Flutter 与 Compose怎么选?小孩子才做选择
Posted 好好说话行吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 与 Compose怎么选?小孩子才做选择相关的知识,希望对你有一定的参考价值。
写在开头
其实自从 Jetpack Compose 面世以来,关于 Flutter 与 Compose 之间的选择问题就开始在 android 开发中出现,就如同之前有 ioser 纠结在 Flutter 和 SwiftUI 之间选谁一样,首先 Compose 是 Jetpack 系列的全新 UI 库,理解下这点!Compose 是 Jetpack 系列的成员之一,所以可以被应用到 Android 界面开发中,所以你也可以选择不用,用不用都能开发 Android 的 UI 。然后再说 Compose 出生的目的:就是为了重新定义 Android 上 UI 的编写方式,为了提高 Android 原生的 UI 开发效率,让 Android 的 UI 开发方式能跟上时代的步伐。
** Compose 是 Android UI 的未来,现阶段你可以不会,但是如果未来你会继续在 Android 平台的话,你就必须会。**
这里分享大佬写的Jetpack Compose 链接:重磅首发!Android Jetpack Compose 完全开发手册,从入门到精通!
接下来是分享本文大佬对Jetpack Compose原文作者链接:https://www.jianshu.com/p/cd8452321bb4
名词解析:
以下用到的专业术语可能会有出入,为了避免混淆,下面做一个名词解析表:
| 名词 | 解析 | 备注 |
|---|---|---|
组件 | 可以控制页面展示的部分UI的逻辑单元 | |
View | 可以展示的UI,并具备自己维护状态的能力 | |
微件 | 同组件,可以控制页面展示的部分UI的逻辑单元 |
Compose官方文档中,新发明了一个名词——“微件” 微件 可以理解为Android目前用到的各种 View,也可以理解为H5前端里常说的 组件。
1 Compose是什么
Jetpack Compose 是用于构建原生界面的新款 Android 工具包。它可简化并加快 Android 上的界面开发。使用更少的代码、强大的工具和直观的 Kotlin API,快速让应用生动而精彩。
这么一听感觉有点抽象,不知道再讲什么。
我来翻译一下:
Jetpack Compose 是一款基于Kotlin API,重新定义Android布局的一套框架,它可以更快速地实现Android原生应用。节省开发时长,减少包体积,提高应用性能。
节省开发时长,减少包体积,提高应用性能。 这个听起来很诱人,我们来看看它的效果如何。
1.1 Android Studio 对Compose 的支持
强大的预览
这一功能基于新版Android Studio 对Compose 的支持。
新版的Android Studio Arctic Fox(现在还是Canary版本) 中添加了许多新工具来支持Jetpack Compose新特性,比如:实时文字、动画预览,布局检查等等。
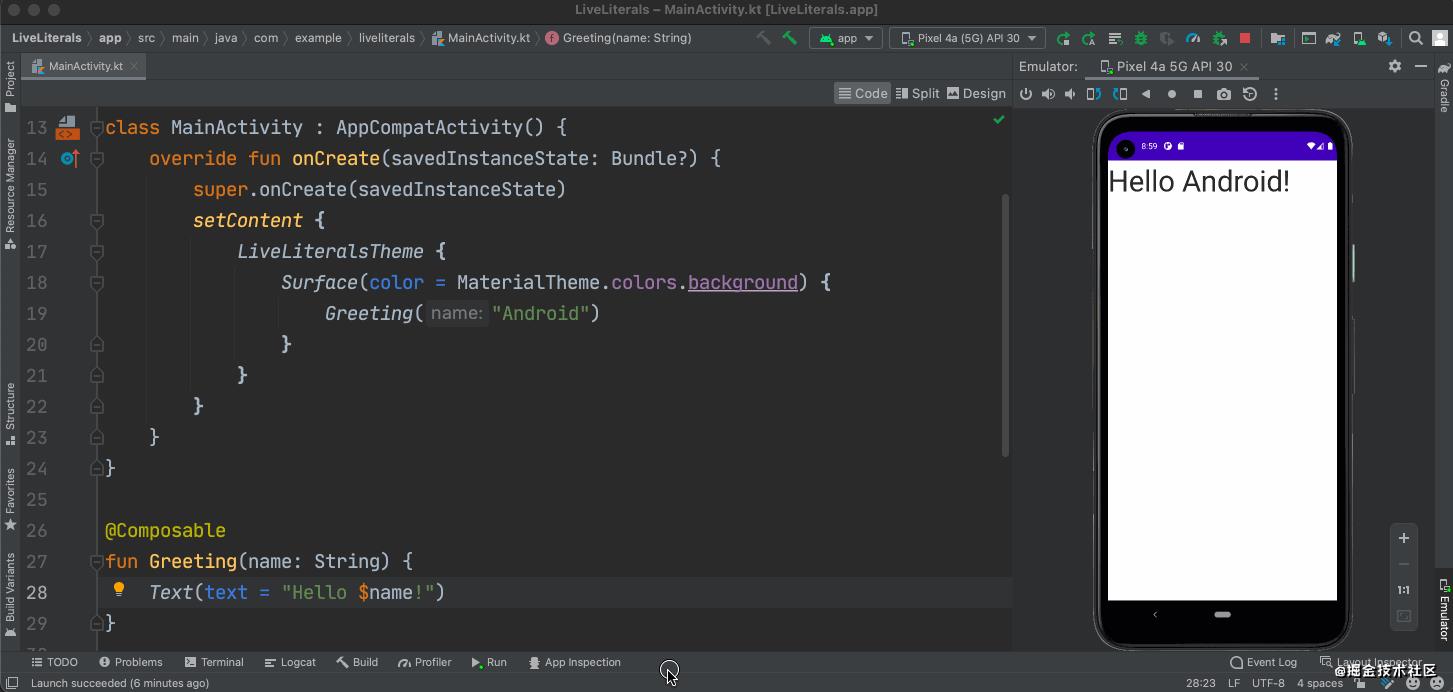
1.1.1 强大的预览
新的Android Studio 增加了对文字更改实时预览的效果,可以在Preview、模拟器、或者真机上实时预览。

