VS Code云开发环境
Posted 何小有
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code云开发环境相关的知识,希望对你有一定的参考价值。
Linux系统
- 如果是 Windows 10 操作系统,可以安装一个 Windows 10 内置 Linux 子系统
- 如果是其他操作系统,可以通过 VirtualBox 在本地安装一个 Linux 虚拟机
- 如果企业内部有云桌面系统,可以走流程申请一个 Linux 虚拟机
VS Code
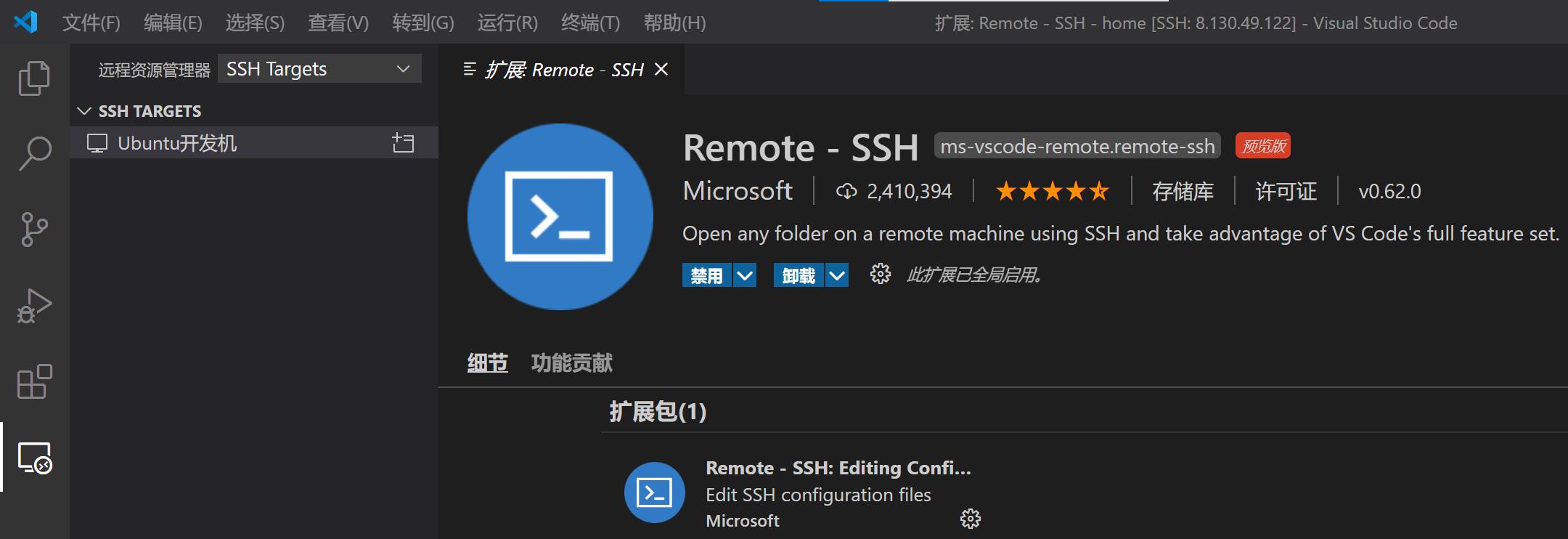
从官网下载最新版本的 VS Code 编辑器,然后在 VS Code 的扩展里,搜索
Microsoft 出品的 Remote - SSH 扩展,点击安装。PS:如果是 Windows10 内置 Linux 子系统,则是使用 Remote - WSL 扩展。
SSH连接
打开 Remote - SSH 扩展,选择建立一个新的连接,然后按要求输入 ssh 连接命令以及对应的密码。PS:如果是 Remote - WSL 扩展,它会自动识别到已经安装好的 Windows10 内置 Linux 子系统,以下的步骤可以忽略。

