Safari/Chrome调试WebView
Posted 黄文臣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Safari/Chrome调试WebView相关的知识,希望对你有一定的参考价值。
前言
最近在写《ios代码调试》系列的博客,估计会有十篇以上的内容,等到都写完了会在Github以一个仓库的形式开源出来,欢迎关注我的Github:
WebView
大多数App会选择H5去实现某些弱交互但是却需要热更新界面,这时候WebView就派上用场了,那么如何对WebView进行调试呢?
Safari
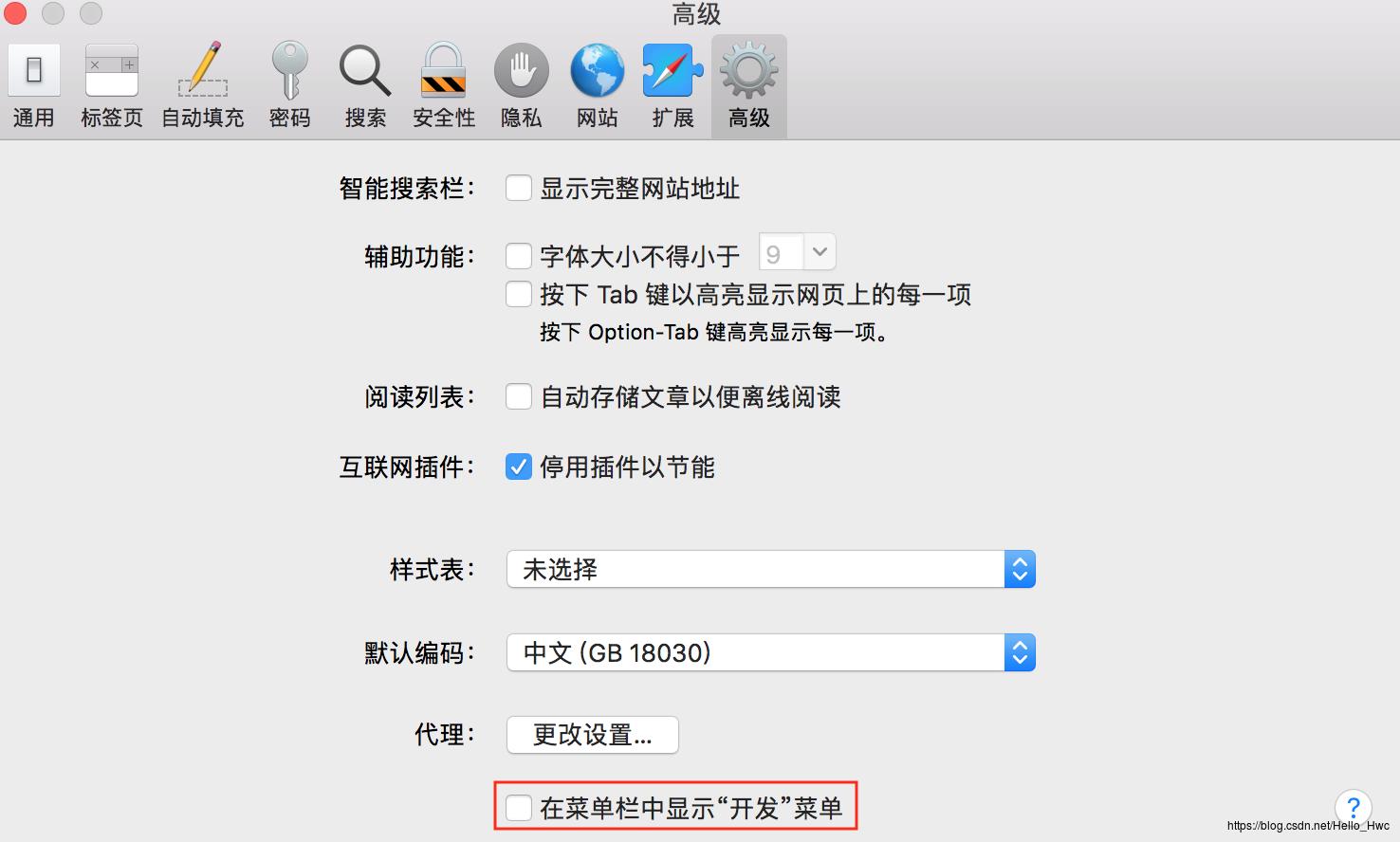
开启开发菜单
Safari -> 偏好设置

勾选“在菜单栏显示开发菜单”

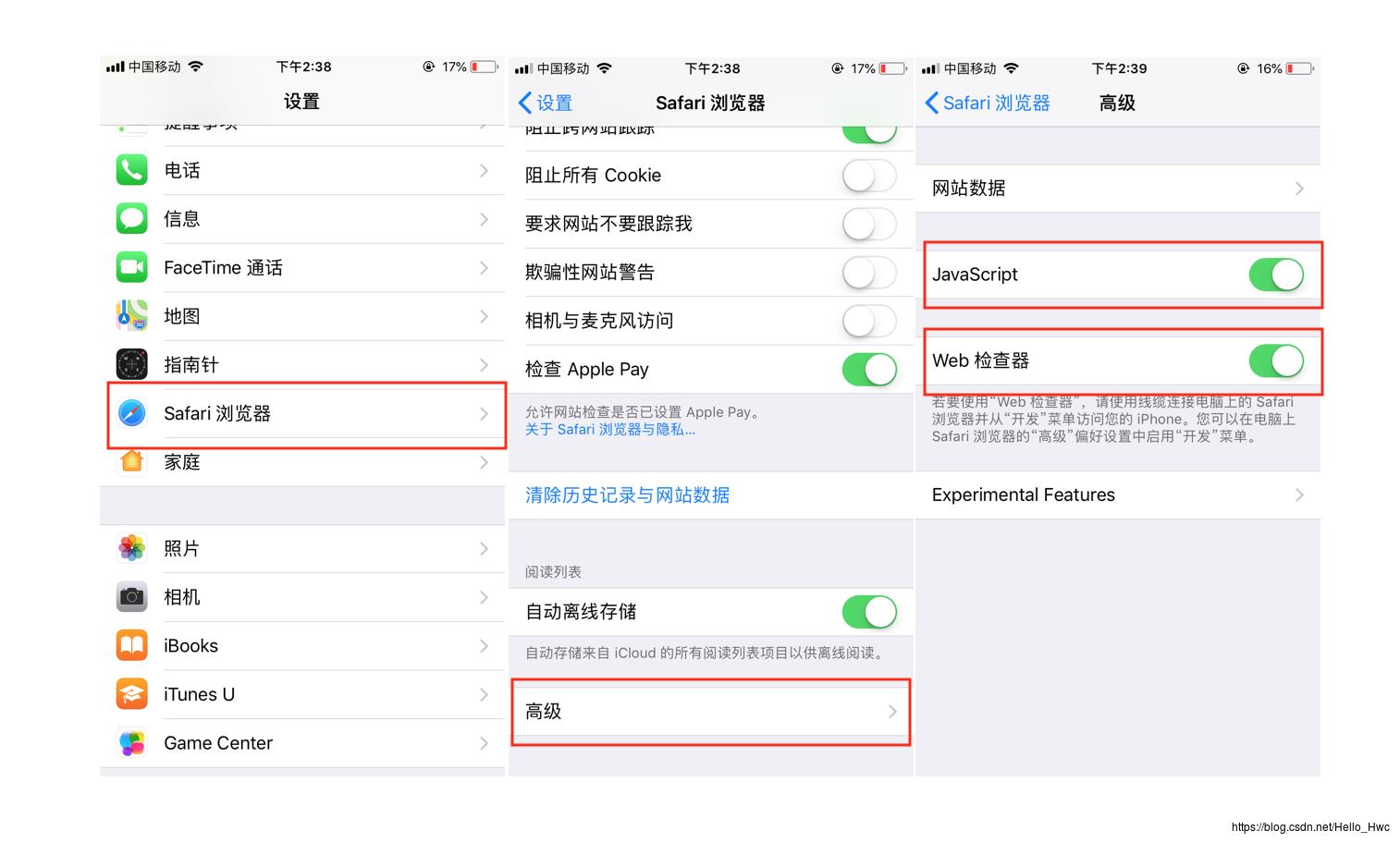