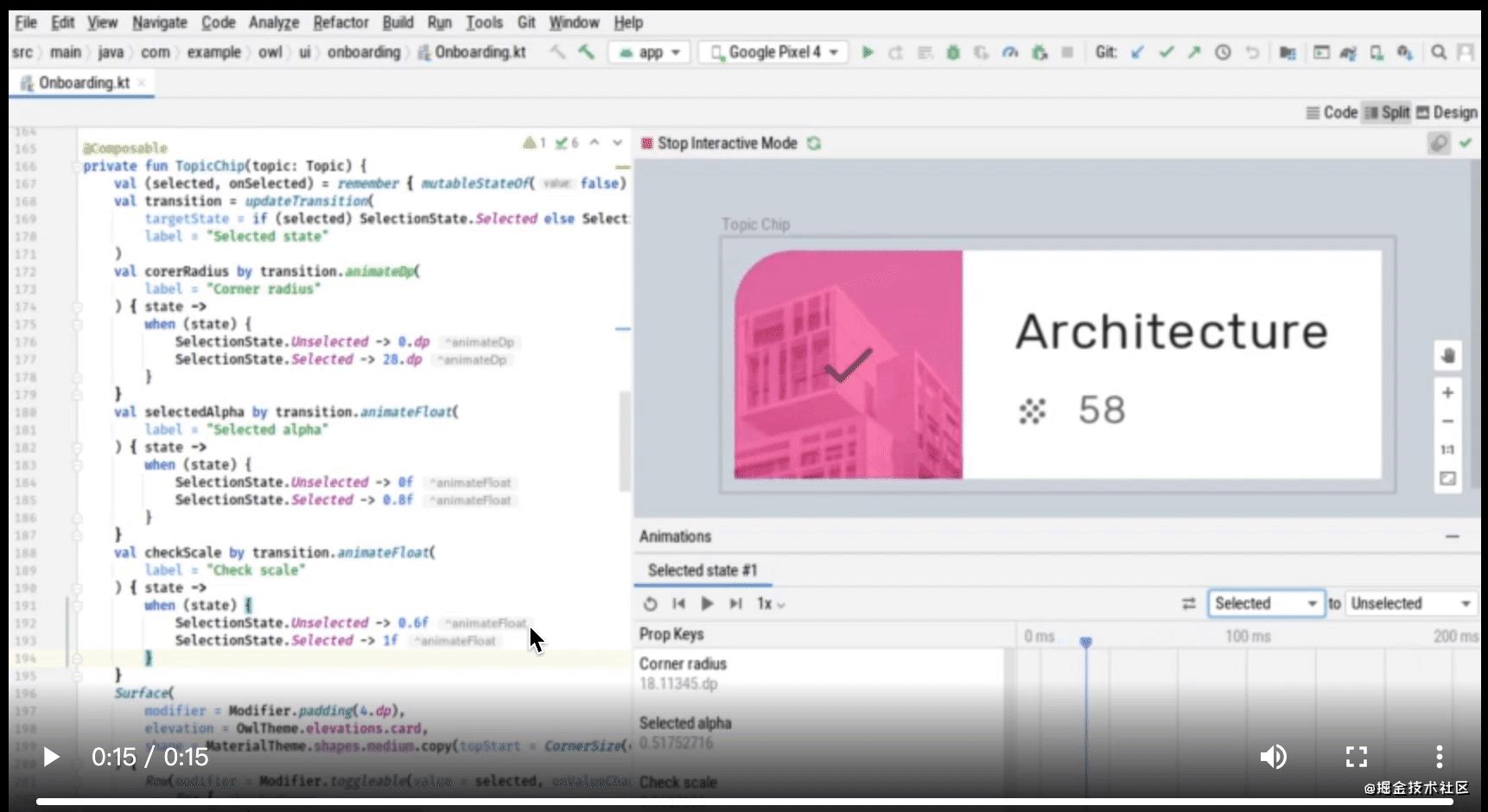
1.1.2 动画预览
可以在AndroidStudio内查看、检查或播放动画,还可以逐针播放。

