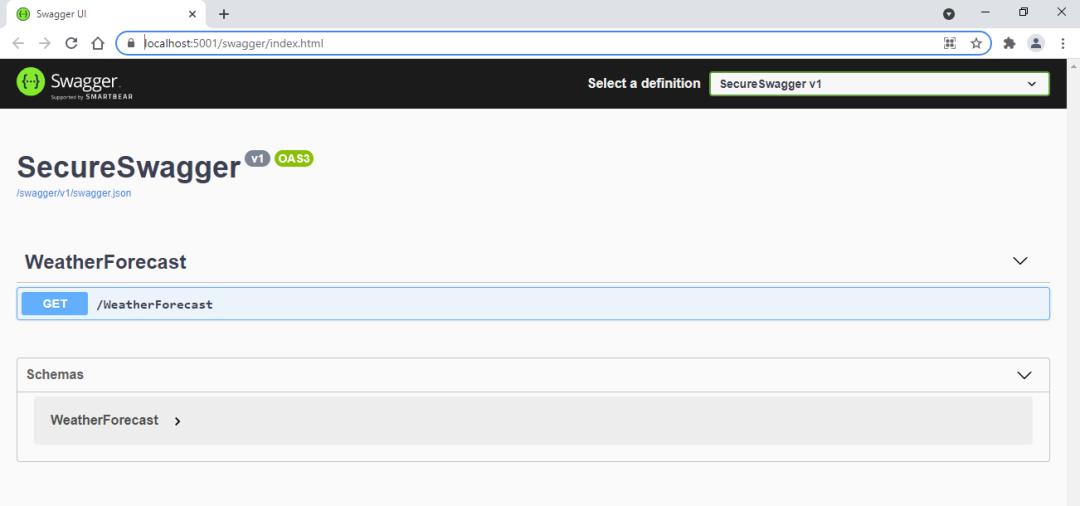
让我们按 F5 运行 webapi,并导航到此 URL https://localhost:5001/swagger/index.html 来查看下swagger页面

现在添加一个名为 SwaggerBasicAuthMiddleware 的类并添加如下代码。
public class SwaggerBasicAuthMiddleware
private readonly RequestDelegate next;
public SwaggerBasicAuthMiddleware(RequestDelegate next)
this.next = next;
public async Task InvokeAsync(HttpContext context)
if (context.Request.Path.StartsWithSegments("/swagger"))
string authHeader = context.Request.Headers["Authorization"];
if (authHeader != null && authHeader.StartsWith("Basic "))
// Get the credentials from request header
var header = AuthenticationHeaderValue.Parse(authHeader);
var inBytes = Convert.FromBase64String(header.Parameter);
var credentials = Encoding.UTF8.GetString(inBytes).Split(':');
var username = credentials[0];
var password = credentials[1];
// validate credentials
if (username.Equals("swagger")
&& password.Equals("swagger"))
await next.Invoke(context).ConfigureAwait(false);
return;
context.Response.Headers["WWW-Authenticate"] = "Basic";
context.Response.StatusCode = (int)HttpStatusCode.Unauthorized;
else
await next.Invoke(context).ConfigureAwait(false);
为简单起见,我使用的是硬编码凭据验证,但同样可以增强以从数据库中使用它。
像这样创建一个扩展方法。
public static IApplicationBuilder UseSwaggerAuthorized(this IApplicationBuilder builder)
return builder.UseMiddleware<SwaggerBasicAuthMiddleware>();
从 env.IsDevelopment() 块中删除 swagger 部分并将其放在外面。在 startup.cs 中添加中间件,如下所示。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
...
app.UseAuthorization();
app.UseSwaggerAuthorized();
app.UseSwagger();
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "SecureSwagger v1"));
...
确保在 UseSwagger() 和 UseSwaggerUI() 调用之前添加了 UseSwaggerAuthorized(),以便在访问 swagger ui 之前调用身份验证中间件。
有了这些代码更改,我们就可以运行我们的应用程序了。
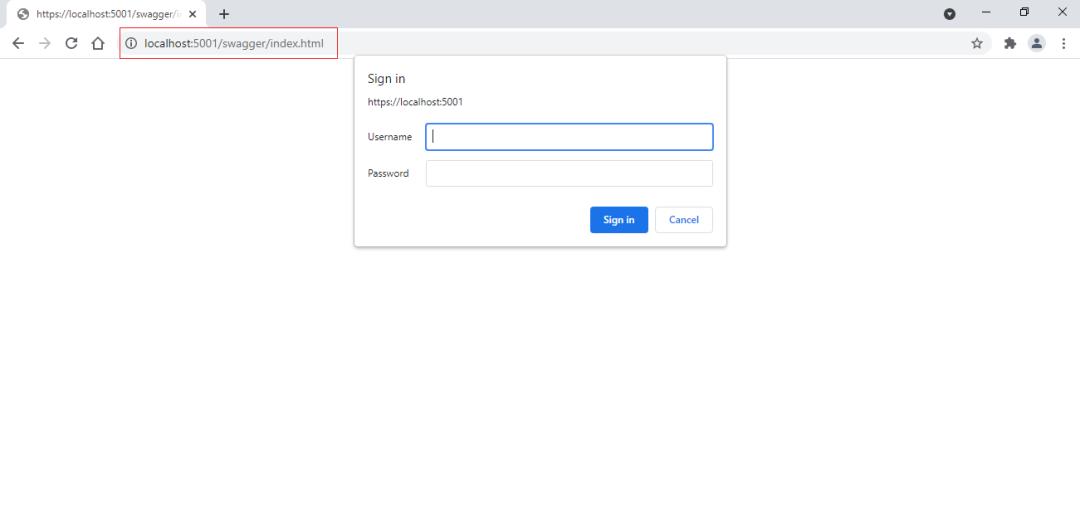
按 F5 运行,您可以看到 swagger 页面正在加载,但浏览器正在询问凭据。

