Uniapp 应用消息通知插件 Ba-Notify
Posted 三杯五岳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Uniapp 应用消息通知插件 Ba-Notify相关的知识,希望对你有一定的参考价值。
应用消息通知插件 Ba-Notify
简介(下载地址)
Ba-Notify 是一款功能全面的uniapp应用消息通知插件,可在状态栏显示各种样式的消息提醒。
包含普通通知、大图通知、多行通知、进度通知、按钮通知等;
支持检查和设置通知权限;
支持分类清空消息;
支持根据渠道和ID,区分消息通知类型,分类管理;
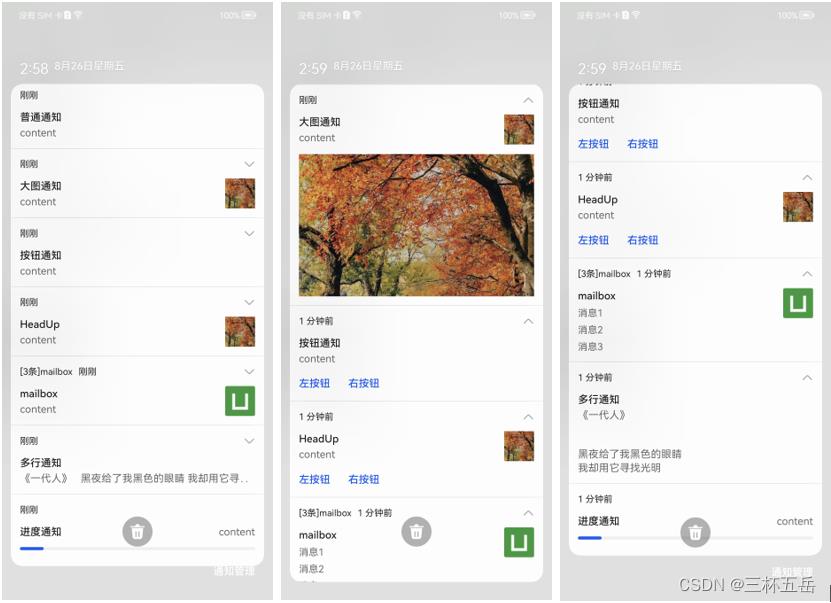
- 普通通知
- 大图通知(下拉看大图,右侧可带缩略图)
- 按钮通知(展开可设置两个按钮)
- HeadUp(右侧可带缩略图,展开可设置两个按钮)
- 消息盒子(同类消息汇总显示,右侧可缩略带图)
- 多行通知(文本较长收纳显示,点击可下拉展开)
- 进度通知(支持模糊、准确显示两种方式)
可与原生插件 应用未读角标插件 Ba-Shortcut-Badge 搭配使用。 (文档)
截图展示

使用方法
在 script 中引入组件
const notify = uni.requireNativePlugin('Ba-Notify')
在 script 中调用
methods:
showNotify(notifyType) //根据notifyType显示各种通知
let content = 'content';
let leftText = "左按钮";
let rightText = "右按钮";
let thumbUrl = "/storage/emulated/0/baidu/searchbox/downloads/c-ssl.duitang-3.jpeg";
let bigUrl = "/storage/emulated/0/baidu/searchbox/downloads/c-ssl.duitang-3.jpeg";
switch (notifyType)
case 0: //普通通知
notify.show(
'channelID': '0',
'channelName': '普通通知',
'ID': 0,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': '普通通知',
'content': content,
,
(res) =>
console.log(res)
);
break;
case 1: //大图通知
notify.show(
'channelID': '1',
'channelName': '大图通知',
'ID': 1,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': '大图通知',
'content': content,
'thumbUrl': thumbUrl,
'bigUrl': bigUrl,
,
(res) =>
console.log(res)
);
break;
case 2: //按钮通知
notify.show(
'channelID': '2',
'channelName': '按钮通知',
'ID': 2,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': '按钮通知',
'content': content,
'leftBtnText': leftText,
'rightBtnText': rightText,
,
(res) =>
console.log(res)
);
break;
case 3: //HeadUp
notify.show(
'channelID': '4',
'channelName': 'HeadUp',
'ID': 3,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': 'HeadUp',
'content': content,
'leftBtnText': leftText,
'rightBtnText': rightText,
'thumbUrl': thumbUrl
,
(res) =>
console.log(res)
);
break;
case 4: //消息盒子(mailbox)
let msgList = ['消息1', '消息2', '消息3'];
notify.show(
'channelID': '4',
'channelName': '消息盒子',
'ID': 4,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': 'mailbox',
'content': content,
'thumbUrl': thumbUrl,
'msgList': msgList
,
(res) =>
console.log(res)
);
break;
case 5: //多行通知
content = "《一代人》\\n" +
"\\n" +
"\\n" +
"黑夜给了我黑色的眼睛\\n" +
"我却用它寻找光明";
notify.show(
'channelID': '5',
'channelName': '多行通知',
'ID': 5,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': '多行通知',
'content': content,
,
(res) =>
console.log(res)
);
break;
case 6: //进度通知
notify.show(
'channelID': '6',
'channelName': '进度通知',
'ID': 6,
'notifyType': notifyType,
'ticker': 'Ticker',
'title': '进度通知',
'content': content,
'maxProgress': 100,
'progress': 10, //当前进度
'indeterminate': false, //是否模糊进度显示
'finishText': "下载完成"
,
(res) =>
console.log(res)
);
break;
default:
break;
,
isNotifyEnabled() //是否打开通知权限
notify.isNotifyEnabled(
(res) =>
console.log(res)
uni.showToast(
title: 'isNotifyEnabled:' + res.isNotifyEnabled ? true : false,
icon: "none"
)
);
,
goSetNotify() //跳转到通知设置界面
notify.goSetNotify();
,
clear() //清空某类型消息
notify.clear(
'channelID': '0',
'channelName': 'channel_0',
'ID': 1,
);
,
通知点击事件监听
在应用生命周期app.vue的onshow事件中设置监听:
export default
...