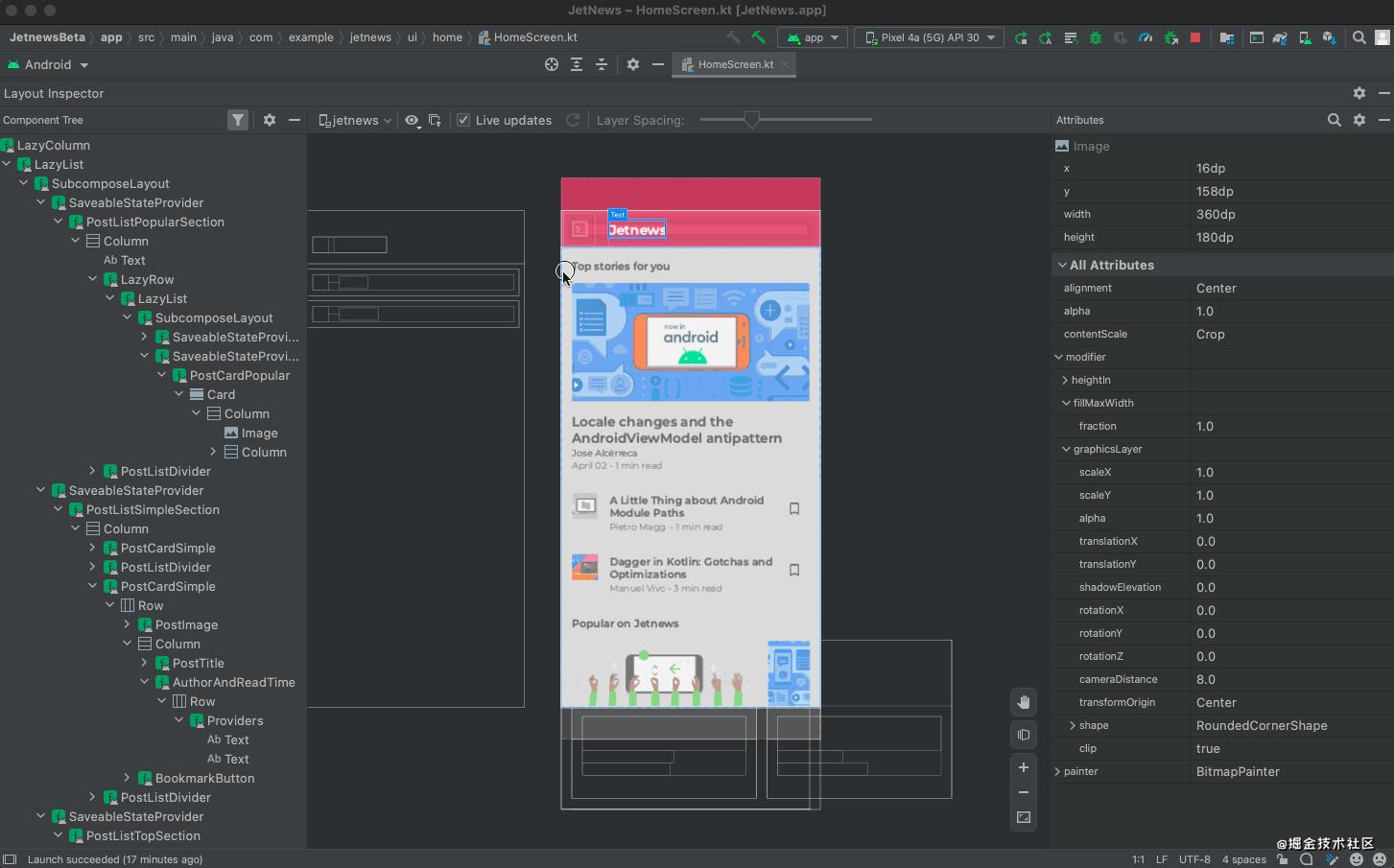
1.1.3 布局检查器
Android Studio Arctic Fox 增加了布局监测器对Compose的支持,可以分析Compose组件的层级。如下所示:

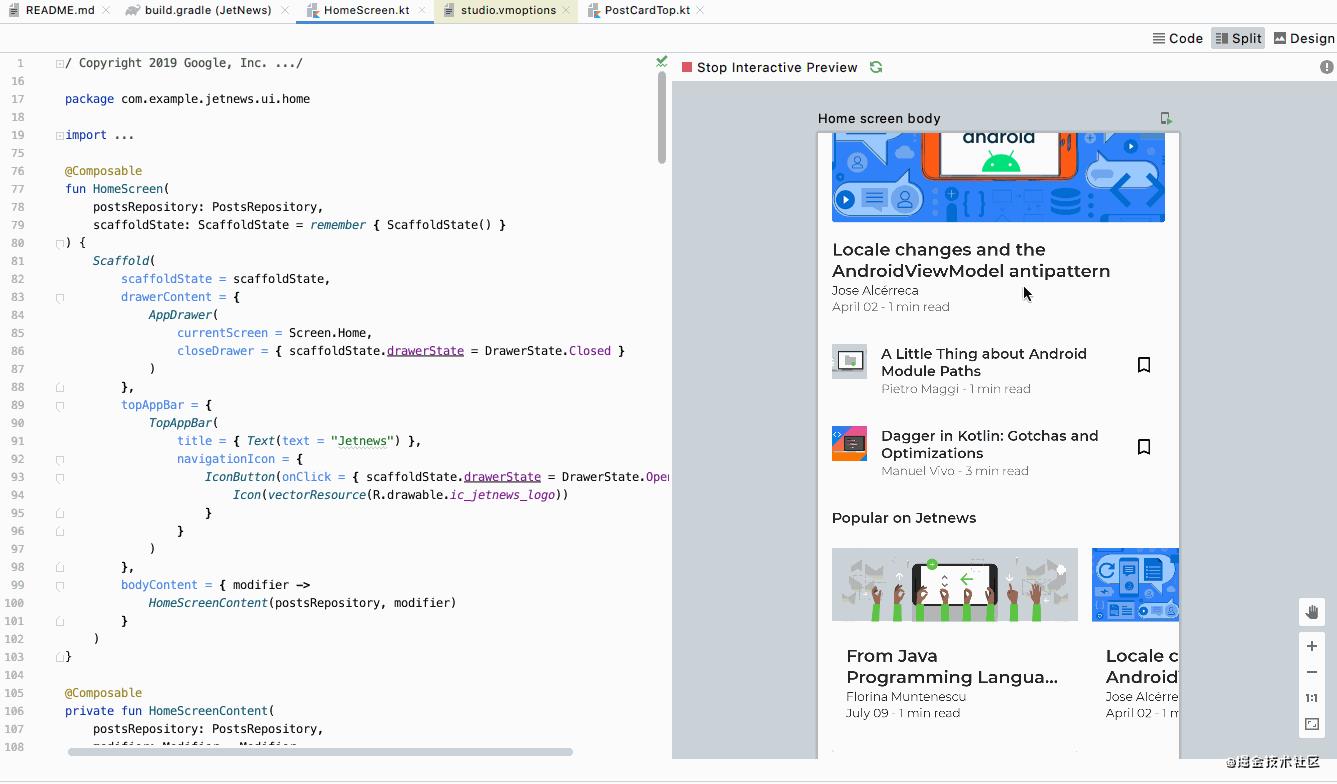
1.1.4 交互式预览
在此模式下,你可以与界面组件互动、点击组件,以及查看状态如何变化。通过这种方式,你可以快速获得有关界面如何反应的反馈,并可快速预览动画。如要启用此模式,只需点击“互动”图标 ,系统即会切换预览模式。

