微信小程序的picker-view bindChange 延迟问题
Posted 巨头之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序的picker-view bindChange 延迟问题相关的知识,希望对你有一定的参考价值。
解决微信小程序的picker-view bindChange 延迟问题及解决思路
具体需求:如下图, 上下滑动选择身高,选择完成之后点击完成,要求获取到所选择的身高值

类似上面的需求,比如选择出生年月、年龄之类都会碰到,但是在获取值的时候,偶尔会发觉所获取到的身高有问题,之所以有问题,主要是因为身高值是在bindchange函数里获取,由于picker-view控件滚动时触发bindChange函数的时间存在延迟,而刚好这时用户点击了完成按钮,那获取到的身高值可能是前一次触发bindChange函数拿到的值,这就存在问题咯
查看微信小程序官方开发社区,也有很多帖子提到如上的问题,翻看了一部分帖子,也没找到问题所在.
那只能自己调试找找解决方案,调试下
//滚动选择时触发change事件
bindChange: function (e)
console.log("滚动中==" + JSON.stringify(e))
,
// 滚动开始
bindpickstart: function(e)
console.log("开始滚动==" + JSON.stringify(e))
,
// 滚动结束
bindpickend: function(e)
console.log("结束滚动==" + JSON.stringify(e))
,
<picker-view value="value" bindchange="bindChange"
bindpickstart="bindpickstart" bindpickend="bindpickend"></picker-view>
滑动picker-view,结合log看下

可以看到当手指滑动picker-view时,首先滚动事件开始了,会触发bindpickstart函数, 当滚动快结束时,先触发bindChange函数,紧接着触发bindpickend函数,滚动结束.
身高值是从bindChange函数获取的,而我们是否能在 点击完成的 时候, 先判断picke-view是否还在滚动,还处于滚动状态时,则不去获取身高值,友好提醒下用户; 而当滚动结束时,才去获取身高值.
接着用代码说话吧
var isScroll = false
//滚动选择时触发change事件
bindChange: function (e)
console.log("滚动中==" + JSON.stringify(e))
const val = e.detail.value
this.setData(
currstature: this.data.statures[val[0]],
)
,
// 滚动开始
bindpickstart: function(e)
console.log("开始滚动==" + e)
isScroll = true
,
//滚动结束
bindpickend: function(e)
console.log("结束滚动==" + JSON.stringify(e))
isScroll = false
,
//点击完成按钮事件
end: function (e)
if(isScroll)
console.log("pickerView还没滚动完")
return
console.log('身高值: ', this.data.currstature)
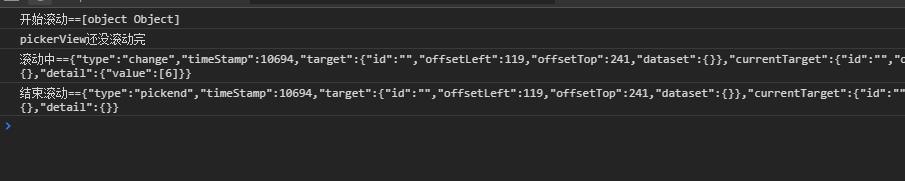
执行起来,当处于滚动状态时就去获取值, log打印如下

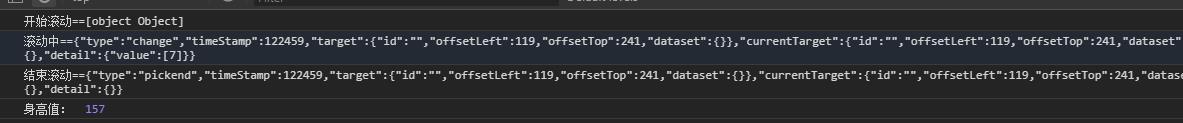
当滚动结束时,去获取身高值

好了,成功解决picker-view bindChange的延迟问题,解决思路就是当picker-view滚动结束时,再去获取值。
以上是关于微信小程序的picker-view bindChange 延迟问题的主要内容,如果未能解决你的问题,请参考以下文章