onShow: function()
var args = plus.runtime.arguments;
if (args)
if(args.Ba-Notify-ID)//判断是否为通知传来的消息
//这里写你的处理逻辑
//args参数见“点击事件参数”
console.log(args);
,
...
点击事件参数
| 属性名 | 说明 |
|---|---|
| Ba-Notify-channelID | 你设置的该条通知的渠道ID |
| Ba-Notify-channelName | 你设置的该条通知的渠道名称 |
| Ba-Notify-ID | 你设置的该条通知的ID |
| notifyType | 通知类型 |
| Notify-Click | 通知点击事件,没有是点击整条消息;值是“leftBtn”:点击左侧按钮;值是“rightBtn”:点击右侧按钮; |
| leftBtnText | 你设置的该条通知的左按钮文本 |
| rightBtnText | 你设置的该条通知的右按钮文本 |
示例:
"notifyType":"0","Ba-Notify-channelName":"普通通知","Ba-Notify-ID":"0","Ba-Notify-channelID":"0"
UI 图标设置
- 通知小图标:默认通知图标是android的图标,如果需要使用自己的,在项目的 “nativeplugins\\Ba-Notify\\android\\res\\mipmap-xxhdpi” 目录下(没有就新建),添加 “ba_notify_icon.png” 图片文件即可。 注 意 : 更 改 后 需 要 重 新 制 作 基 座 才 能 生 效 , 建 议 提 前 配 置 。 \\color#FF0000注意:更改后需要重新制作基座才能生效,建议提前配置。 注意:更改后需要重新制作基座才能生效,建议提前配置。

api 列表
| 方法名 | 说明 |
|---|---|
| show | 显示通知 |
| isNotifyEnabled | 是否已打开通知权限 |
| goSetNotify | 跳转到通知设置界面,去设置通知 |
| clear | 清空某类型消息 |
方法 show 调用参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| notifyType | Number | 0 | 0:普通通知 1:大图通知 2:按钮通知 3:HeadUp 4:消息盒子 5:多行通知 6:进度通知 |
| channelID | String | “1” | 渠道Id |
| channelName | String | “默认” | 渠道名称 |
| ID | Number | 0 | 通知id |
| isSound | Boolean | true | 声音 |
| isVibrate | Boolean | true | 震动 |
| isLights | Boolean | true | 闪光 |
| ticker | String | 在顶部状态栏中的提示信息 | |
| title | String | 设置通知中心的标题 | |
| content | String | 设置通知中心中的内容 | |
| thumbUrl | String | 缩略图本地绝对路径(大图通知、HeadUp通知、消息盒子) | |
| bigUrl | String | 大图本地绝对路径(大图通知) | |
| leftBtnText | String | 左侧按钮(按钮通知、HeadUp通知) | |
| rightBtnText | String | 右侧按钮(按钮通知、HeadUp通知) | |
| msgList | Array | 消息列表(消息盒子) | |
| maxProgress | Number | 100 | 最大进度(进度通知) |
| progress | Number | 0 | |
| indeterminate | Boolean | false | 是否有准确的进度显示(进度通知) |
| finishText | String | ‘’ | 完成后的显示(进度通知) |
方法 clear 调用参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| channelID | String | “1” | 渠道Id |
| channelName | String | “默认” | 渠道名称 |
| ID | Number | 0 | 通知id |
方法 isNotifyEnabled 返回参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| isNotifyEnabled | Boolean | 是否已打开通知权限 |
系列插件
应用未读角标插件 Ba-Shortcut-Badge (文档)
扫码原生插件(毫秒级、支持多码)Ba-Scanner-G(文档)
扫码原生插件 - 新(可任意自定义界面版本;支持连续扫码;支持设置扫码格式)Ba-Scanner(文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
安卓保活插件(采用多种主流技术) Ba-KeepAlive(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
自定义图片水印(任意位置) Ba-Watermark(文档)
最接近微信的图片压缩插件 Ba-ImageCompressor(文档)
视频压缩、视频剪辑插件 Ba-VideoCompressor(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)
原生Toast弹窗提示(可穿透所有界面) Ba-Toast(文档)
以上是关于Uniapp 应用消息通知插件 Ba-Notify的主要内容,如果未能解决你的问题,请参考以下文章