如需停止此模式,请点击顶部工具栏中的 Stop Interactive Preview。
以上是AndroidStudio对Compose的支持,可以说是大手笔了。
1.2 Jetpack Compose 使用前后对比
你以为Compose只是添加了预览功能?那可不是。
从普通应用切换到Compose应用,你的应用速度和性能可以得到大幅提升。
我们来看一个Google官方改造的应用示例。
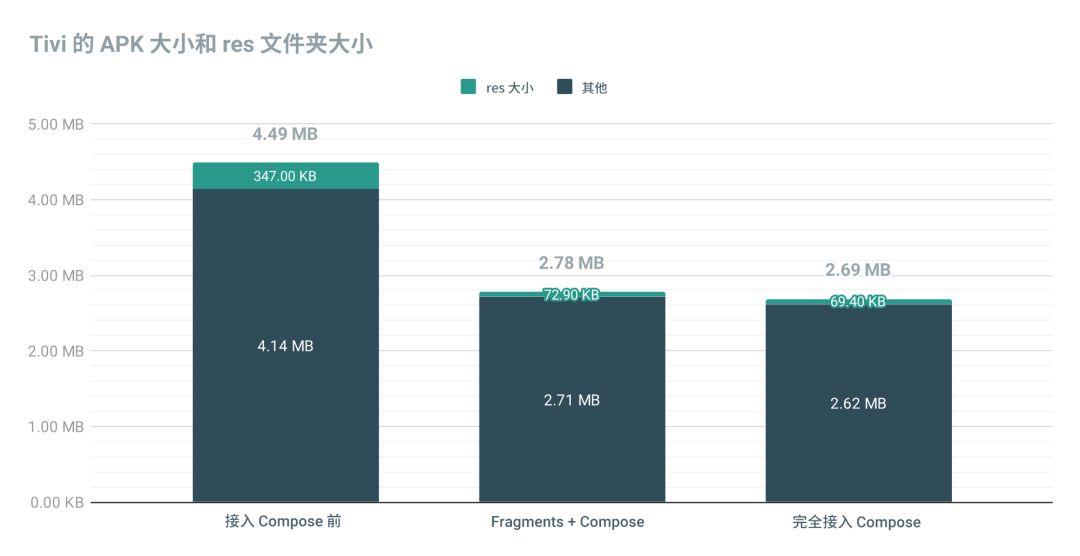
1.2.1 APK 尺寸缩减
用户最为关心的指标,莫过于 APK 大小。
下面是开启了 资源缩减 的最小化发布版 APK (使用了 R8) 通过 APK Analyzer 所测量的结果:


关于上述数字的说明:
1、使用了 APK Analyzer 报告的 “APK file size” (而不是下载时的大小)。 APK 大小分析
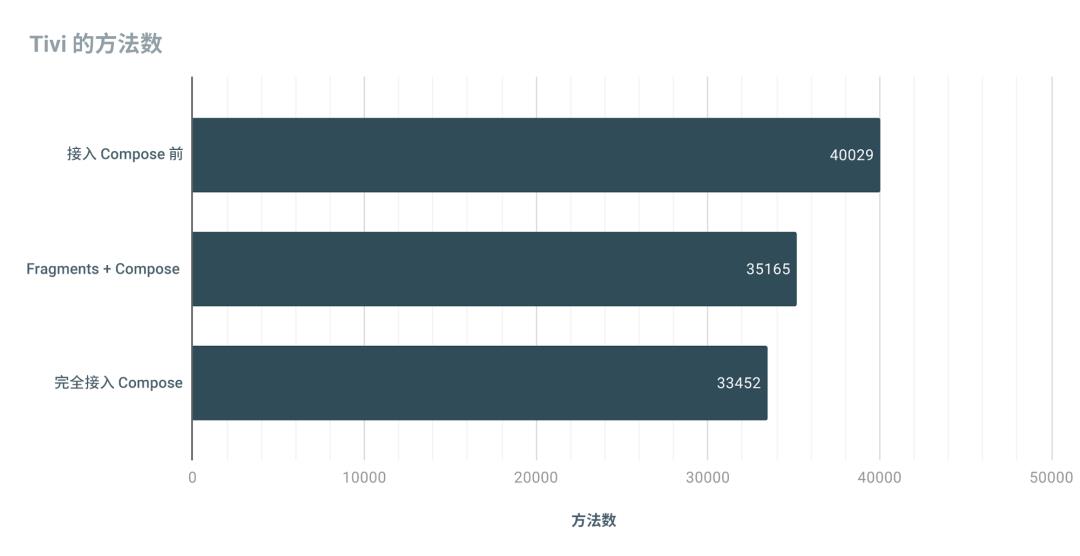
2、在使用了 Compose 后,我们发现 APK 大小缩减了 41%,方法数减少了 17%
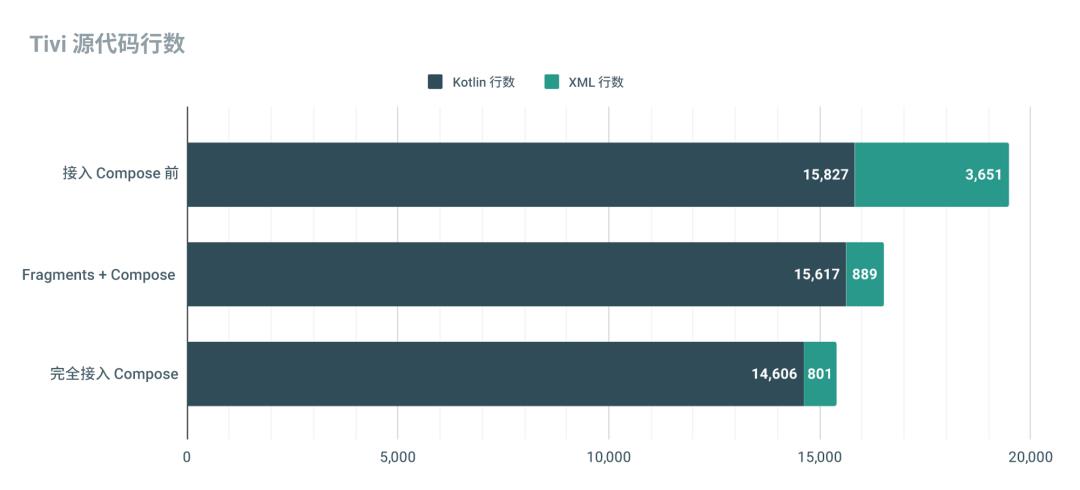
1.2.2 代码行数
源代码行数虽然不能作为衡量软件好坏的标准,但是可以对比出一个实验在“瘦身”上面做了多大的努力,为观察实验变化提供了一个统计视角。