设备的Safari调试
设置 -> Safari -> 高级 - > 开启Web检查器

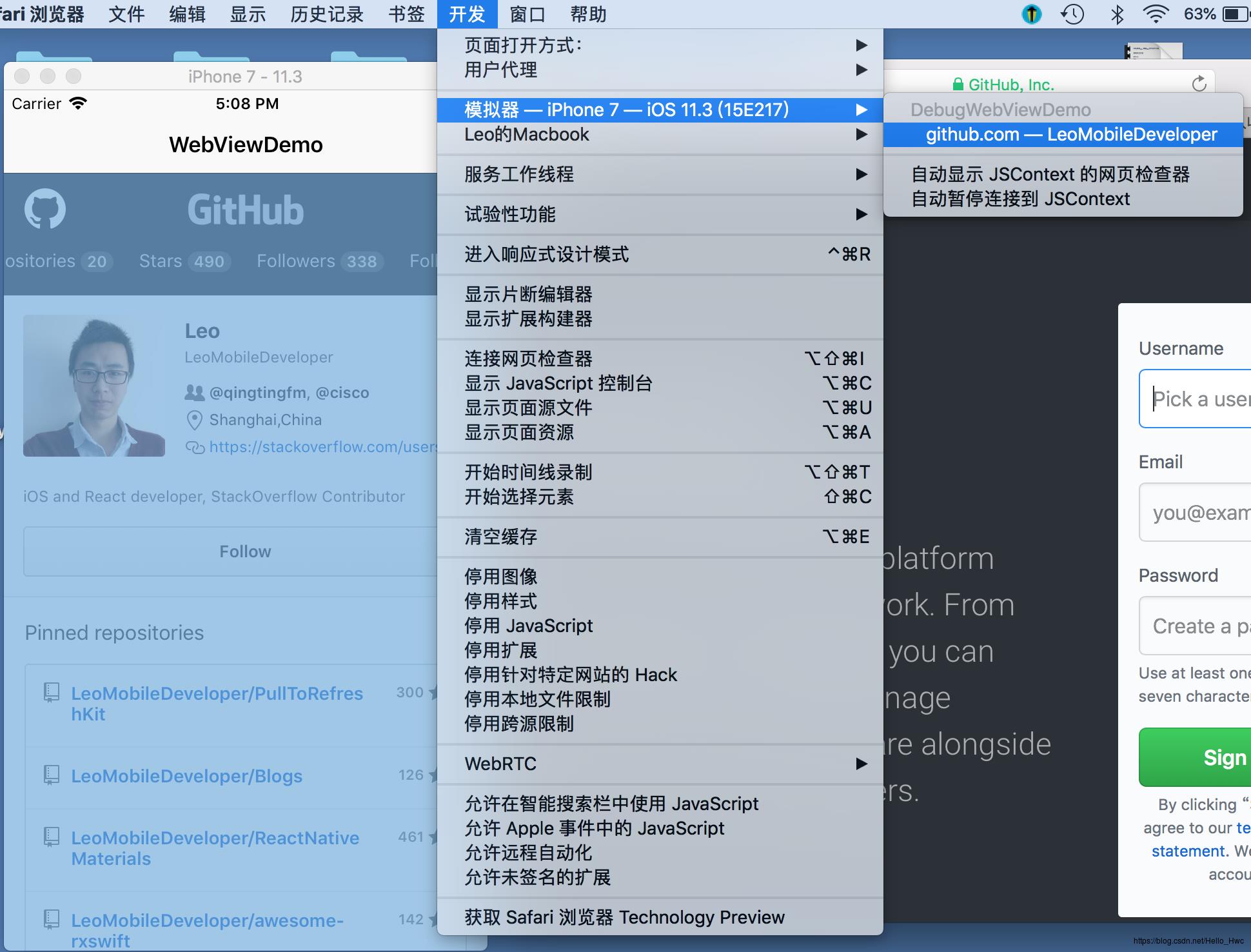
选择要调试的网页
在App内打开对应的Webview
状态栏点击开发 -> 选择设备 -> 选择网页

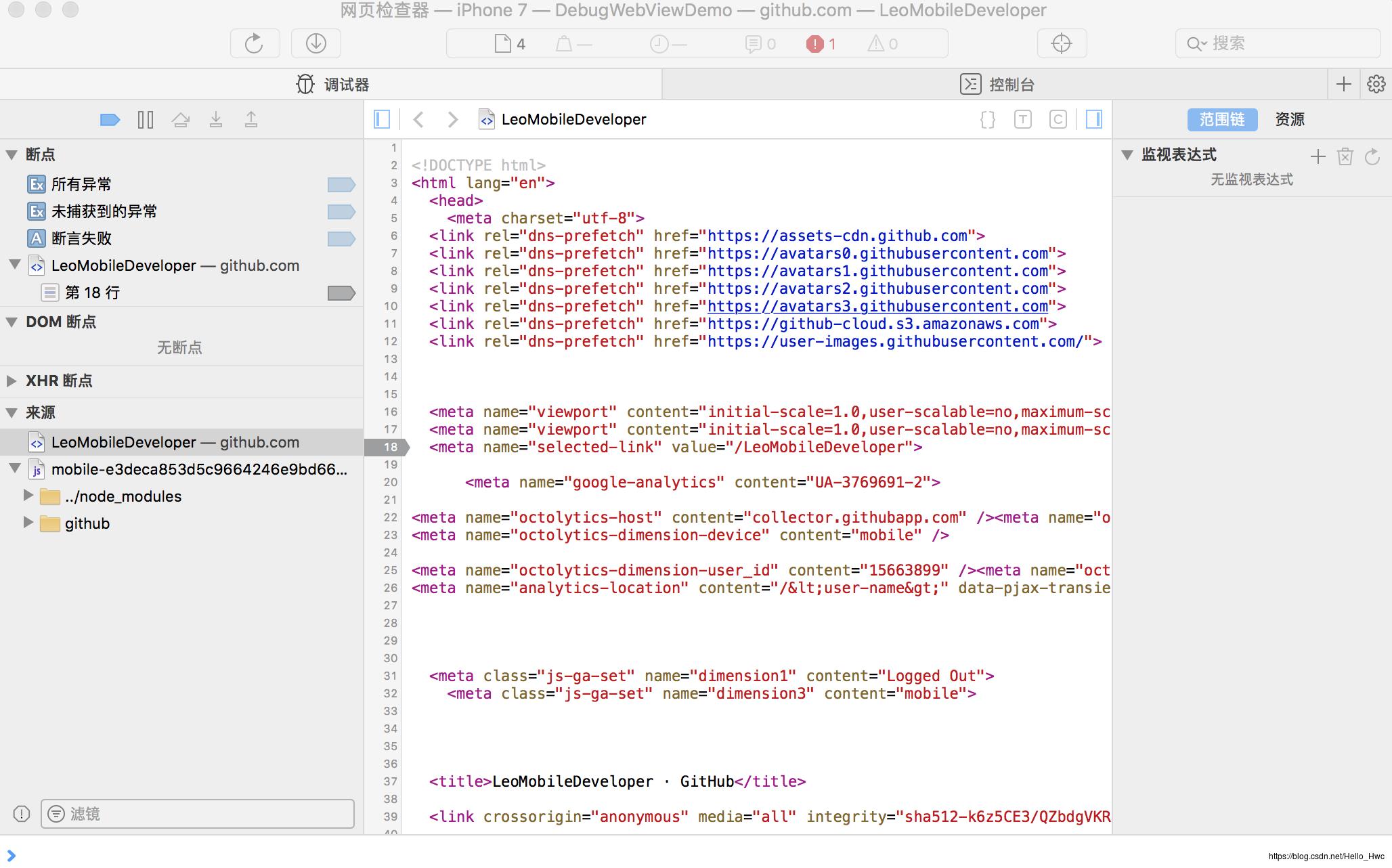
然后,就可以通过safari调试这个网页了