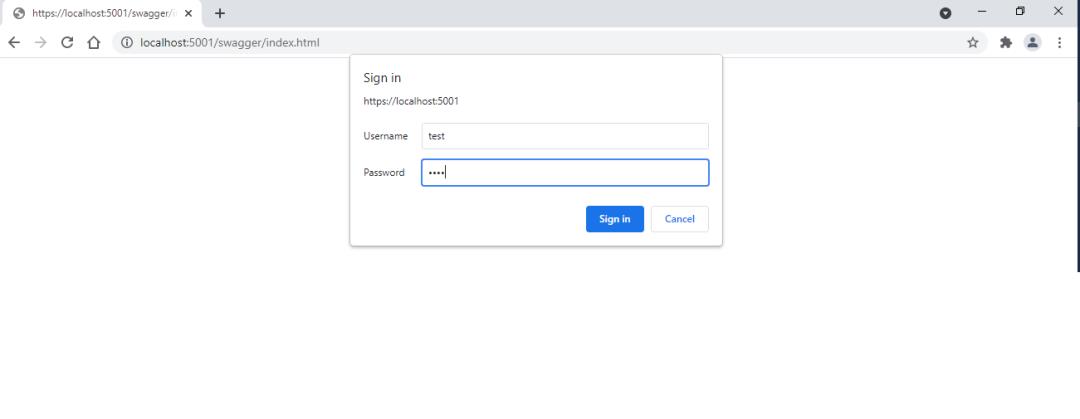
让我先尝试一些无效的凭据。我将分别使用“Test”和“Test”作为用户名和密码。

按下登录按钮后,它将验证凭据并在错误时返回同一页面。
如果按取消,它将显示 401 错误页面。

现在我将尝试使用有效的凭据。
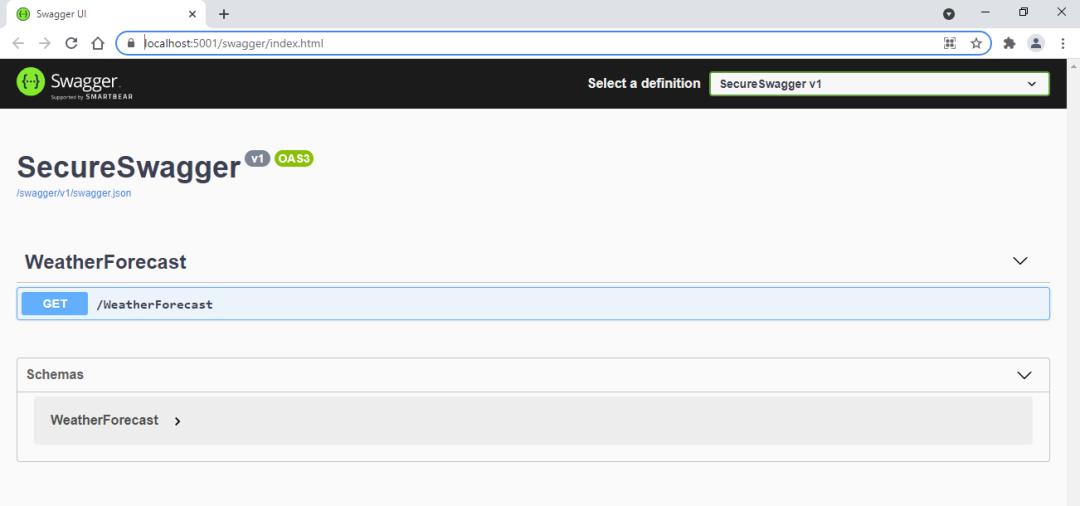
可以看到swagger加载成功。

验证凭据后成功显示 Swagger 页面。
以上是关于如何在ASP.Net Core的生产环境中保护swagger ui的主要内容,如果未能解决你的问题,请参考以下文章