从图中可以看到,XML 行数大幅减少了 76%。再见了,布局文件,以及 styles、theme 等其他的 XML 文件 。
同时,Kotlin 代码的总行数也下降了。
这就是 APK 能够瘦身的很大一部分原因。
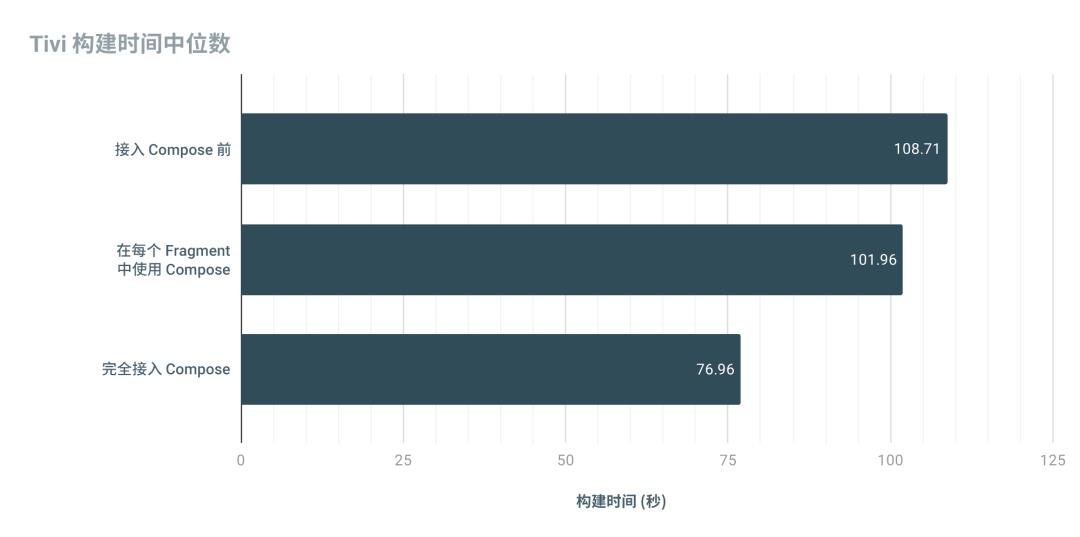
1.2.3 构建速度
构建速度是开发者们十分关心的一项指标。

这里需要做一些说明:
“完全接入 Compose” 使用的是最新版本的 Dagger/Hilt,该版本使用了 Android Gradle Plugin 7.0 中的新 ASM API。而其他版本使用了较旧的 Hilt 版本,其使用了不同的机制,会严重拖慢生成 dex 文件的时间。
除此之外,Kotlin 编译器与 Compose 编译器插件为我们所做的事情,如 位置记忆化、细粒度重组 等工作,构建时间能够 减少 29%, 可以说十分惊人。
2 如何优雅地使用Compose
上面讲了很多Compose的优点,那么,接下来我们如何使用它呢。
2.1 准备
在开始使用Compose之前,你需要具备一下基础。
- 下载 Android Studio Arctic Fox 或更高版本
- Kotlin 1.4.32 或更高版本
- Kotlin 语言使用无障碍
2.2 如何快速学习Compose
接下来,我将会给大家介绍一份2021年最新整理出来的《Jetpack Compose 完全开发手册》,手把手教大家Jetpack Compose从入门到精通。
这份资料旨在给希望了解、学习、应用Android Jetpack Compose的小伙伴一个参考资料。
资料详情
有需要的朋友可以【点击此处】或者通过下方代码块找我免费领取。
//wechat number:
study5233
1
2
希望这份资料可以给希望了解、学习、应用Android Jetpack Compose的小伙伴一个参考。
第一章 初识 Jetpack Compose
-
为什么我们需要一个新的UI 工具?
-
Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

-
API 设计

-
Compose API 的原则
一切都是函数
顶层函数(Top-level function)
组合优于继承
信任单一来源

-
深入了解Compose
Core
Foundation
Material

-
插槽API
第二章 Jetpack Compose构建Android UI
-
Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
Compose 布局实时预览
……

-
深入详解 Jetpack Compose | 优化 UI 构建
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