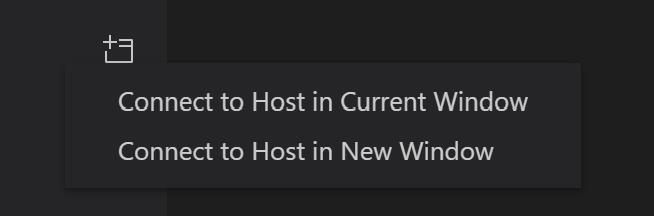
完成 SSH 连接信息的配置后,右键选择 “Connect to Host in Current Window”,在当前窗口连接 Linux 开发机。

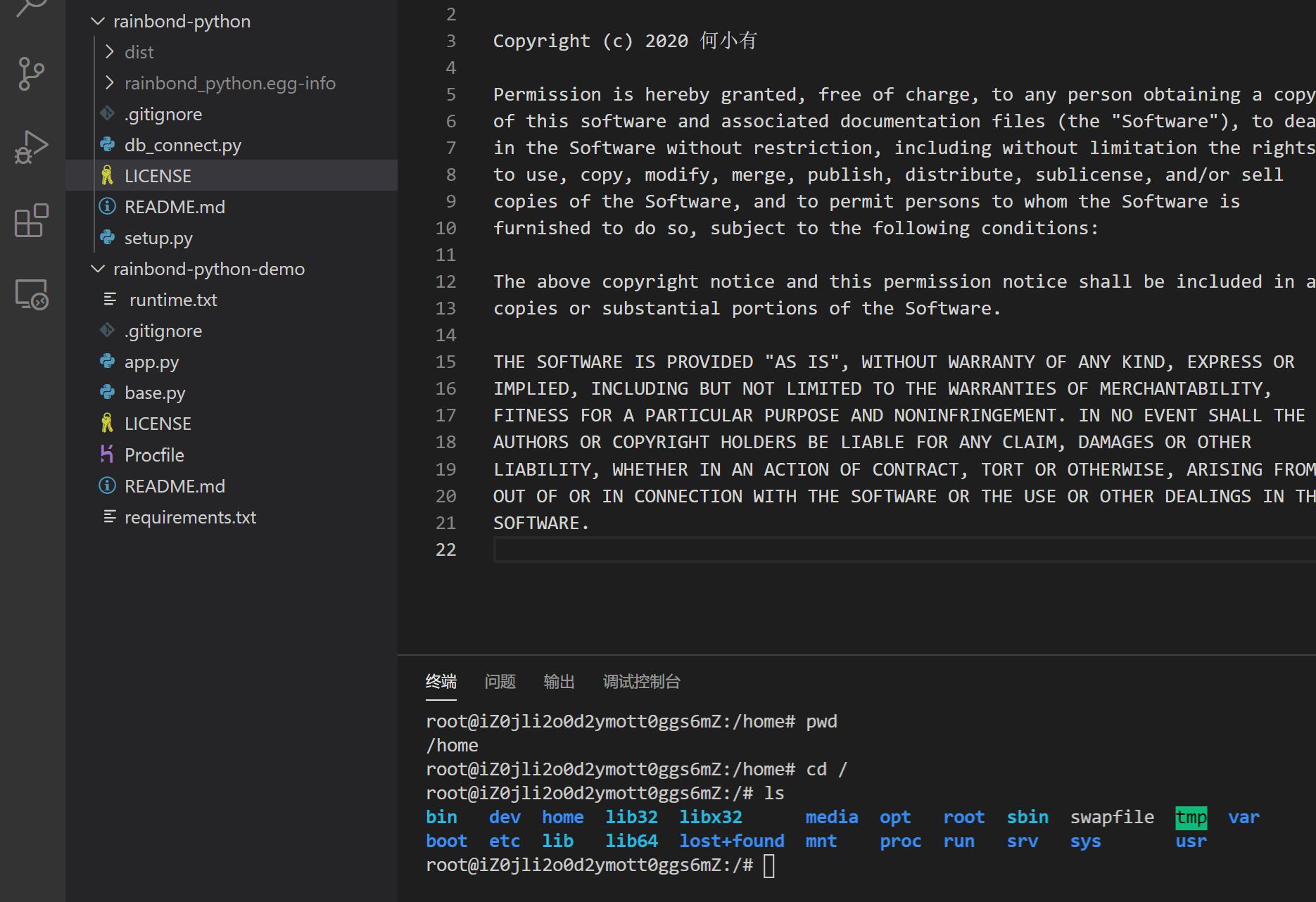
连接完成后,你会进入到 Linux 开发机中的 VS Code 编辑器,这样你就可以在服务器环境中进行开发,从根本规避了跨平台开发可能会遇到的问题。