对于iOS原生开发来说,用的做多的还是终端,比如你要测试一个WKWebView的JSBridge
window.webkit.messageHandlers.bridgeName.postMessage(//data..)或者测试一个scheme
window.location.herf="xxxxx"建议iOS开发者学习一些JS的基本知识,这会对调试WebView大有帮助。
Chrome调试
Chrome调试比较适合写H5的同学,因为在这里可以使用类似React/Redux等插件来提高效率。
准备工作:
- 开启iOS设备中Safari设置的WebContent检查器
- 确保手机被系统信任
brew install ios-webkit-debug-proxy安装:remotedebug-ios-webkit-adapter
npm install remotedebug-ios-webkit-adapter -g运行adapter:
remotedebug_ios_webkit_adapter --port=9000接着,在App中打开包含WebView的应用,然后chrome打开如下地址
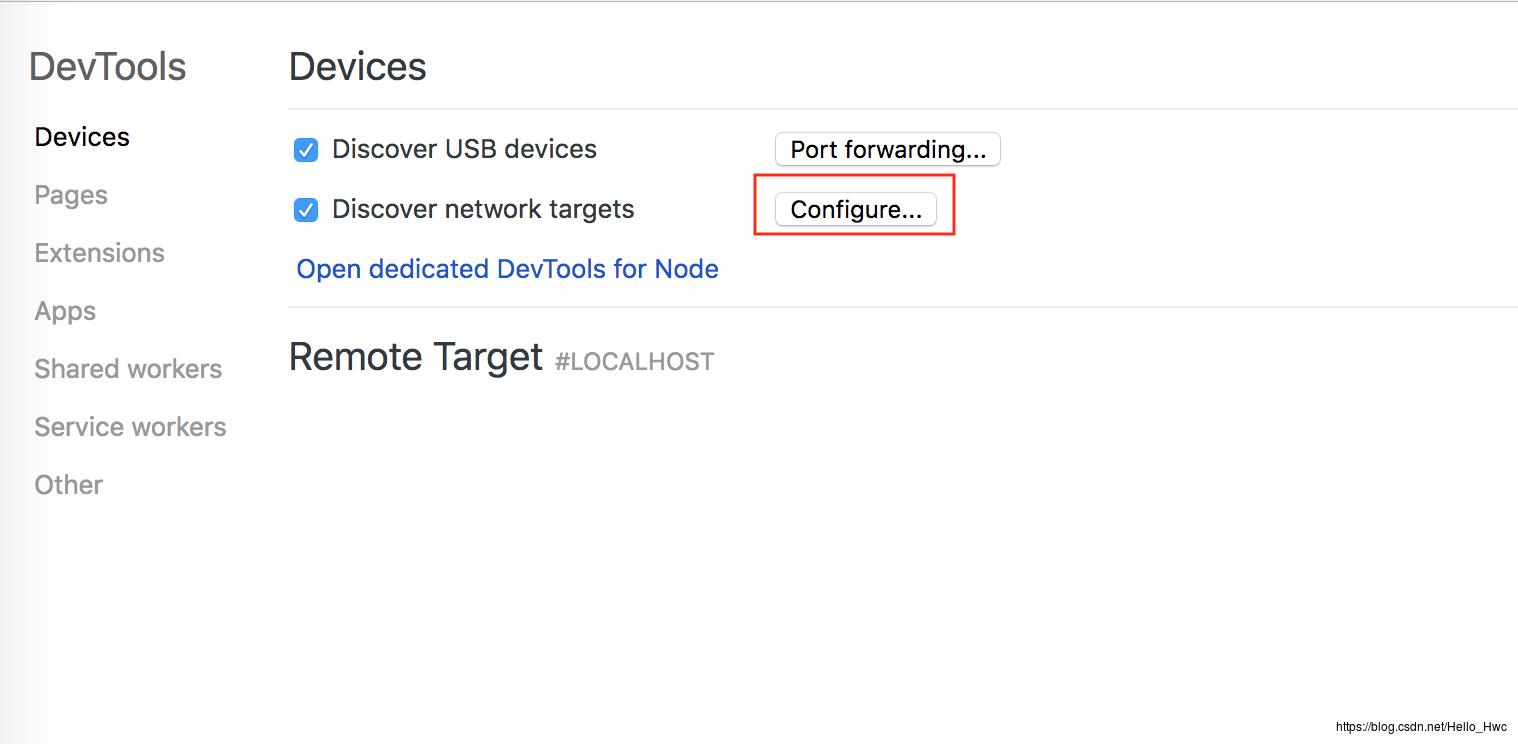
chrome://inspect/#devices点击config

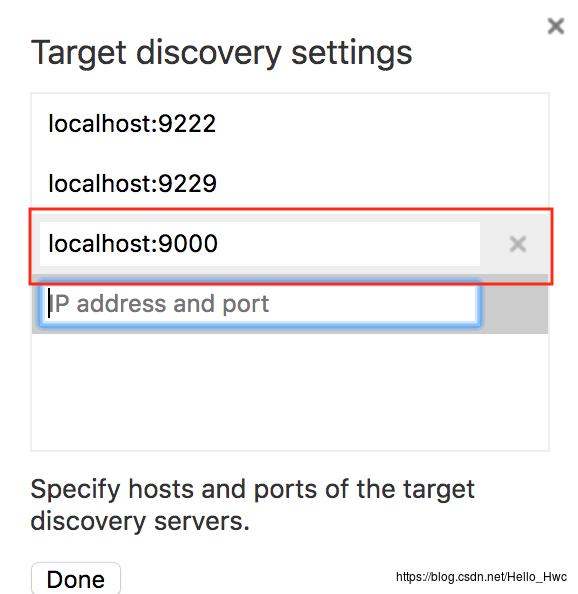
