HTML表格
Posted acrifhy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML表格相关的知识,希望对你有一定的参考价值。
html表格
表格元素
- 表格用< table >标签定义,里面由若干行和列的单元格组成
- < tr >表示表格的一行,< td >表示列
- < caption >定义标题
<table>
<caption>表格标题</caption>
<tr>
<td>格子一</td><td>格子二</td><td>格子三</td>
</tr>
</table>
结构:可以使用< thead >< tbody >< tfoot >三个标签分别定义表格的头部、主体、底部
<table>
<thead><tr><td>头部</td></tr></thead>
<tbody><tr><td>主体</td></tr></tbody>
<tfoot><tr><td>底部</td></tr></tfoot>
</table>
表格的行:
- 使用< tr >标签定义表格的行
- tr内部包含td
比如:
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
</table>
事实上对于一个表格,我们可以把表头的td改为th
<body>
<table>
<tr>
<th>型号</th>
<th>出品公司</th>
<th>价格</th>
</tr>
<tr>
<td>3090</td>
<td>英特尔</td>
<td>1399$</td>
</tr>
<tr>
<td>3800x</td>
<td>AMD</td>
<td>399$</td>
</tr>
</table>
</body>

可以看见th的表头字体被加粗了
现在我们用结构标签对表格进行一定优化
<body>
<table border="5" width="500" height="500">
<colgroup>
<col bgcolor="red">
<col bgcolor="blue">
<col bgcolor="yellow">
</colgroup>
<thead>
<tr>
<th>型号</th>
<th>出品公司</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>3090</td>
<td>英特尔</td>
<td>1399$</td>
</tr>
<tr>
<td>3800x</td>
<td>AMD</td>
<td>399$</td>
</tr>
</tbody>
</table>
</body>
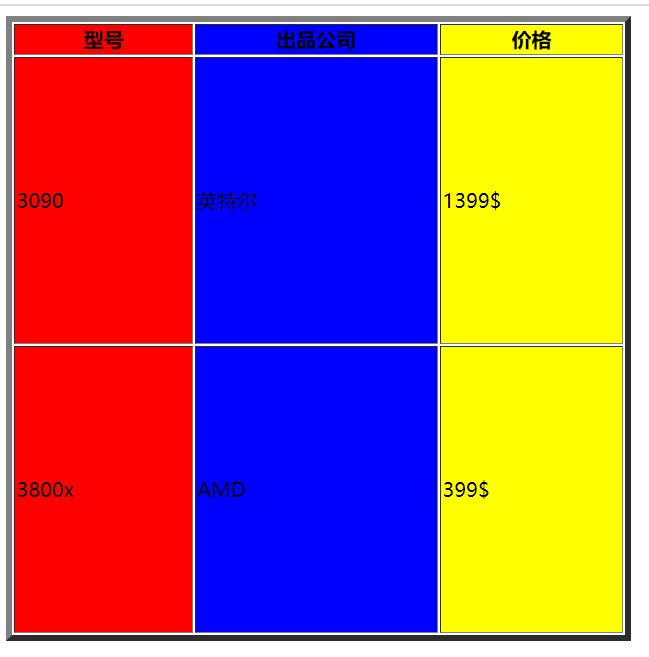
首先在table标签里我们多了三个属性,border是边框,width和height就是表格长宽了。然后我们多了几个col标签,col标签拥有bgcolor属性,是用来给表格每一列上色的,所有的col标签我们习惯放在colgroup这个块里。当然要注意的是更改表格的长宽不会影响表头。下面是我这样修改后的表格。

(emm,乱改的,丑的很)
表格的列:
- 使用< td >标签定义表格的列
- td有两个常用属性,colspan用于定义单元格跨列,rowspan用于定义单元格跨行
什么意思呢?我们直接上代码看看效果:
<body>
<table border="1" width="300" height="300">
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</table>
</body>

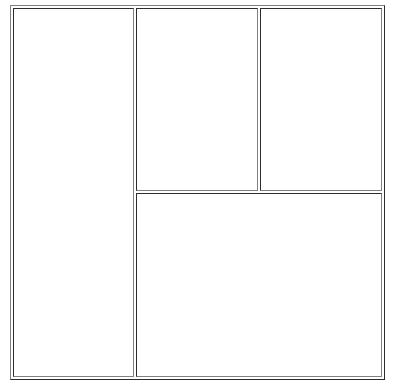
用过Excel的应该都能看出来,就是合并单元格的意思。
下面演示一个稍复杂的例子,顺带一说,键入tr*5可快速生成五行tr标签,其余同理。
<body>
<table border="1" >
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
</tr>
</table>
</body>
我们先生成一个5*5的表格:

我们发现边框总有一点空隙,这其实是默认值,要是不想要边框,可以进行如下操作:
<table border="1" cellspacing="0">
0代表边框间隙为0。要是想改变数字与边框的间隙,可以加上这个属性:
<table border="1" cellspacing="0" cellpadding="10">

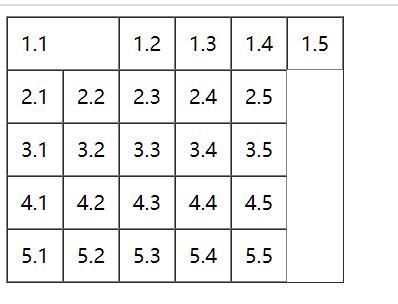
现在看起来就舒服多了。来试试合并单元格的属性:
<td colspan="2">1.1</td>

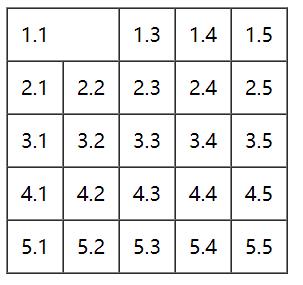
合并是合并了,但是并不是我们想要的,实际上我们合并了1.1和1.2的格子应该把1.2的删去:

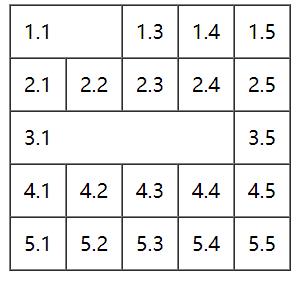
很好。我们再来试一下合并多个:
<tr>
<td colspan="4">3.1</td>
<td>3.5</td>
</tr>

这个时候我们想让3.1居中的话可以进行以下操作:
<td colspan="4" align="center">3.1</td>
<td>3.5</td>
居右显示是:
<td colspan="4" align="right">3.1</td>
当我们跨行合并时,想让数字居上:
<td rowspan="2" valign="top">4.5</td>
居下显示:
<td rowspan="2" valign="bottom">4.5</td>
补充:
tr*3>td*4
快速生成一个3行4列的表格主体
以上是关于HTML表格的主要内容,如果未能解决你的问题,请参考以下文章