服务调试
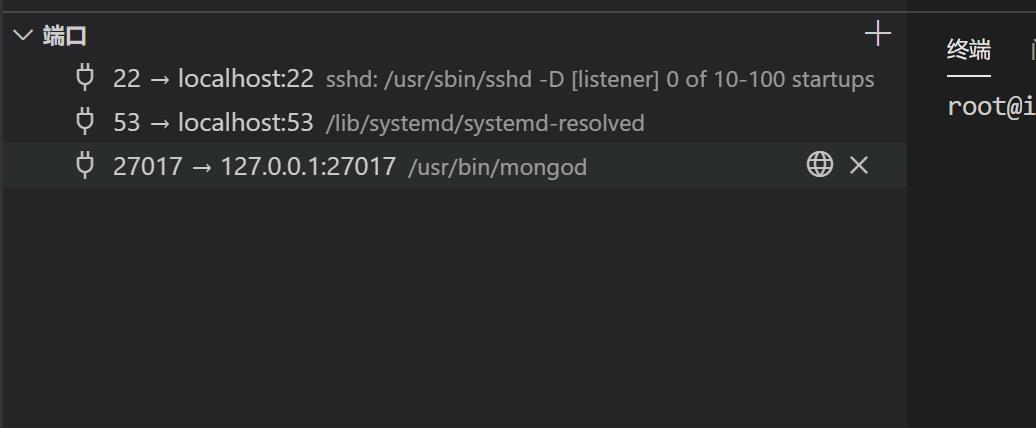
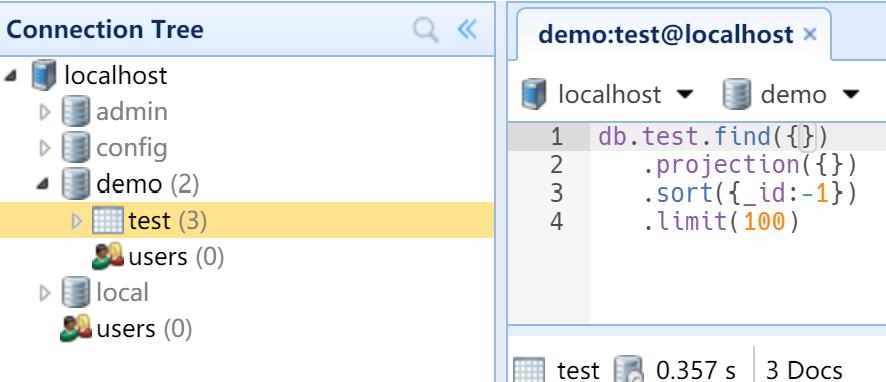
当我们使用 VS Code 编辑器的 Remote - SSH 扩展远程连接 Linux 开发机的时候,Linux 开发机上开放的所有端口都会映射到本地。例如我们在 Linux 开发机上安装了一个 MongoDB 数据库,那么 Remote - SSH 扩展会 自动地 把 MongoDB 数据库的 27017 端口映射到我们本地的 27017 端口。PS:如果是 Remote - WSL 扩展,内置 Linux 子系统和 Windows10 之间共用一个网络环境。

这样一来,我们通过 localhost:27017 就可以直接访问到 Linux 开发机上面的 MongoDB 数据库。

同理,我们在 Linux 开发机上启动的 Web 服务端口也会对应的映射到本地。
以上是关于VS Code云开发环境的主要内容,如果未能解决你的问题,请参考以下文章