添加localhost:9000

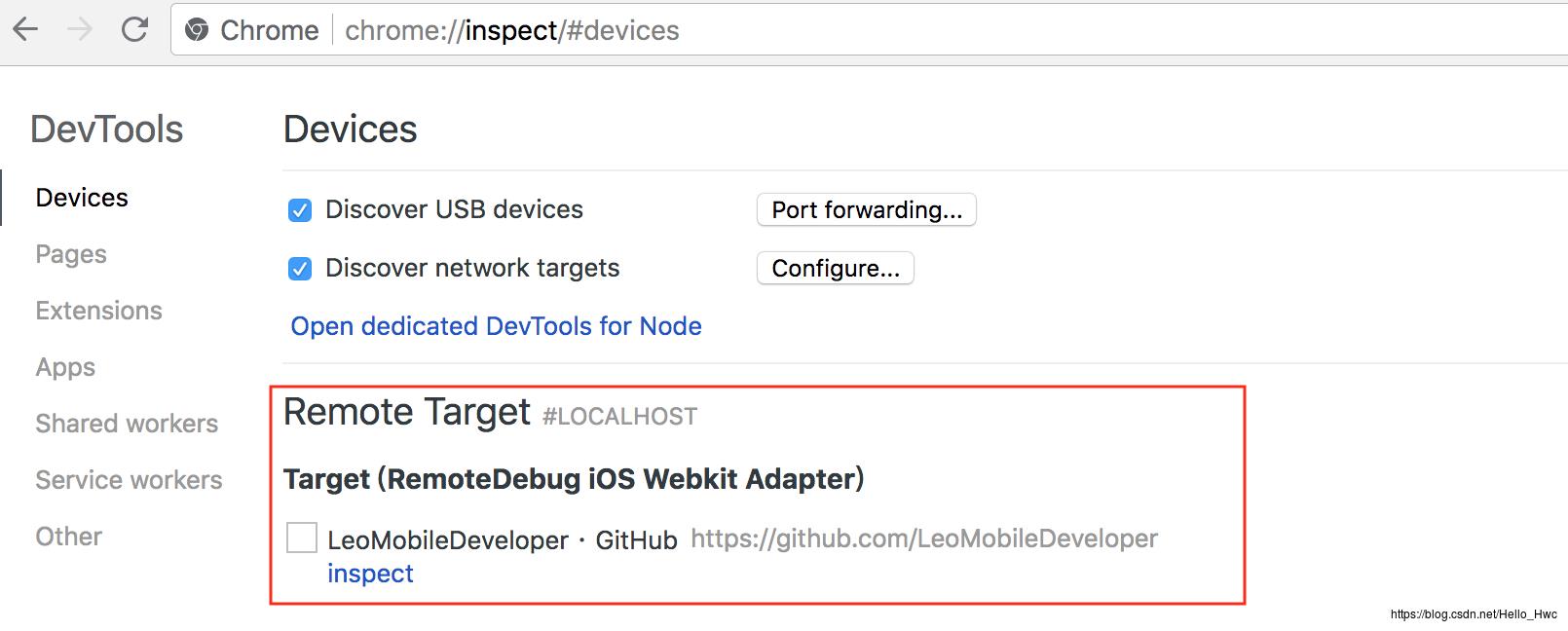
然后,就能够看到刚刚应用中的WebView了

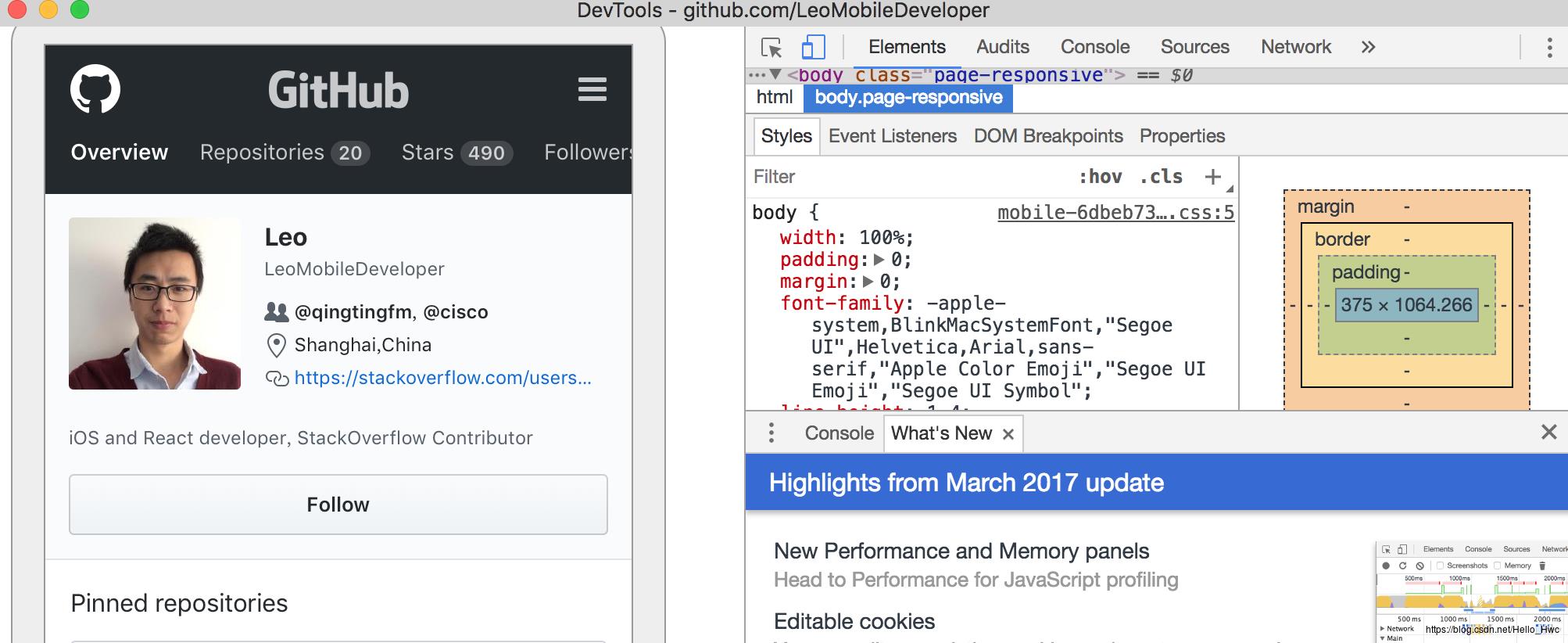
点击inspect,就可以用Chrome进行调试了:

以上是关于Safari/Chrome调试WebView的主要内容,如果未能解决你的问题,请参考以下文章