-
深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
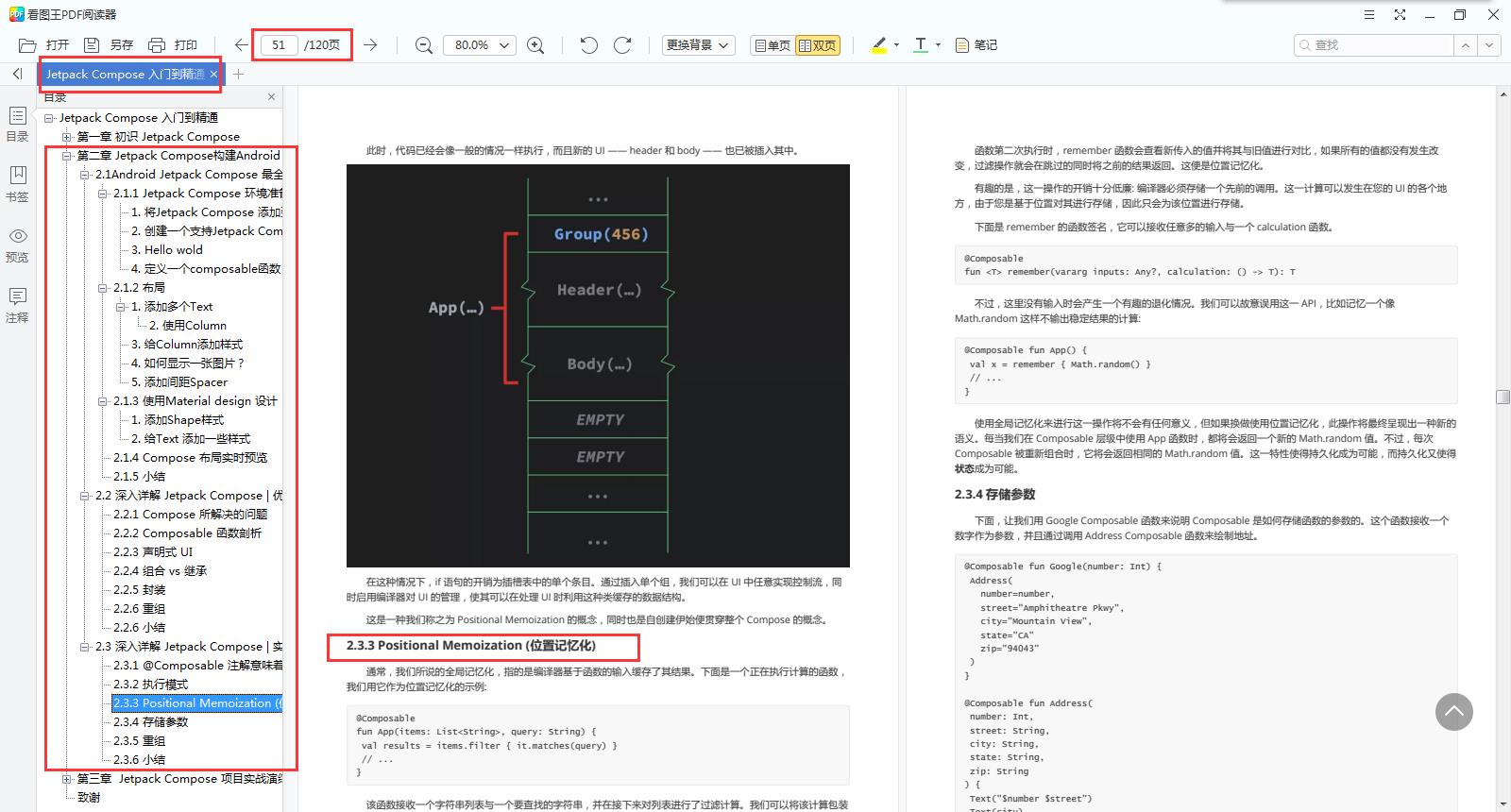
Positional Memoization (位置记忆化)
存储参数
重组
……

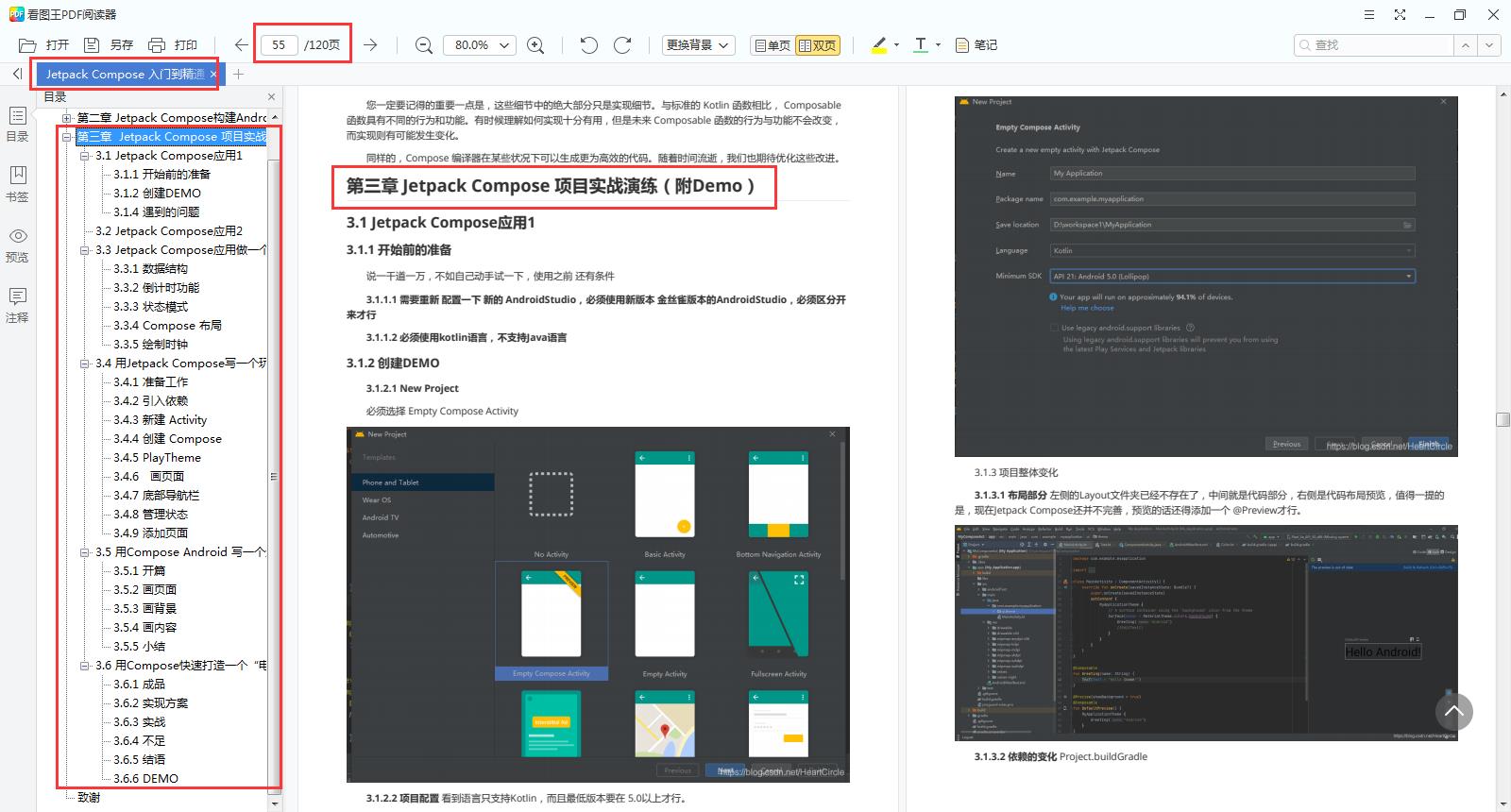
第三章 Jetpack Compose 项目实战演练(附Demo)
-
Jetpack Compose应用1
开始前的准备
创建DEMO
遇到的问题

