十一:模板页面
Posted whatarey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十一:模板页面相关的知识,希望对你有一定的参考价值。
学习目标:
1. Layout布局的使用
2. 页面片段的使用
3. _ViewStart.cshtml文件的使用
基础概念:
1、 Layout布局
默认的布局文件:_Layout.cshtml
可以自定义布局文件。放置到/View/Shared/目录下

布局文件的作用类似于传统ASP.NET Web窗体程序开发中的母版页。
有两段特别的Razor声明:
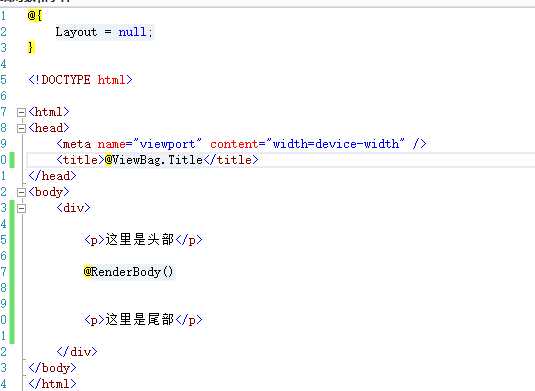
RenderBody:“body占位符”的作用。子视图页面的所有内容默认填入到_Layout.cshtml的@RenderBody所在位置。
RenderSection:作用是“块占位符”。将子页面中定义的代码块填入到_Layout.cshtml的@ RenderSection所在位置。
2、 _ViewStart.cshtml
该文件默认位置:/Views/_ViewStart.cshtml
_ViewStart.cshtml的特点是“预加载”。视图页面执行前,会先执行_ViewStart.cshtml.
项目创建:
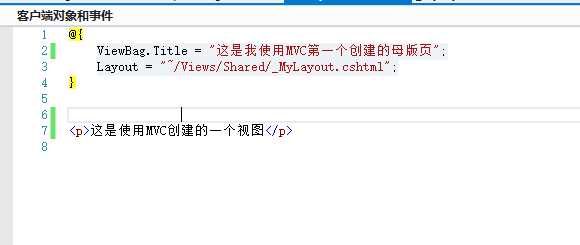
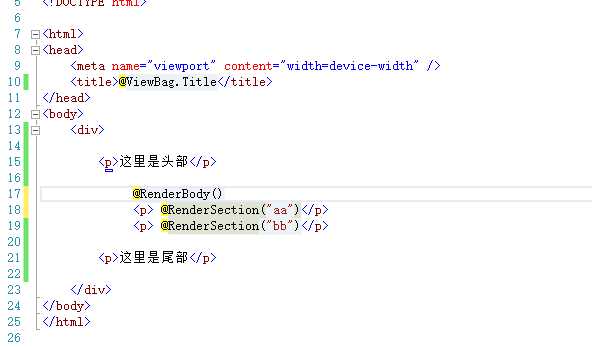
创建: _MyLayout.cshtml


注意: 页面模板建议以 下划线 开头 一个页面 只能调用一次 RenderBody‘

使用 RenderSection
在 _MyLayout.cshtml 使用

在视图中创建 section aa && section bb
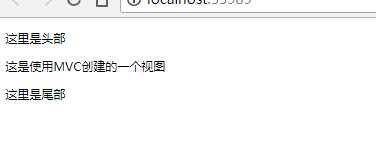
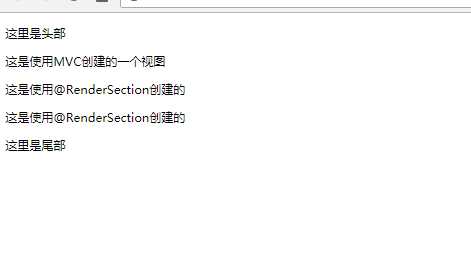
然后运行

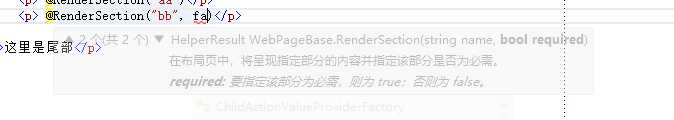
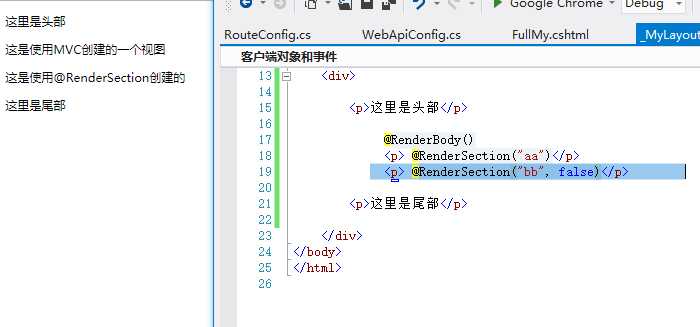
假如 在视图中 删除section bb 而母版页没删 只需要在加一个false 就可以了


以上是关于十一:模板页面的主要内容,如果未能解决你的问题,请参考以下文章