vue路由导航守卫及前置后置钩子函数参数详解
Posted lhl66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue路由导航守卫及前置后置钩子函数参数详解相关的知识,希望对你有一定的参考价值。
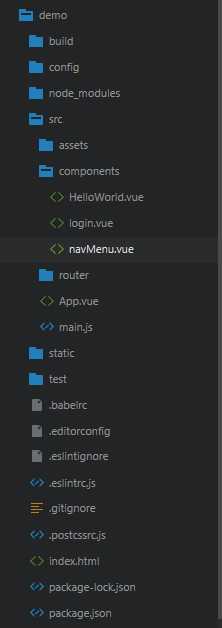
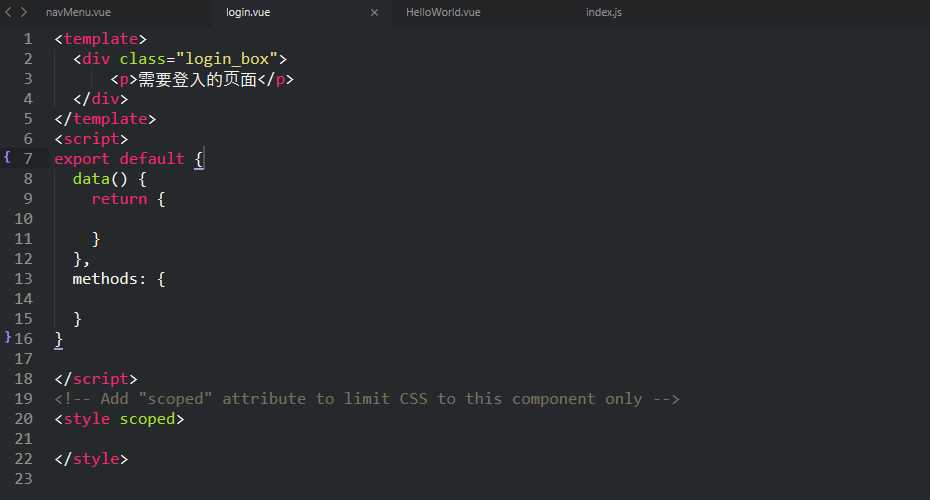
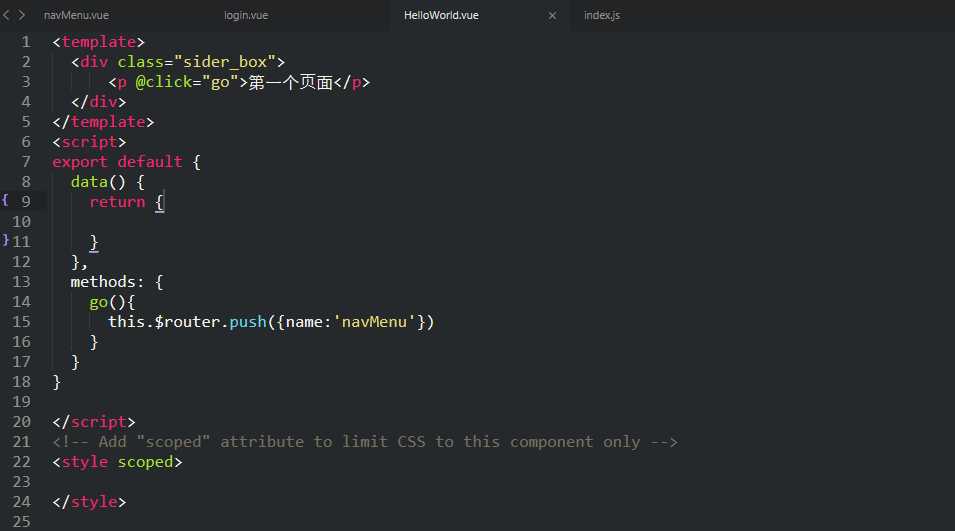
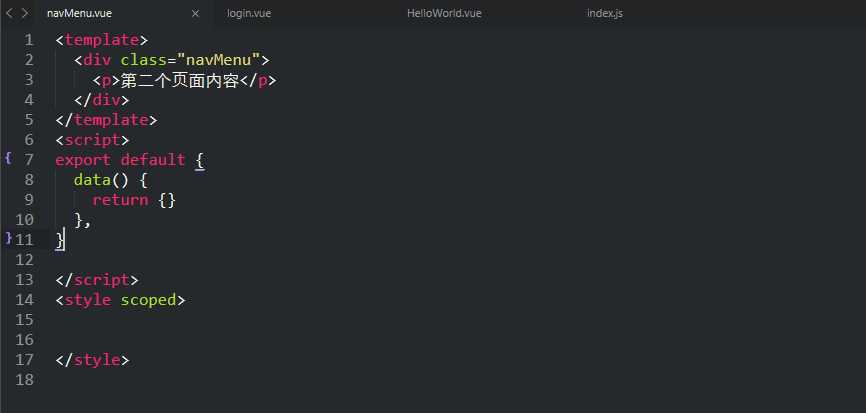
首先构建一个测试demo如下图:

接着来探讨路由配置界面



import Vue from ‘vue‘ import Router from ‘vue-router‘ // import HelloWorld from ‘@/components/HelloWorld‘ Vue.use(Router) const router = new Router({ routes: [{ path: ‘/‘, name: ‘HelloWorld‘, component: resolve => require([‘@/components/HelloWorld‘], resolve) }, { path: ‘/login‘, name: ‘login‘, component: resolve => require([‘@/components/login‘], resolve) }, { path: ‘/navmenu‘, name: ‘navMenu‘, component: resolve => require([‘@/components/navMenu‘], resolve), meta: { title: ‘查看钩子beforeEach作用‘, index: 2, login: true } }] }) // 进入路由前方法勾子 router.beforeEach((to, from, next) => { console.log(to, ‘前置第一个参数‘) console.log(from, ‘前置第二个参数‘) console.log(next, ‘前置第三个参数‘) / to 目标路由 from 源路由 next 跳转到下一个路由 */ if (to.meta.login) { // 如果需要,则跳转到登录页 next(‘/login‘); } else { // 如果不需要,则直接跳转到对应路由 next(); } }); // 进入路由后方法勾子 router.afterEach((to, from) => { console.log(to, ‘后置第一个参数‘) console.log(from, ‘后置第二个参数‘) /* to 目标路由 from 源路由 */ if (to.meta.title) { console.log(to.meta.title); } else { console.log(‘暂无名称‘); } }); export default router
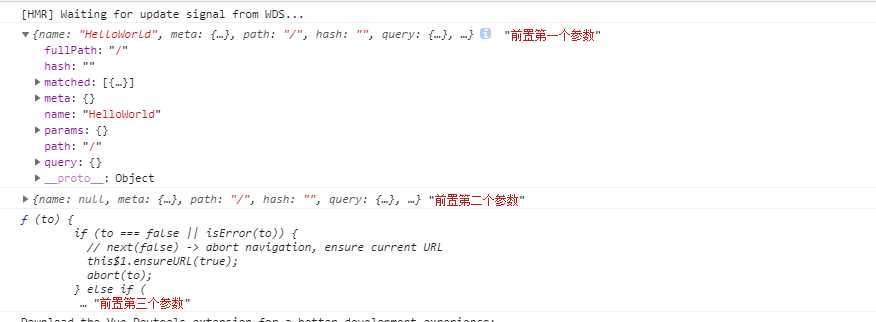
可以见到控制台


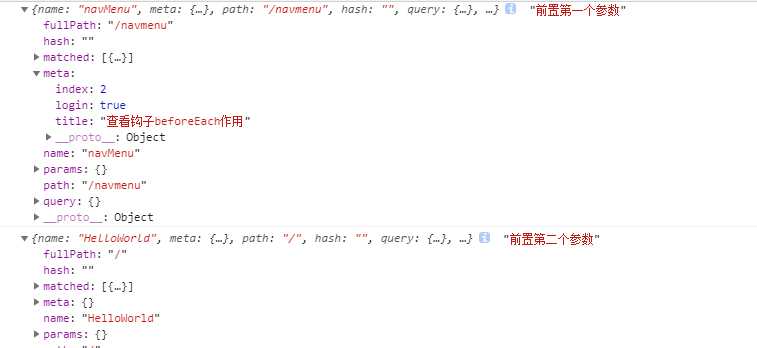
当点击事件发生后(也就是第一个页面向第二个页面跳转后)



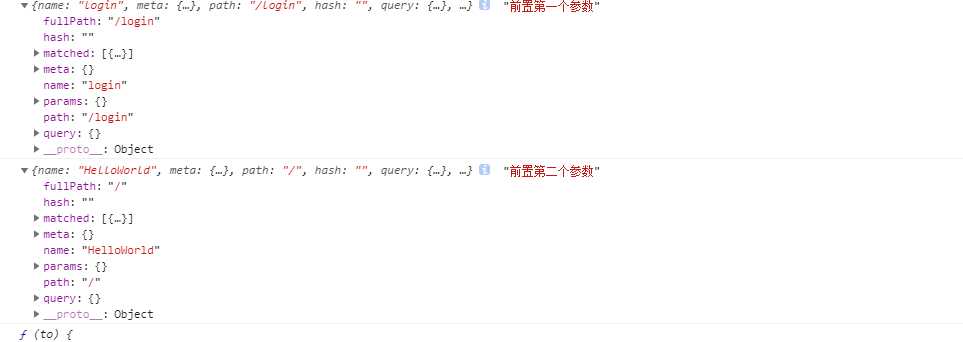
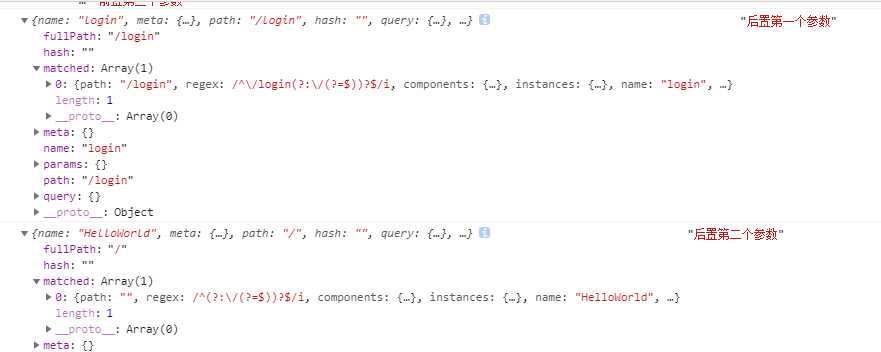
由此看出从第一个页面点击跳转后触发了两次前置钩子函数并且点击后校验是否需要登入直接进入login页面可用于后台管理权限控制页面是否需要登入权限,一次后置钩子函数;可以清楚看到里面的参数变化;
以上是关于vue路由导航守卫及前置后置钩子函数参数详解的主要内容,如果未能解决你的问题,请参考以下文章