-
Jetpack Compose应用2
-
Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟
!](https://upload-images.jianshu.io/upload_images/26079141-4d23a67f86c3d631.image?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240) -
用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

-
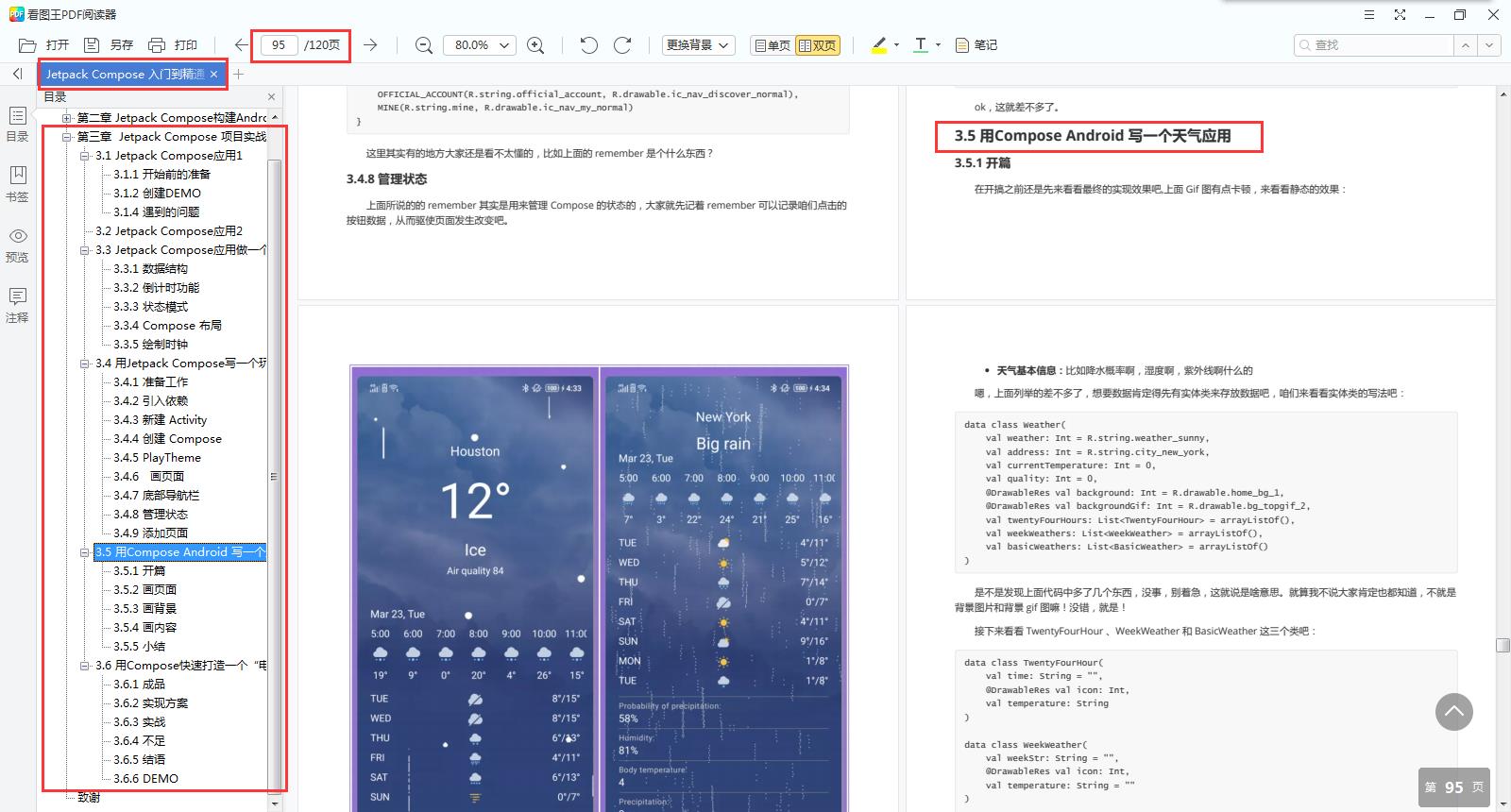
用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

-
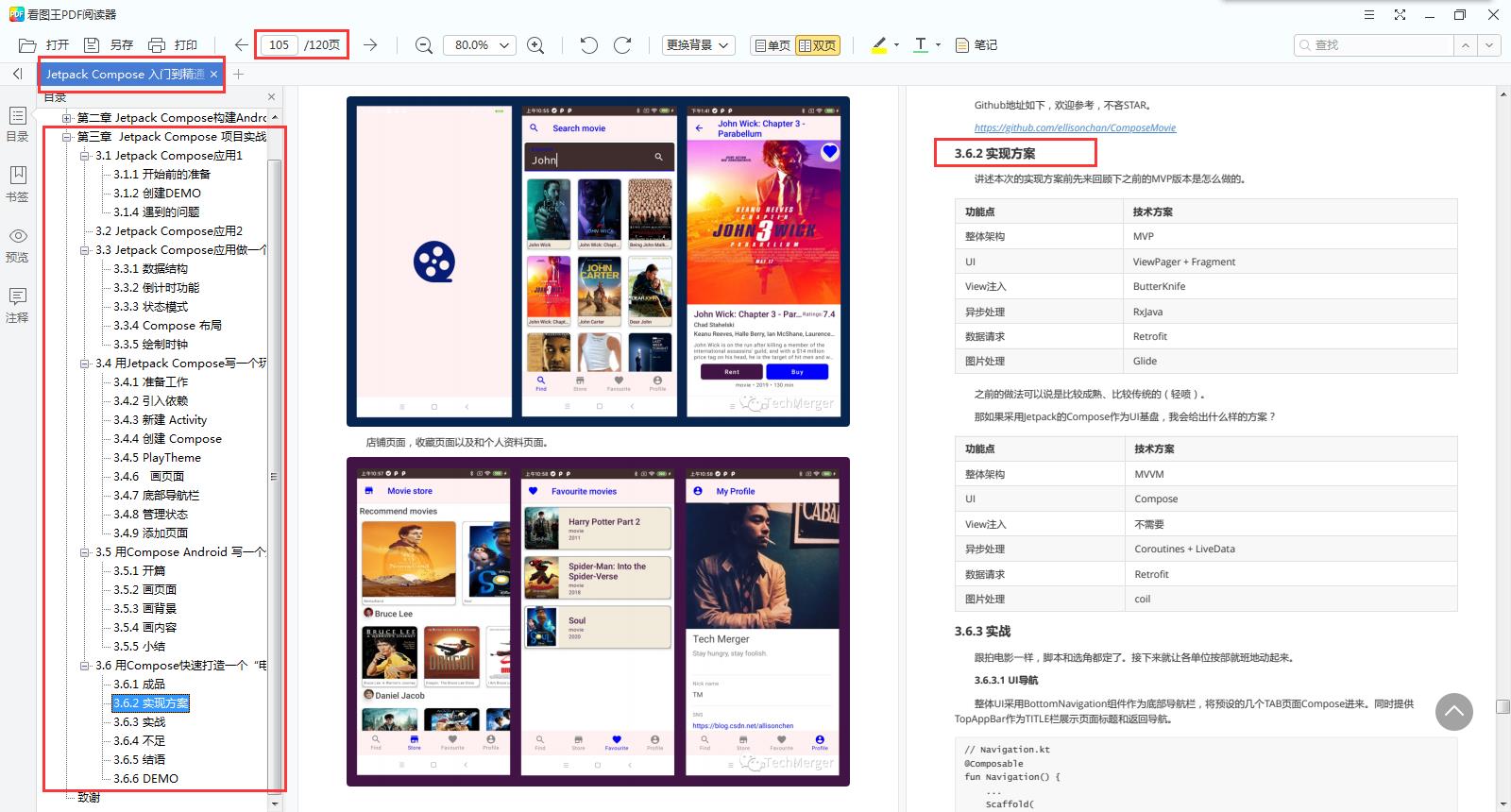
用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……

3 Compose是否值得一试
前面讲到Compose的特性,优缺点,以及如何快速入门、如何正确使用。
那么Compose是否值得应用到项目中来呢?
这些还需要具体情况具体分析。
如果你是新项目。
我建议你大胆尝鲜,毕竟聪明的“部分刷新”机制,是提高页面性能的重要手段。而且声明式布局在未来应该会取代传统的xml布局形式,这是大势所趋。
如果你是现有项目改造。
首先,你可以评估一下是否已经具备开始Compose的基础能力——kotlin语言的灵活运用。
Compose可以说是为Kotlin量身定制的、与View model紧密结合的一种衍生物,有了Kotlin和View model,Compose的作用可以发挥到极致,也就能实现前面的目标:
- 构建时间能够 减少
29% - XML 行数大幅减少了
76% - APK 大小缩减了
41% - 方法数减少了
17%
如果你已经具备了上述能力,那么可以在小范围进行试点,或者从性能要求比较高的页面入手。
建议先单个页面引入,最后再做全量替换。Google官方的改造案例也是这么做的。
最后,放开手,撸起来吧!
社区需要你我共建,更需要走在前沿的实践者,期待看到更多、更好的文章出现,这就是我写作的动力。
最后
我把自己这段时间整理的Android最重要最热门的学习方向资料放在了我的GitHub里面还有不同方向的自学编程路线、面试题集合/面经、及系列技术文章等。
资源持续更新中,欢迎大家一起学习和探讨。
以上是关于Flutter 与 Compose怎么选?小孩子才做选择的主要内容,如果未能解决你的问题,请参考以下文章